Crear la web de tu evento en WordPress es muy fácil y muy económico. Aquí tienes una guía paso a paso con un ejemplo real
Con un gestor de contenidos como WordPress puedes crear la web de tu evento de manera sencilla y profesional. Y muy importante: lo vas a poder hacer muy rápidamente.
Esto es esencial ya que cuando haces un evento son muchas las cuestiones que debes organizar y tener tu web lista en pocos días te ahorra mucho trabajo y dinero.
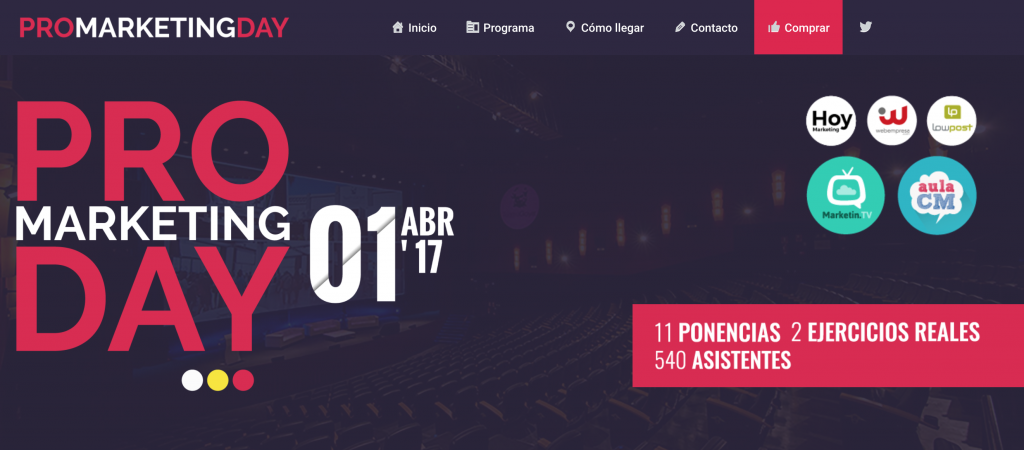
Un ejemplo práctico: la web de Pro Marketing Day, Evento de Marketing Digital en Madrid
En este artículo voy a ponerte como ejemplo uno de mis trabajos recientes: la web de Pro Marketing Day, evento de Marketing Digital que se celebra el día 1 de abril de 2017 en Madrid.
Voy a explicarte paso a paso cómo he realizado el diseño de esta web para que puedas aplicar estos consejos a tu propio proyecto con facilidad.
Lo primero, define los objetivos de tu web. ¿Vas a vender entradas en tu web de evento? ¿Vas a necesitar una agenda? ¿Fichas para los ponentes? ¿Un calendario? ¿Una cuenta atrás? ¿Vas a insertar un mapa con la localización del evento?
¿Cuáles son las mejores plantillas WordPress para hacer webs de eventos?
Una vez definidas las necesidades, es crucial elegir la mejor plantilla posible para hacer la web de tu evento.
Es importante que la plantilla que elijas sea responsive, rápida de carga, atractiva, funcional y fácil de editar. En Themeforest tienes excelentes opciones.
Voy a listarte las 5 plantillas para eventos que más me gustan por su calidad gráfica, funcionalidades, plugins y opciones de configuración.
Eventum
Una plantilla premium que destaca por su gran calidad visual. Lleva incluido gratis el plugin de pago Visual Composer, el cual te permite diseñar fácil y con un acabado profesional. Además, incluye muchísimas funcionalidades y elegantes diseños demo que puedes importar a un click. Precio: 54€.
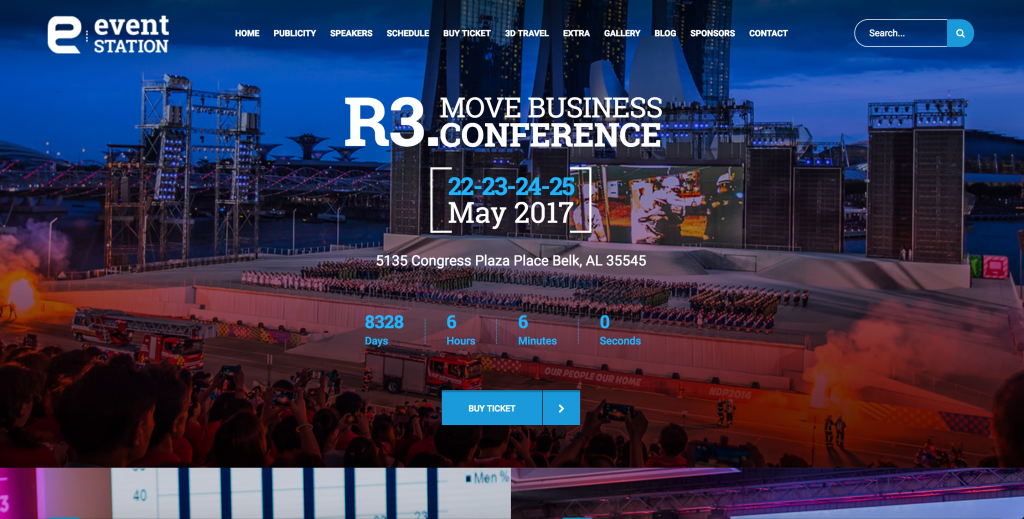
Event Station
Un tema WordPress optimizado para SEO que incluye todo lo que puedas necesitar para una web de evento. Tour 3D, tablas de precios, agenda, contador de cuenta atrás, contenido demo instalable a un click, compatibilidad con Mailchimp para newsletters y también con WooCommerce para la venta online. Una apuesta segura. Precio: 59€.
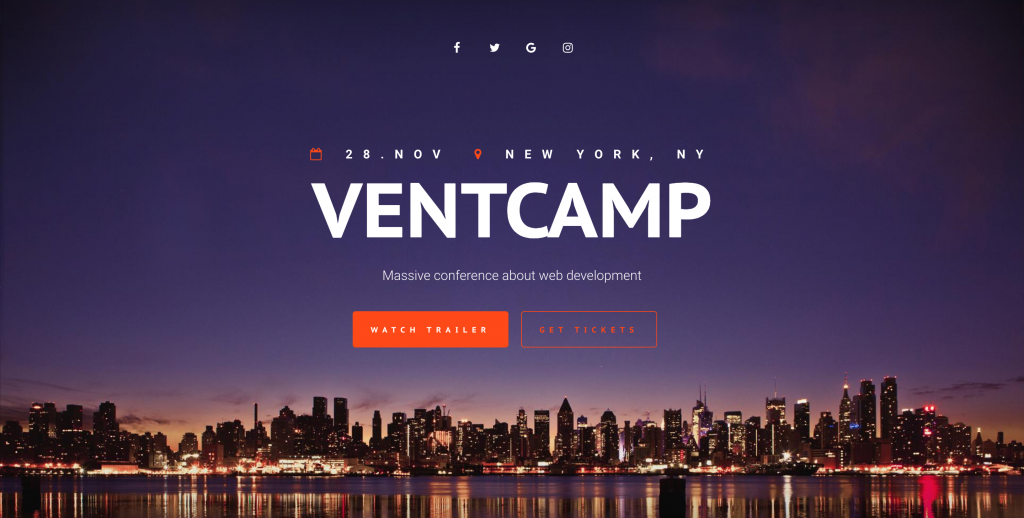
Ventcamp
Es una plantilla con 4 demos temáticas realmente atractivas construidas con Visual Composer, para que puedas instalarlas y modificarlas fácilmente. Viene con todos los elementos necesarios para hacer una web de evento y además está en oferta. Precio: 49€.
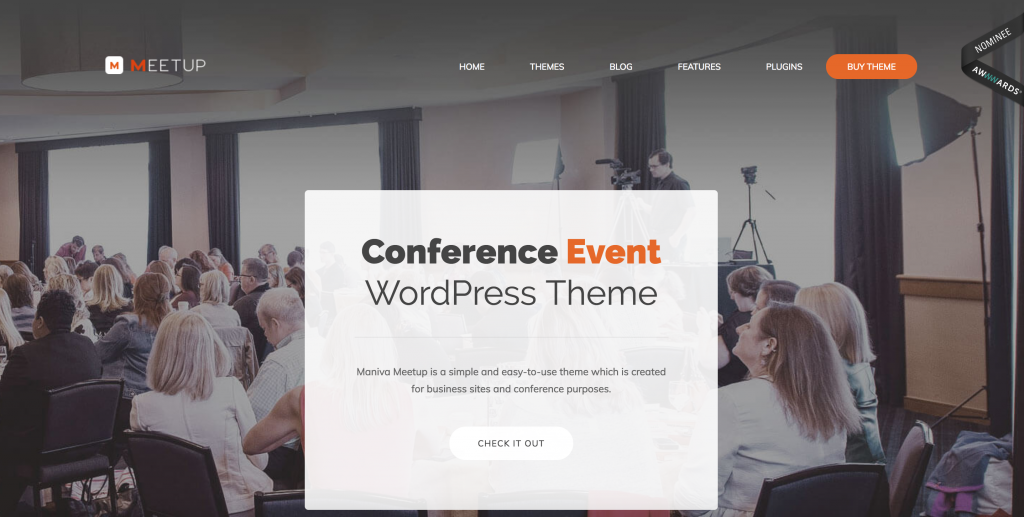
Meetup
Una plantilla de excelente calidad, especializada en conferencias. Tiene un estilo one page, es decir, muestra todo el contenido principal en la home, además trae contador de cuenta atrás y calendario, una bonita línea de tiempo, slider de fotos, fichas de cada conferencia y ponente, galería animada, formularios para registro y suscripciones, etc. Precio: 54€.
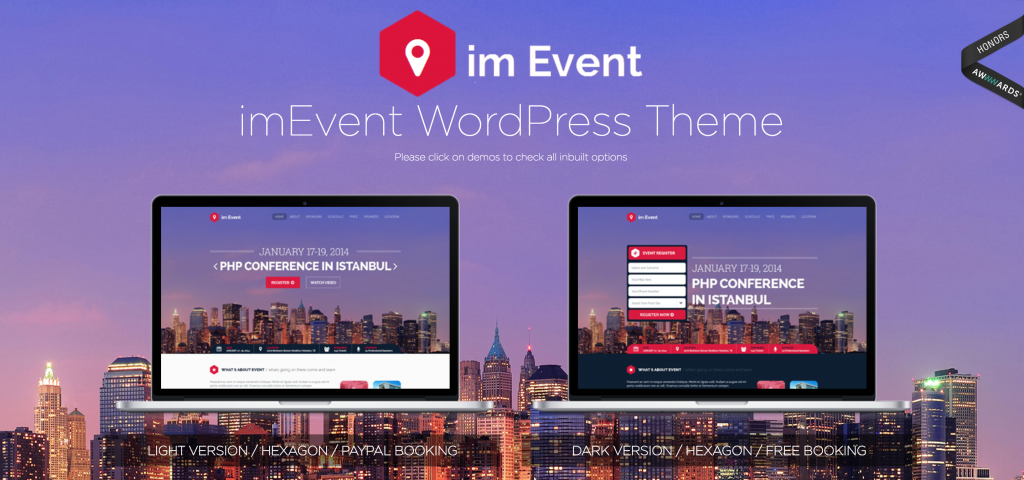
Im Event
Otra muy buena plantilla para eventos con todo lo necesario para este tipo de sitios. Countdown, ficha de resumen del evento, sliders de imágenes y vídeos, formularios de registro, calendario, ponentes, mapa, planes de precios, colaboradores, etc. Incluye Visual Composer. Precio: 49€.
Crea la página web de tu evento paso a paso con esta guía sencilla
A continuación voy a explicarte con detalle cómo hacer la web de tu evento a partir del ejemplo de Pro Marketing Day. Toma buena nota:
Paso 1. Compra y descarga tu plantilla de Themeforest
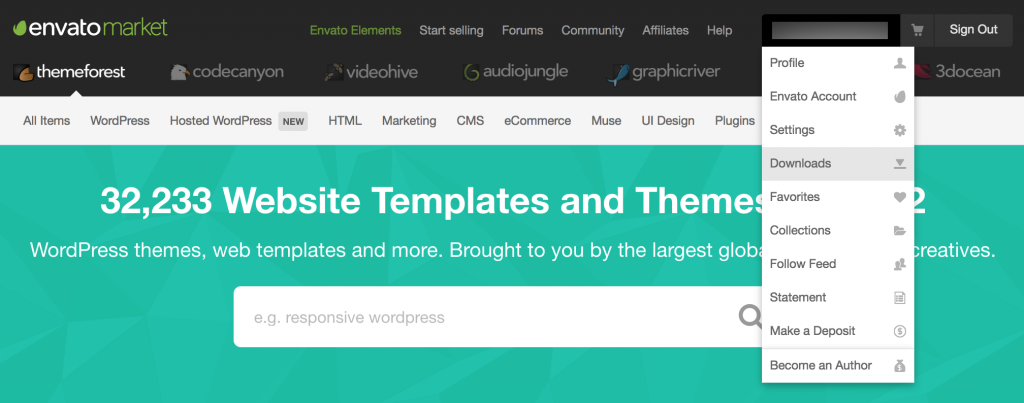
Una vez te hayas registrado en Themeforest y hayas adquirido tu plantilla, ve a tu perfil y haz click en Downloads. Ahí tienes tu plantilla para descargarla siempre que quieras.
Pulsa en Download all files and documentation y te bajas el archivo .zip que contiene todo el paquete del tema.
Descomprime el .zip y observa lo que contiene tu plantilla: documentación de uso, licencia y, muy importante, el archivo de instalación en formato .zip.
Paso 2. Instala la plantilla en tu WordPress
Entra en tu instalación de WordPress. (Si no sabes cómo instalar WordPress te dejo un completo tutorial de instalación).
Ve a Apariencia > Temas y haz click arriba en Añadir Nuevo. Luego dale a Subir Tema y selecciona el .zip para subirlo. Dale a Instalar y una vez se haya instalado, haz click en Activar.
Listo, ya tienes tu plantilla instalada 😉
Paso 3. Instala los plugins requeridos del tema
Siempre que instalas una plantilla WordPress tienes que instalar también los plugins recomendados, para que la plantilla funcione perfectamente con todas sus funcionalidades.
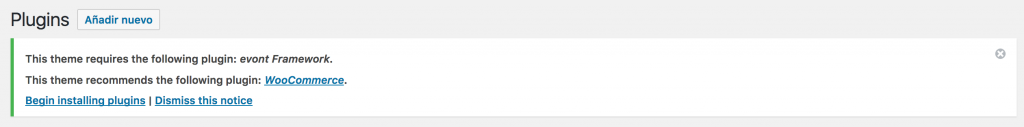
Ve a Begin Installing Plugins, en la parte superior del panel, instálalos y actívalos.
En el caso de nuestra plantilla, los plugins requeridos que he tenido que instalar han sido Framework y Visual Composer. Si usas una plantilla que requiera muy pocos plugins puedes optimizar muy bien los tiempos de carga web.
Si quieres saber más sobre Visual Composer, te recomiendo esta Guía Completa sobre Visual Composer.
WooCommerce era otro de los plugins recomendados pero finalmente decidimos dar de alta el evento en Eventbrite y vender desde esta plataforma por ser más rápida de configurar que una pasarela de pago con TPV.
Paso 4. Instala el contenido demo
El modo de instalar el contenido demo depende de cada plantilla de WordPress. En algunas ocasiones existe un instalador automático muy cómodo a un click. En otros casos la instalación se hace subiendo un archivo .xml en Herramientas > Importar.
Con la plantilla ha sido súper sencillo. Simplemente hay que ir a las opciones del tema en Apariencia > Theme Options y en el apartado General Options hacer click en Import Demo Content, como puedes ver en la imagen.
Con esto ya teníamos el contenido subido a nuestra web. Más fácil imposible.
Paso 5. Diseña tu página de inicio
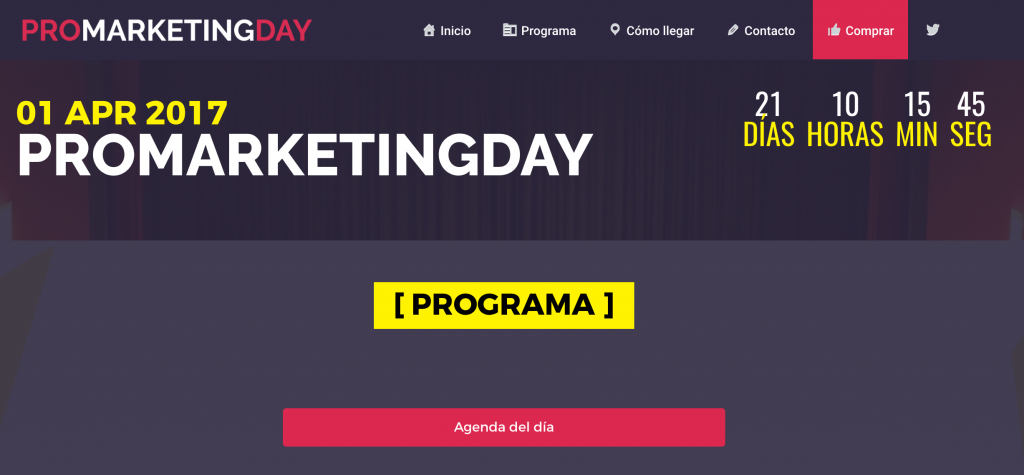
Una vez subido el contenido, comienza el reto: diseñar una página de inicio atractiva para comunicar la fuerza del evento. Es por ello que hemos decidido usar una gama de colores potente y con personalidad, tanto para la web como para el logo y la gráfica del evento.
Diseñar la página de inicio ha sido muy fácil gracias a Visual Composer. Creas elementos con un sólo click, arrastras, editas. Una maravilla. Con este plugin, en menos de un día puedes tener diseñada tu home con la máxima calidad visual sin que seas un experto en código web.
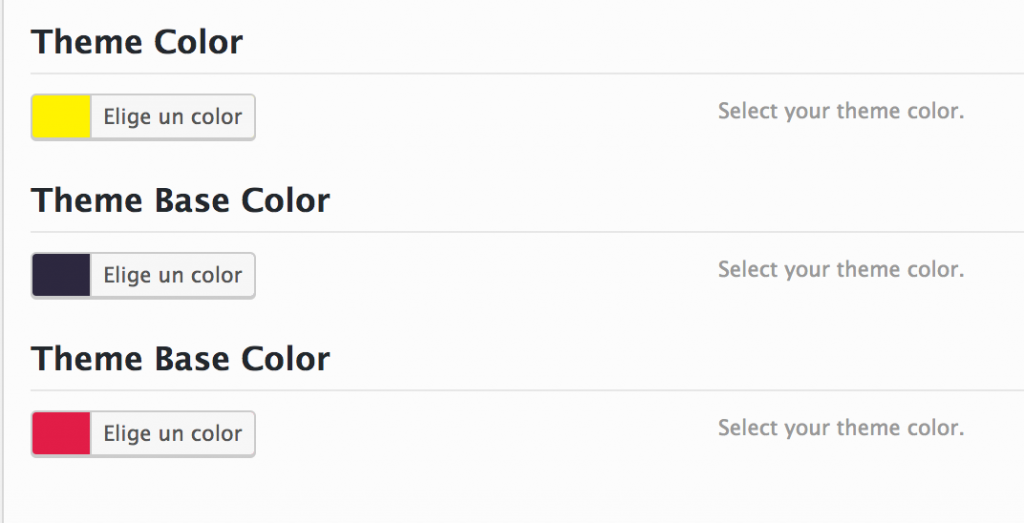
En cuanto a la personalización de colores, con esta plantilla ha sido realmente fácil. Basta con ir a General Options y editar los tres selectores de color. La plantilla se encarga de distribuir tus colores de manera equilibrada.
Paso 6. Diseña las secciones interiores
Aparte de la home, hemos necesitado algunas secciones interiores donde colocar la información más detallada de nuestro evento. Para ello, hemos creado 3 páginas: Programa, Cómo Llegar y Contacto.
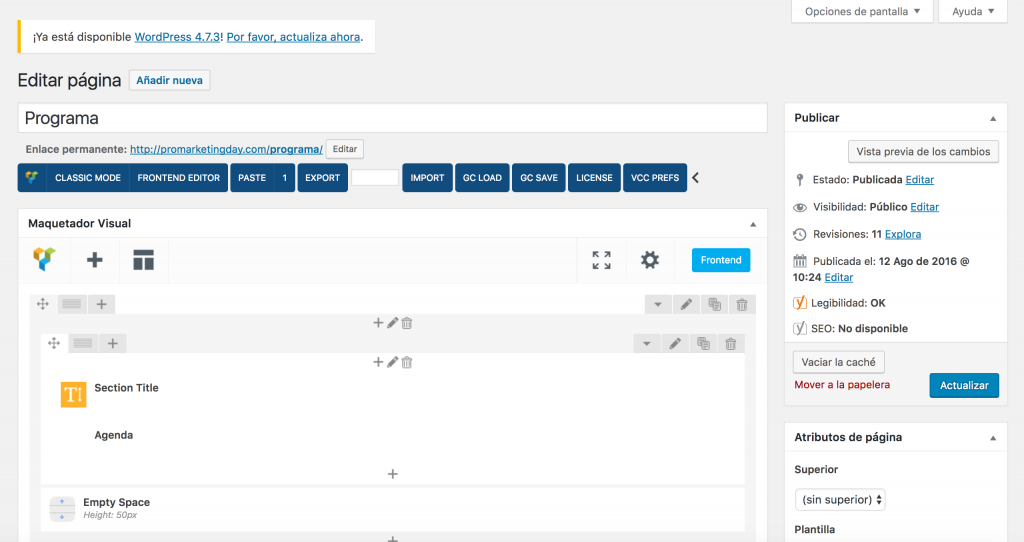
En Páginas > Añadir Nueva vas creando tus secciones una a una con la ayuda de Visual Composer y los contenidos demo que ya incluye la plantilla. Una vez listas, vas dando a Publicar y posteriormente las añades al menú principal en Apariencia > Menús.
Paso 7. Inserta una tabla de precio y un botón de comprar entradas
Si quieres que muchas personas se apunten a tu evento es importante que coloques un botón de comprar entradas, junto a una tabla de precio.
La tabla de precio ayuda a comunicar las ventajas de asistir al evento y sirve como resumen de lo incluido en la entrada.
Con nuestra plantilla ha sido muy fácil hacerlo ya que la plantilla ya incluía una tabla donde poner el precio y un botón de comprar. Sólo hemos tenido que editarla un poco.
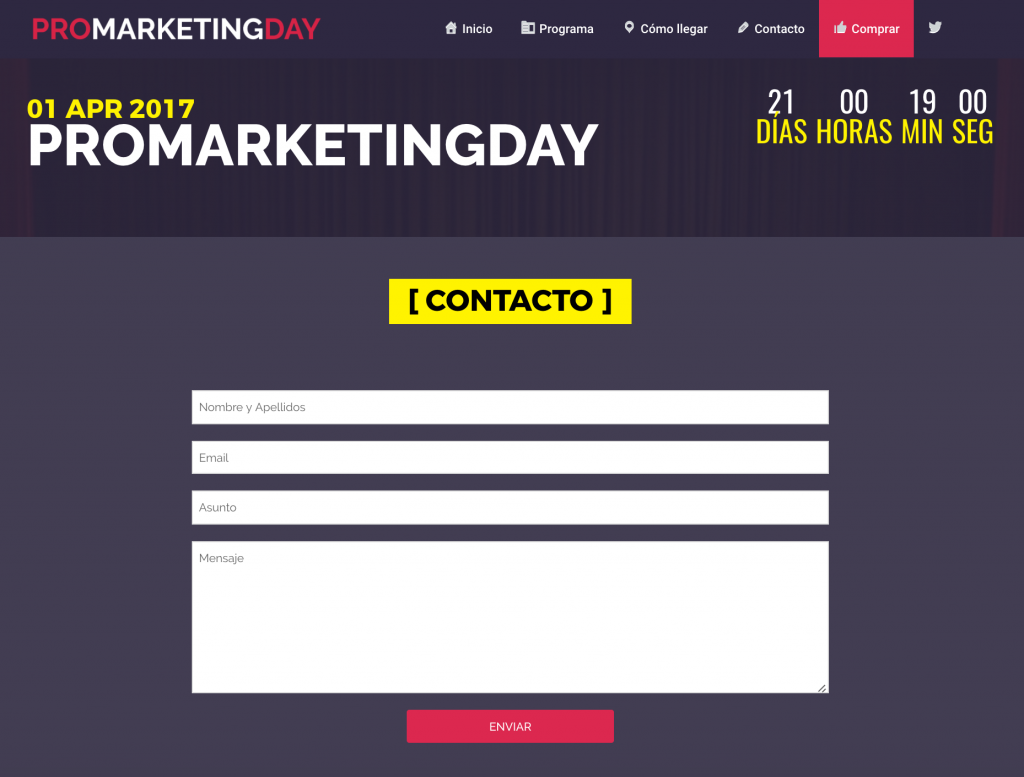
Paso 8. Inserta un formulario de contacto
Otro aspecto fundamental es crear un formulario de contacto para que los usuarios puedan preguntarte dudas, proponerte colaboraciones, sponsors, etc.
Con esta plantilla hemos puesto a funcionar el formulario en menos de un minuto, ya que la plantilla traía de serie una página de contacto con formulario incluido.
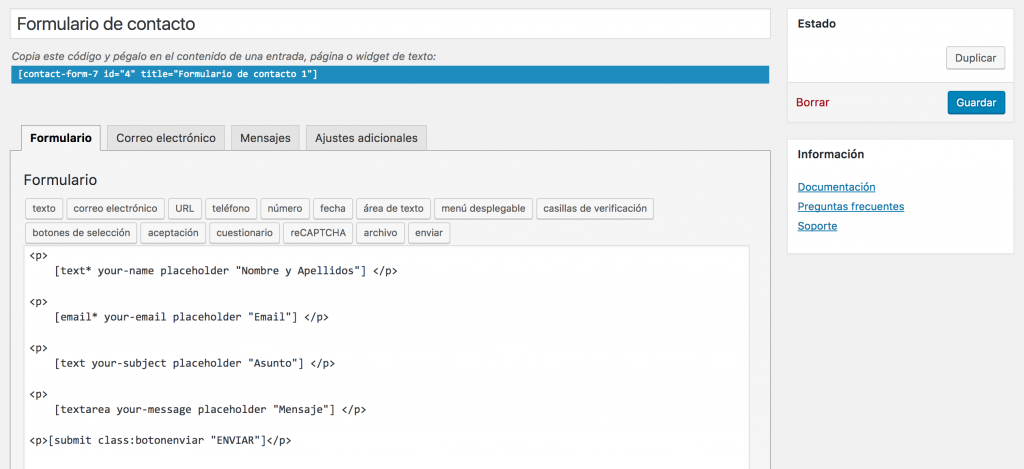
Lo único que hemos tenido que hacer es editar los campos del formulario y el destinatario de los mensajes. Esto lo hemos hecho con el plugin Contact Form 7, que ya venía incluido en la plantilla.
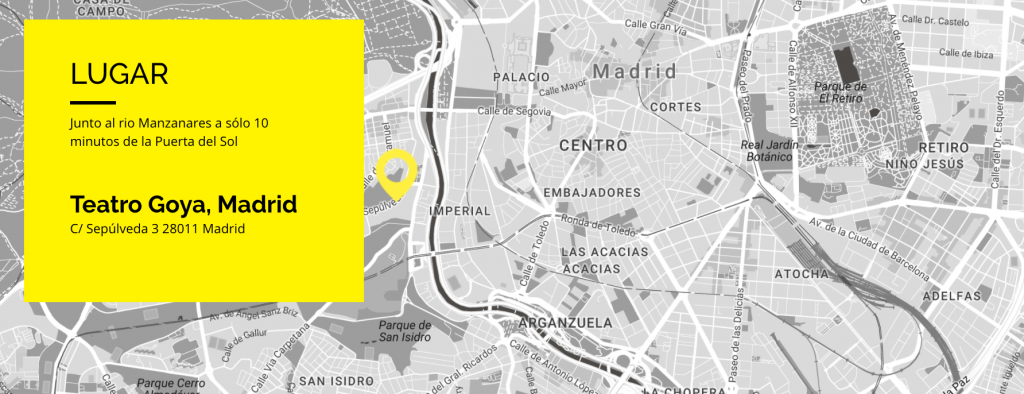
Paso 9. Inserta un mapa
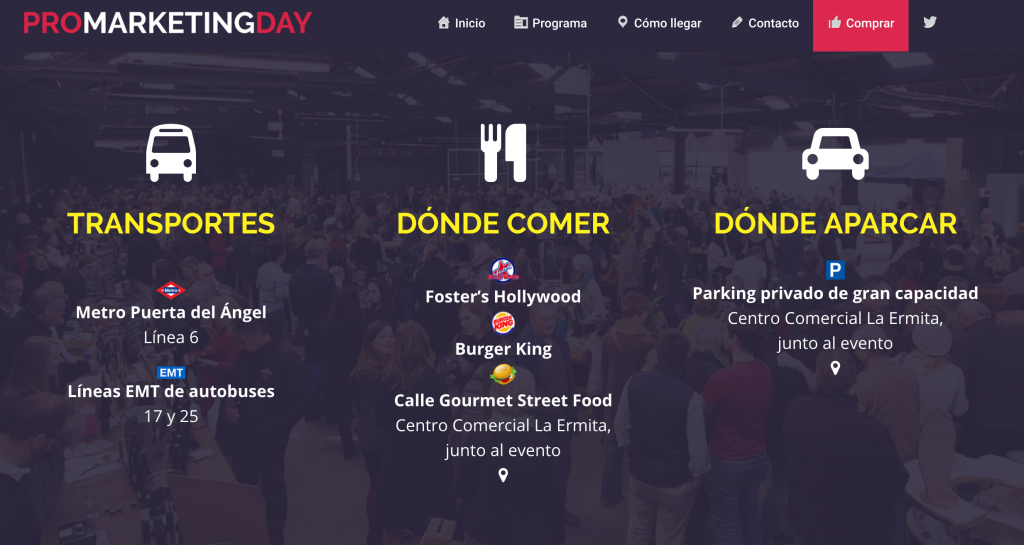
Conocer la localización de un evento es algo esencial para los asistentes. Para ello, he colocado un mapa de Google Maps que ya venía incluido en la plantilla con un atractivo cuadro de datos superpuesto que he coloreado en amarillo destacado.
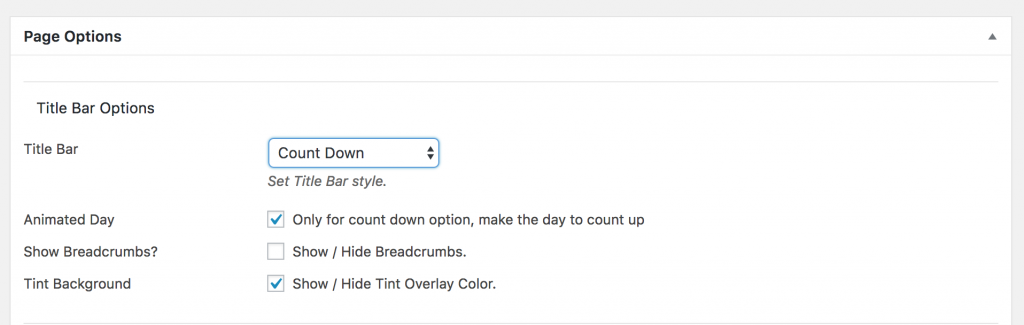
Paso 10. Inserta un contador de cuenta atrás
Con la plantilla que hemos usado ha sido realmente fácil colocar un contador, que queda muy bien en la zona superior de todas las páginas y además sirve para aumentar la expectación entre los asistentes.
¿Cómo insertarlo? Simplemente, en cada página, vas a la zona inferior y en la parte de Page Options, Title Bar, seleccionas Count Down. Así de sencillo.
Nota: Si tu plantilla ni incluye esta funcionalidad, puedes añadir un contador mediante un plugin gratuito como este.
Extra. Optimiza el SEO de tu web de evento para conseguir tráfico
Si quieres que tu evento tenga una gran visibilidad y mucha gente se apunte, necesitas trabajar el SEO, siempre y cuando publiques la web con suficiente antelación como para que dé tiempo a que Google indexe tu contenido y comience a posicionarlo.
Para optimizar tu posicionamiento en Google, te recomiendo un plugin gratuito con una gran cantidad de opciones: Yoast SEO.
Haz una búsqueda de palabras clave
Además, deberás realizar una Keyword Research y descubrir cuáles son las palabras clave que te interesa posicionar para tu evento.
Por ejemplo, puedes tratar de posicionar tu página de inicio con la keyword «Evento de Marketing Digital en Madrid». De esta manera, puedes atraer más usuarios y aumentar el tráfico y la visibilidad para siguientes ediciones.
Optimiza el SEO On Page
Coloca estas palabras clave en lugares relevantes de tu página como:
- Título h1 de la página
- Dentro del contenido, con una densidad suficiente del 1 al 2% respecto al total de palabras.
- Encabezados de título 2 y título 3
- Anchor text (el texto que conviertes en enlaces)
- Título y texto alternativo de las imágenes
- Negritas
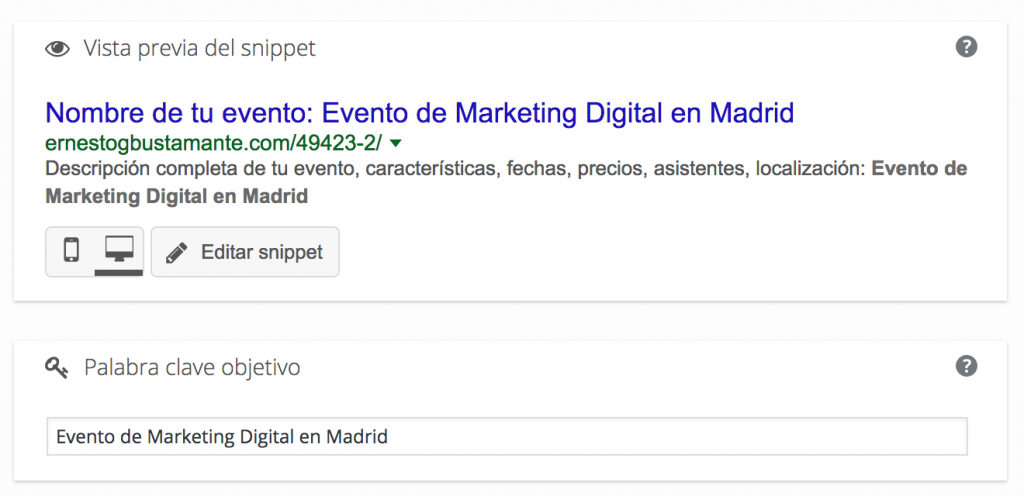
Optimiza el CTR
Otro consejo, edita la caja de Yoast SEO con un buen título SEO y una Meta Descripción atractiva. Esto aumentará tu CTR (más gente hará click en tu cajita de resultados de Google).
10 Consejos finales
- Selecciona un tema de WordPress que sea adecuado para tu evento y personalízalo con los colores y la identidad visual del evento.
- Utiliza un plugin para crear un formulario de registro o venta de entradas para el evento. Hay muchos plugins disponibles, como Event Espresso o WP Event Manager.
- Incluye una sección de información sobre el evento que detalle la fecha, el lugar, los horarios, los ponentes y el programa. También puedes incluir un mapa con la ubicación del evento.
- Agrega una sección de noticias o blog para mantener a los asistentes informados sobre las últimas novedades relacionadas con el evento.
- Utiliza imágenes y videos para dar vida a la web del evento. Puedes incluir imágenes de los ponentes, videos promocionales o imágenes del lugar donde se celebrará el evento.
- Crea una sección de preguntas frecuentes para responder a las dudas más comunes de los asistentes, como el acceso al lugar, los servicios disponibles, etc.
- Incluye enlaces a las redes sociales del evento para que los asistentes puedan seguir las novedades y compartir contenido relacionado con el evento.
- Agrega una sección de patrocinadores para reconocer a las empresas o personas que apoyan el evento y que pueden ayudar a difundirlo.
- Utiliza un plugin para crear una cuenta atrás para el evento, lo que puede generar expectativa entre los asistentes.
- Asegúrate de que la web del evento esté optimizada para SEO y sea fácil de navegar para que los asistentes puedan encontrar fácilmente la información que necesitan.
Conclusión
Hacer una web de un evento, o de cualquier otra temática, puede ser realmente sencillo con WordPress. Sólo necesitas una plantilla adecuada y usar los plugins correctos.
En el mundo de los eventos, donde a veces no dispones de tiempo debido a la rapidez con la que debes ir creando y modificando los contenidos, es esencial elegir correctamente el método más eficaz.
No es necesario que te compliques. Piensa en tu objetivo de manera práctica, utiliza las herramientas y recursos adecuados y ponte manos a la obra.

























Para el evento de un cliente utilice Eventum y me fue de maravillas, adicional solicite hacer un cambio en lan plantilla y el proveedor me brindó solución. ??
éxitos Ernesto
¡Hola!
Me alegro de que mi post te haya servido para lograr tu objetivo. Un saludo 🙂
Ernesto, entre lo extensos que son tus artículos, lo fáciles de entender y la calidad que tienen te estás convirtiendo en uno de mis bloggers favoritos.
Tendré que decirle a mi abuela que te invite a comer a nuestra casa para que esto sea más recíproco.
Para mi próximo evento ahora ya tengo toda la información que necesito, ¡sigue sacando artículso así y los seguiré leyendo!
Hola Yago,
muchas gracias por tus palabras. Aceptada la invitación 😀
¡Buena! Ernesto, Enhorabuena por tus artículos sobre WordPress, ¡son de mucha utilidad! Al hilo de esto de las plantillas para eventos, quería preguntarte si son reutilizables, es decir, si me pillo la plantilla de Eventum ¿podré usarla para varias webs a la vez? Muchas gracias, un saludo.
Hola Manuel,
te dejo el texto de la licencia regular de la plantilla: Use, by you or one client, in a single end product which end users are not charged for. The total price includes the item price and a buyer fee.
Saludos 😉
Hola, tus guias son super utiles! Pero tengo una pregunta, si deseo poner un mapa que incluya «stands» para los patrocinadores y el costo de compra, con el fin que reserven su espacio online. Que plugin hay para eso o hay que inventarselo
Hola Ernesto
Gracias por la información, necesito tener una herramienta que me permita facilitar a los usuarios un formulario de registro, grabe la información y envie el ticket de entrada al usuario con smart tag o codigo de barras quizas
Amigo, sabes si es posible extraer las personas registradas a una hoja de datos?
Hola Ernesto
Muy interesante el post, pero ¿si quisiera crear la página del evento junto con mi web, no en un sitio separado, y utilizar woocommerce para gestionar los pagos?.
¿Qué necesitaría?
Gracias, saludos