Un completo Tutorial WordPress para aprender WordPress y hacer una página web o blog gratis y en poco tiempo
WordPress.org es una herramienta profesional que sirve para hacer una página web o blog gratis, sólo necesitas tener un buen hosting especializado en WordPress y un dominio (una URL para tu web).
Los gestores de contenido como WordPress.org permiten algo maravilloso: que puedas hacer una página web gratis, y que sea una página web absolutamente profesional que no tenga nada que envidiar a los mejores sitios de la red. Esto hace unos años era impensable y ahora es posible.
Tu página web es tu principal herramienta para vender tu marca y vender tus productos por internet, es un pilar básico de toda estrategia online que puede hacerte ganar presencia y, lo que es muy importante, ganar dinero.
¿Qué es WordPress?
WordPress es el CMS más popular en el mundo y actualmente más de 75 millones de usuarios, freelance y empresas tienen sus páginas web en esta plataforma.
Las ventajas de WordPress son: su facilidad de uso, su gran potencial, su calidad y solidez, su enorme biblioteca de plugins para hacer cualquier cosa que se te ocurra en tu web, su facilidad para optimizar el SEO, su soporte de ayuda, etc.
Cómo usar WordPress para hacer una página web. ¿Cómo funciona WordPress? Tutorial paso a paso
Cuántas veces te has dicho: «Quiero diseñar mi web en WordPress pero no tengo tiempo para aprenderlo bien».
Pues bien, en esta guía tutorial voy a enseñarte cómo usar WordPress para hacer una página web paso a paso para que en cuatro semanas hayas diseñado una página web completa, con todas las últimas tecnologías y tendencias de diseño web con las que potenciar tu marca o negocio.
Cómo crear un blog en WordPress
También voy a enseñarte cómo crear un blog que puedes tener de manera independiente o integrado en tu página web.
Un blog es esencial para mejorar tu posicionamiento en Google, te permite traer tráfico y con ello generar conversiones.
Nota: Si quieres hacer un blog en WordPress gratis sin pagar hosting ni dominio la mejor opción es WordPress.com. Aunque, ojo, aquí no tienes tantas posibilidades para personalizar y diseñar tu web, instalar plugins, temas premium, posicionar en Google, etc.
Cómo crear una web de Tienda Online con WordPress + WooCommerce
Además, si estás pensando vender tus productos por internet, en este manual de WordPres incluyo un tutorial para crear una tienda online con WooCommerce totalmente integrada en tu sitio.
Te lo voy a explicar de manera detallada y sencilla, punto por punto, para que no te dejes ningún aspecto clave y consigas diseñar una web realmente profesional que sirva para mejorar tu imagen de marca y lo que es muy importante:
generar conversiones, vender tus productos, conseguir suscriptores, fidelizar usuarios, tener buena presencia en redes sociales, posicionar bien en Google, etc.
Cómo hacer SEO para WordPress, instalar Google Analytics, encontrar las mejores plantillas y temas WordPress y plugins, elegir el mejor hosting, elegir un buen dominio, descargar fotos gratis, conseguir suscriptores, vender tus productos…
En este tutorial para WordPress voy a darte muchos consejos profesionales para que además de diseñar tu web puedas desarrollar aspectos clave:
el posicionamiento SEO, la monitorización mediante Google Analytics, la búsqueda de fotos e imágenes de calidad para que tu sitio tenga un aspecto totalmente profesional, moderno y elegante, la elección de un nombre de dominio adecuado, los mejores servicios de hosting para que tu web tenga un rendimiento óptimo y la mayor seguridad.
Incluyo además un tutorial para migrar o trasladar tu web de un servidor a otro, listado de los mejores plugins WordPress para que puedas enriquecer tu web con las mejores funcionalidades, consejos sobre cómo escribir en internet y Copywriting, trucos para que tus contenidos funcionen y sean compartidos en redes sociales, etc.
Mi experiencia como profesor en el Curso de WordPress de Aula CM
Llevamos más de 85 ediciones del Curso de WordPress de Aula CM, y gracias a ello con el tiempo he llegado a detectar cuáles son las aspiraciones y obstáculos más habituales que tienen los alumnos que quieren hacer una web en WordPress.
Por eso, partiendo de la experiencia, quiero ofrecerte la mejor guía posible para que realmente consigas hacer una web o blog sin frustrarte.
Con un poco de paciencia y siguiendo este tutorial, estoy seguro de que en máximo cuatro semanas habrás logrado tu objetivo: Diseñar tu propia página web.
Con este Manual WordPress aprenderás todo lo necesario:
Cómo Descargar WordPress gratis
Cómo usar WordPress y hacer una página web completa
Cómo crear un blog profesional para ganar dinero
Cómo crear una tienda online con WooCommerce
Cómo elegir el mejor hosting para WordPress
Trucos SEO para posicionar tu web en Google
Instalar Google Analytics para medir tu tráfico
Conseguir tráfico cualificado a tu web
Instalar los mejores plugins para WordPress
Encontrar las mejores plantillas de WordPress
Encontrar fotos gratis y diseñar imágenes de calidad
Escribir buenos contenidos para conseguir tus objetivos
¡Comenzamos!
Paso 1. Contratar el mejor Hosting para WordPress y comprar un dominio adecuado
1.1. Cómo elegir el mejor hosting WordPress:
Lo primero a la hora de hacer un sitio web es contratar un buen servicio de alojamiento. Si ya lo tienes, asegúrate de que se trate de un hosting de calidad.
La diferencia entre un hosting premium de calidad para WordPres y un hosting menos bueno radica en diversos factores cruciales para el buen rendimiento de tu sitio como:
velocidad, estabilidad, seguridad, usabilidad y soporte.
Si ya tienes un buen hosting, enhorabuena, comienzas bien. Si aún no lo tienes o tienes un hosting low cost, ahora es el momento de cambiar, después ya será tarde.
¿Cuál es el mejor hosting para WordPress?
Si vas a contratar tu hosting para WordPress, te recomiendo Raiola Networks que es el hosting que yo uso en esta web y me da un rendimiento excelente. Cada día más profesionales apuestan por este hosting por su enorme calidad, ya que es un hosting especializado en WordPress, y esto es muy importante.
Raiola Networks es seguro, es rápido y tiene un soporte 24 horas muy bueno, te solucionan cualquier problema o duda. Es por ello que soy afiliado a este hosting y lo recomiendo a mucha gente, además de usarlo en mis propios proyectos.
Además, ofrece una funcionalidad gratuita para instalar WordPress en menos de un minuto a un sólo click, sin necesidad de que tengas que ser un experto en hostings y bases de datos. En 1 minuto puedes tener tu WordPress instalado y comenzar a diseñar tu web. Súper cómodo.
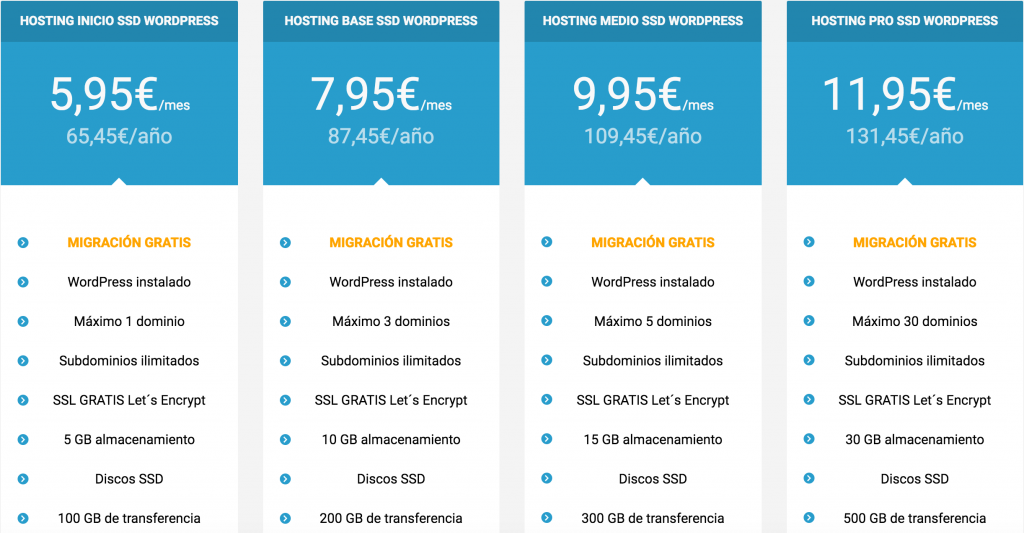
Dentro de los servicios de Raiola Networks, haz click en Hosting SSD (hosting de alto rendimiento) y luego en Hosting WordPress. Una vez aquí, contrata el plan que quieras según la capacidad que necesites, cantidad de dominios que vas a alojar para hacer diferentes webs, etc. Ah, y una cosa genial, te dejan pagar mes a mes sin tener que pagar de golpe todo el año:
Llevo mucho tiempo haciendo diseño web en WordPress y te aseguro que la diferencia de rendimiento entre un buen hosting de calidad y otro de menos calidad puede ser bastante grande en comparación con el ahorro que supone contratarlo en sitios demasiado baratos pues éstos fallan, son muy inseguros, lentos, etc.
Realmente no hay color entre este un hosting premium como Raiola Networks y otros hostings de escasa calidad y poco seguros como 1&1, one.com, Arsys, Hostinger, Strato, Host Europe, etc…
No te la juegues con esto. A la hora de la verdad, cuando quieras que tu web funcione bien y tenga la máxima seguridad, el mejor soporte y la máxima velocidad de carga para posicionar en Google lo mejor posible y ofrecer la mejor usabilidad, verás que merece la pena invertir un poquito más (no mucho más).
Si tienes un hosting menos bueno, debes saber que la mayoría de los hostings profesionales suelen ofrecer un servicio de migración para que puedas traerte tu web desde el hosting donde la tengas alojada. Suele ser gratis, pues a ellos les interesa que muevas tu web a su servidor, y no suele tardar mucho.
Nota: el plan de Hosting WordPress que yo tengo contratado en Raiola Networks es el Servidor VPS SSD Optimizado, una auténtica maravilla que te recomiendo probar. Pura velocidad, solidez y seguridad. Y un soporte de 10.
Click aquí para Contratar Hosting con Raiola Networks
Otros Hostings WordPress baratos y de calidad con soporte en español
Webempresa
Un hosting excelente por su increíble velocidad y rendimiento, estupendo soporte técnico y seguridad.
Ofrecen servicio de backup gratuito por si tienes que recuperar tu web, lo cual es toda una garantía. Además, te hacen la migración gratuita para que puedas mover tu web desde tu hosting antiguo a Webempresa en pocos minutos.
Es uno de los hostings mejor valorados de España y además es el que recomendamos en nuestros cursos de Aula CM ya que son siempre muy atentos con el soporte a nuestros alumnos.
Click aquí para Contratar Hosting Premium con Webempresa
Nota: En este artículo podrás leer un análisis a fondo y pormenorizado de los tres mejores hostings WordPress.
1.2. Comprar o transferir un dominio:
– Si ya tienes un nombre de dominio comprado, puedes transferirlo a tu nuevo hosting mediante la solicitud de un AUTH CODE, o apuntarlo con DNS. En el apartado 4.1 de este artículo te enseño cómo puedes hacer ambas cosas.
– Si aún no tienes nombre de dominio, no lo escojas a la ligera. Tómate tu tiempo. La correcta elección del dominio será decisiva de cara al éxito de tu proyecto. Un dominio memorable, fácil de recordar y teclear, sencillo y potente, que no sea muy largo (máximo 20 caracteres) y que incluya palabras clave puede ser crucial a la hora de conseguir tráfico a tu sitio.
Al final de esta guía te dejo un listado de consejos para elegir un buen dominio profesional para tu página web.
Paso 2. Descargar WordPress e Instalar en el servidor
Descargar WordPress es gratis. Esto quiere decir que hacer una página web en WordPress es gratis. ¡Sí! ¡Gratis!
Desde su nacimiento, esta ha sido la filosofía de WordPress, lo cual le ha permitido colocarse como el líder absoluto de los gestores de contenido o CMS, con una comunidad gigantesca de usuarios y colaboradores a nivel mundial, que constantemente depuran y perfeccionan la herramienta, realizan traducciones a casi todos los idiomas del mundo, programan plugins, etc.
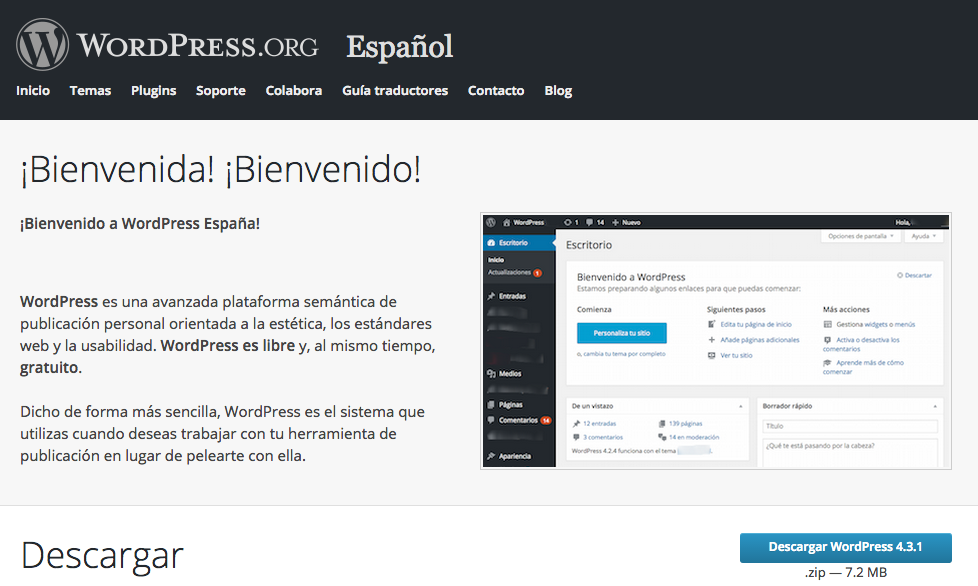
1. Dicho esto, ve a descargar WordPress desde la página oficial. Al hacerlo desde este enlace, descargas WordPress en español. La descarga de WordPress es rápida, apenas un archivo de menos de 20 megas en formato zip.
2. Una vez que has descargado WordPress, sube el paquete .zip a la raíz de tu servidor. Es decir, vas a cargar los archivos de la instalación de WordPress directamente en el directorio principal del hosting, normalmente llamado public_html.
Importante: los archivos de WordPress deben estar directamente volcados sobre la raíz del servidor, no pueden estar contenido en una carpeta. Por ello, al cargar y extraer el .zip en nuestro hosting, debes mover los archivos directamente a la raíz, quedando la carpeta WordPres vacía, la cual puedes eliminar junto al archivo .zip una vez hayas extraído su contenido.
3. Crea una nueva base de datos y un usuario para la base de datos. Enlázalos y otorga al usuario todos los privilegios. Para hacer esto, en la zona de administración o panel de tu servidor debe haber una sección MySQL Bases de Datos o similar.
4. Teclea tu dominio o URL de tu web y ¡genial!, nos sale el asistente de instalación online de WordPress. Dale a ¡Vamos a ello! y en la primera pantalla introduce los datos de usuario, bases de datos y contraseña. Dale a continuar, y en la segunda pantalla introduce un título para tu sitio (que podrás cambiar después), un usuario y una contraseña para acceder a tu web.
Importante: desde la última versión 4.3.1. de WordPress la plataforma te obliga a usar una contraseña segura, para lo cual te sugiere una serie de caracteres que debes guardar en alguna parte porque será tu contraseña para poder editar y administrar tu sitio.
Aquí tienes un tutorial completo, profundo y detallado para descargar WordPress e instalarlo en tu servidor, instalar WordPress en diferentes dominios dentro de tu hosting para hacer varias páginas web, instalar WordPress en local, consejos sobre los mejores hostings para WordPress, etc.
Ir al tutorial: Cómo instalar WordPress en tu hosting paso a paso
Nota: Algunos hostings premium como Raiola Networks ofrecen un servicio de instalación de WordPress fácil y rápido a un click, así que si finalmente vas a contratar este hosting no necesitas descargar WordPress y puedes saltarte toda esta parte. De este modo, puedes hacer la instalación fácil y directamente desde cPanel en menos de un minuto.
Paso 3. Acceder a la web y ajustar las funciones básicas de WordPress
Teclea en tu navegador lo siguiente: http://www.tudominio.com/wp-login.php. A continuación, introduce el usuario y la contraseña que elegiste en el último paso de la instalación.
Ya estás dentro de tu panel de WordPress. ¡Así de rápido! Esto quiere decir que ya puedes empezar a diseñar y a crear contenidos. Pero antes, hay un paso esencial: configurar las funciones de WordPress.

Panel principal de WordPress o Dashboard
Hay varias cosas que debes ajustar antes de comenzar a diseñar tu web:
Título y Descripción del sitio. Ve a Ajustes > Generales y revisa si el título que colocaste durante la instalación de WordPress es el más idóneo. Intenta que incluya palabras clave para posicionar bien en Google. Inserta también una descripción para Google.
Aquí también puedes cambiar la dirección de correo electrónico asociada a esta instalación de WordPress, es decir, a esta cuenta llegarán todas las notificaciones de actualizaciones, mensajes desde el formulario de contacto de la web, etc.
Ajusta las opciones de comentarios en Ajustes > Comentarios. En esta sección puedes decidir diversas opciones clave de cara a la moderación de los comentarios de los usuarios en tus entradas.
Optimiza el código HTML de tu sitio. En Ajustes > Escritura marca la opción «WordPress corregirá de forma automática el XHTML incorrectamente anidado». Esto hará que WordPress corrija errores puntuales en la codificación del sitio y éste cumpla los estándares de validación W3C.
Enlaces permanentes. Es importante que definas cómo se van a crear las URL automáticamente cada vez que publicas una página o entrada. Para ello, ve a Ajustes > Enlaces permanentes y selecciona la opción Nombre Entrada.
Esto hará que todos tus contenidos tomen por defecto en la URL el título que les hayas puesto. De esta manera, evitarás que se generen URL complejas. En su lugar, las URL tendrán las palabras clave que has colocado en el título, lo cual es ideal para posicionamiento SEO.
Importante: aunque hayas automatizado las URL, cuando estés editando una página o entrada puedes editar la URL, y aquí es recomendable que simplifiques al máximo el slug dejando sólo las palabras clave separadas por guiones medios (no uses guión bajo en las URL).
En Escritorio > Actualizaciones, revisa regularmente las nuevas versiones de WordPress para mantener actualizado tu sitio.
Importante: antes de dar a actualizar la versión de WordPress, asegúrate de que la nueva versión es compatible con todos tus plugins (al menos los principales). De no hacerlo, puedes llevarte alguna sorpresa desagradable.
Un consejo: no actualices la versión en cuanto salga, espera un tiempo por si hay reportes de errores e incompatibilidades de la nueva versión con tus plugins instalados y actualiza sólo cuando estés seguro de que no habrá problemas.
Paso 4. Instalar una plantilla o theme de WordPress
¿Qué es un tema o plantilla? Se trata del diseño predeterminado que tendrá tu web, estructura, funcionalidades, cabeceras, menús, áreas de contenido, colores, tipografías, etc.
Usar una plantilla no significa que tu web deba ser algo poco creativo y que todos los usuarios que compren la plantilla tengan que hacer una web similar.
Una plantilla sirve para partir de una buena base a la hora de diseñar. Una buena plantilla, que tenga un aspecto moderno y funcional, que incluya elementos atractivos, que cumpla las reglas de usabilidad y tenga una buena codificación en cuanto a los estándares oficiales y al posicionamiento SEO supone comenzar en el buen camino.
Por ello, te recomiendo que siempre trabajes con Plantillas Premium, ya que este tipo de plantillas te permiten personalizar prácticamente cualquier cosa que quieras en tu web: colores, tipografías, estructuras, diseños, y mil cosas más.
4.1. ¿Cómo y dónde elegir plantilla de WordPress?
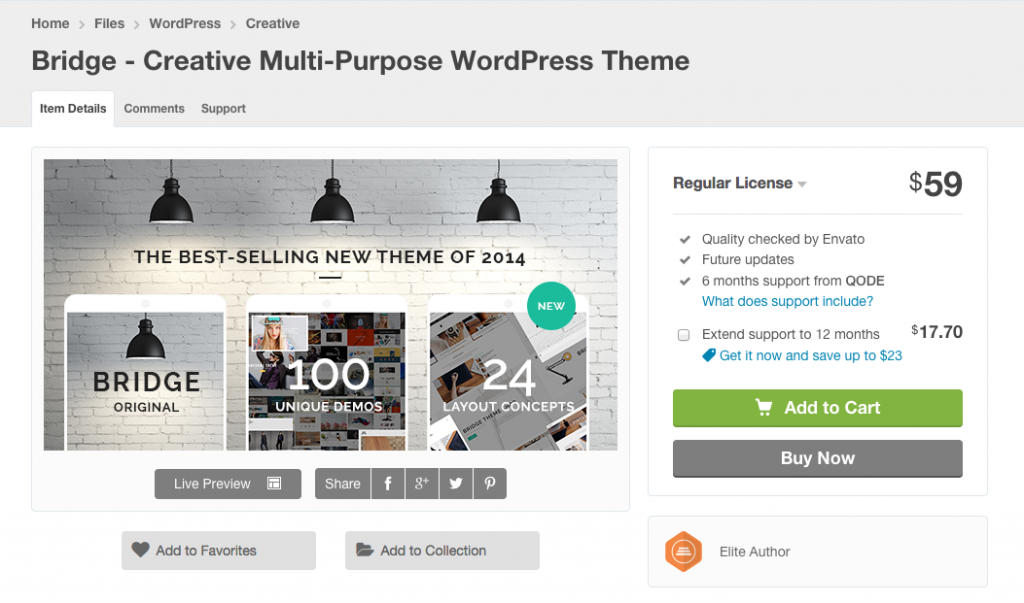
1. Entra en Themeforest, en mi opinión la mejor plataforma donde comprar temas para WordPress. Aunque hay otras como Elegant Themes.
2. Haz click en la pestaña WordPress para empezar a buscar entre toda el catálogo enorme de plantillas. Puedes restringir la búsqueda haciendo click en la parte izquierda, para ir directamente a plantillas corporativas, e-commerce, blog, magazine, etc.
3. Una vez que encuentres alguna que te parezca interesante, hazle click. Aquí verás un resumen de lo que ofrece la plantilla y un enlace (Live preview) en el que puedes ver cómo funciona la plantilla con contenido ficticio. En la parte derecha tienes una ficha con el precio, fecha de creación y última actualización, características y compatibilidades.
4.2. Consejos para elegir plantilla de WordPress
1. Busca una plantilla que tenga bastante descargas. Las plantillas muy descargadas suelen ser sinónimo de calidad.
2. Mira la fecha de creación. Que no sea muy antigua (no más de dos años) y, muy importante, la fecha de actualización. Asegúrate de que compras una plantilla que sea actualizada habitualmente, pues esto significa que el desarrollador sigue perfeccionándola y corrigiendo eventuales fallos. Si la fecha de actualización es superior a 6 meses es posible que esa plantilla esté «abandonada», es decir, cuando estés diseñando y tengas un problema o una duda, quizá no recibas un soporte adecuado.
3. Asegúrate de que se trata de una plantilla responsive (se adapta a todos los dispositivos) y que es compatible con todos los navegadores principales del mercado (aunque ponga que es compatible con Explorer, abre la plantilla en este navegador y comprueba que todo va bien, a veces la «joya» de Windows suele dar sorpresas).
4. Mira en la parte izquierda las cosas que incluye. Cantidad de demos disponibles, es decir, todos los diferentes tipos de web que puedo hacer con la plantilla y contenido demo, esto es, páginas y secciones ya construidas para tener una base sobre la que comenzar a diseñar. También ten en cuenta que incluya plugins premium de pago de modo que adquieres funcionalidades muy interesantes de manera gratuita ya incluidas en el tema.
Y, muy importante, que traiga integrado un plugin de maquetación visual, de manera que puedas diseñar y maquetar tus secciones con facilidad, lo cual te hace la tarea más sencilla y te permite alcanzar un resultado profesional en tus diseños. De todos ellos, mi favorito es sin duda Visual Composer por su calidad, fiabilidad y profundidad.
En este artículo te dejo una Guía completa de Visual Composer.

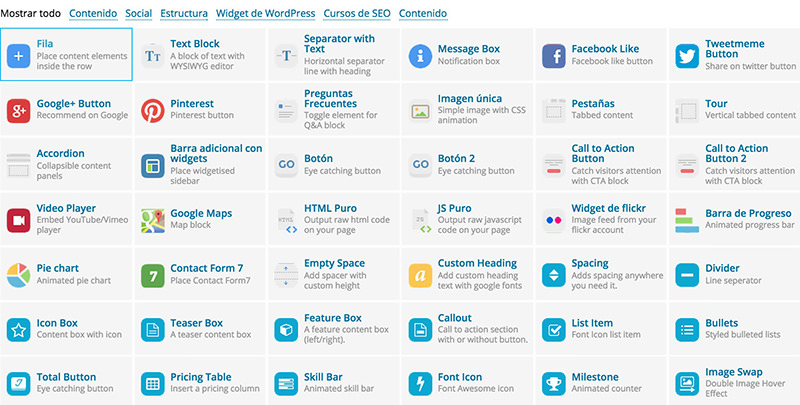
Algunos de los elementos que puedes insertar a un click con Visual Composer
Nota: en este enlace puedes obtener el plugin Visual Composer para diseñar tu web como yo he diseñado la mía, con multitud de elementos que hacen que crear una web o blog se convierta en algo sencillo y con un resultado espectacular. El plugin lo puedes comprar y añadir a tu proyecto web para ampliar las posibilidades de tu plantilla hasta extremos increíbles.
5. Ve a la pestaña de comentarios de la plantilla y observa lo que dice la gente y la frecuencia con la que el desarrollador responde a las preguntas de los usuarios. Un truco: teclea en el buscador del foro palabras como «error», «problem», «bug», etc. Si el buscador te devuelve una cantidad desproporcionada de mensajes de usuarios que incluyen estas palabras es síntoma de que la plantilla tiene muchos problemas y quizá sería conveniente que busques otra.
Mira también las reviews, los usuarios suelen ser muy sinceros cuando valoran una plantilla.
6. Mira las capturas de pantalla que incluye el vendedor y observa cómo es por dentro la plantilla, cómo son las secciones, si incluye muchas opciones de configuración, si es fácil de trabajar con ella, etc.
4.3. Selección de mejores plantillas para WordPress
En este artículo puedes ver mi selección de las 100 mejores plantillas para WordPress. Muchas de ellas las he probado y usado en proyectos reales y he quedado muy satisfecho con su funcionamiento, facilidad de manejo, opciones de configuración y personalización, etc. En el artículo te doy el enlace directo para que puedas obtenerlas y usarlas en tus proyectos.
Mis plantillas favoritas para WordPress
La plantilla que recomendamos actualmente a nuestros alumnos en el Curso de WordPress es Bridge, que es particularmente una de mis favoritas después de haberla usado en multitud de proyectos.
Los motivos: su excelente calidad, diseños modernos y minimalistas, soporte de ayuda, plugins premium incluidos como Visual Composer que te permite diseñar con enorme facilidad, cantidad de demos diferentes para que hagas cualquier web que quieras y que puedes instalar con un simple click (más de 200) y, sobre todo, por su enorme cantidad de opciones de personalización para que puedas configurar todo lo que necesites en tu web, como los colores, estilos, tipografías, efectos, estructuras, sliders, vídeos, responsividad, logos para los diferentes dispositivos y un largo etcétera.
Con una plantilla premium, dos webs creadas con la misma plantilla no tienen por qué parecerse en nada, y esto es lo que hace que usar WordPress se convierta en una maravilla y te permita realizar trabajos profesionales.
En definitiva, Bridge es una plantilla brutal que te recomiendo para crear la página web o el blog de cualquier empresa o proyecto emprendedor, incluso para vender productos a través de una tienda online, ya que es realmente fácil de configurar.
En este enlace puedes conseguirla.
Si quieres saber cuál es la plantilla que uso en esta web que estás leyendo ahora mismo te lo digo: Uncode.
Otra grandísima plantilla que me permite diseñar fácil y rápido con un nivel espectacular, velocidad de carga muy buena para el SEO, opciones casi infinitas para diseñar y personalizar la web y con el plugin de pago Visual Composer incluido gratis en el paquete. Muy recomendable para tu proyecto web.
4.4. Cómo instalar una plantilla de WordPress
1. Una vez hayas elegido y comprado el tema, descarga el paquete .zip desde tu usuario de Themeforest, en la pestaña Downloads. Aquí, haz click en All files and documentation, lo cual te servirá para descargar no sólo los archivos instalables de la plantilla sino también el manual de uso, licencias, etc.
2. Descomprime el .zip en tu ordenador y localiza el archivo de instalación .zip. (Suele tener el nombre de la plantilla en minúsculas y la extensión .zip)
3. Ve a tu panel de WordPress (si has cerrado la pestaña teclea http://www.tudominio.com/wp-admin). En el menú de la izquierda, pincha en Apariencia > Temas. Aquí están todos tus temas por defecto incluidos en la instalación de WordPress, los cuales suelen funcionar bien pero son bastante básicos.
Aquí puedes tener también otros temas que instales posteriormente. La clave esta en que sólo el que está en la parte superior izquierda de la lista es el que en este momento se está viendo en tu web. Puedes tener muchos temas instalados, pero sólo uno activo.
4. En la parte de arriba, haz click en el botón Añadir Nuevo. A continuación, en Subir Tema. Aquí, escoge el archivo .zip de instalación de la plantilla y cárgalo. Dale a Instalar ahora y espera a que se instale todo el tema. Por último, dale a Activar y ya lo tienes.
5. Para confirmar que el tema está ya funcionando en tu sitio, ve al icono de la casita en la parte izquierda de la barra negra que tienes arriba de tu dashboard, y dale a Visitar sitio. Si todo ha ido bien, deberías ver ya el aspecto del tema aplicado a tu web. Aunque no tengas contenidos, tan sólo una página de ejemplo, el tema ya está funcionando y se aplicará a cualquier contenido que crees a partir de ahora.
6. Busca el contenido demo (si lo incluye tu plantilla) e instálalo. En los temas premium se suele hacer mediante un sólo click en una sección habilitada para ello. En otros temas se hace subiendo un archivo de extensión .xml mediante Herramientas > Importar. En este caso, si no encuentras el archivo .xml, mira en la documentación del tema o pregunta en la zona de comentarios de tu tema en Themeforest.
Paso 5. Ajustar las opciones básicas de tu plantilla premium
Las plantillas de WordPress suelen incluir una sección de opciones del tema, donde puedes configurar aspectos como logo, colores, tipografías, cabeceras, pie de página, favicon o icono para la pestaña del navegador, estructuras para el blog, edición de CSS, etc. Cuanto mejor es una plantilla más amplias son las opciones de personalización.
Una plantilla que no incluya una amplia sección de opciones te hace más difícil la posibilidad de personalizar tu web a tu gusto, con lo cual te limita bastante. Este es uno de los motivos por los que te recomiendo comprar siempre plantillas premium para tus proyectos web.
Un excelente ejemplo de plantilla premium que incluye una completísima sección de opciones es Bridge.
Importante: Antes de comenzar a configurar las opciones de tu plantilla, abre el manual de uso de la plantilla. Es un archivo que te incluyen junto a los demás archivos de instalación de la plantilla, y suele llamarse Documentation. Las plantillas premium suelen incluir una documentación muy detallada.
Paso 6. Crear el contenido de tu web. Textos e imágenes
6.1. Coloca y edita tu página de inicio
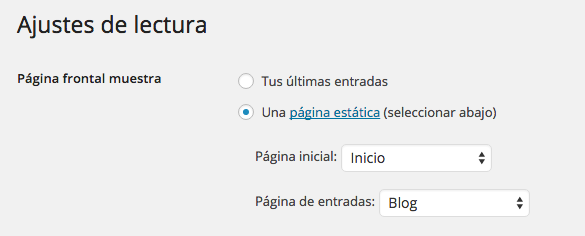
1. Si has importado contenido demo (en ocasiones puede llamarse demo content, sample data, sample content etc), ve a Ajustes > Lectura y en «Página frontal muestra» coloca una home de las que incluya prediseñadas el tema, a veces es una y en ocasiones son varias. Ahora vuelve a Visitar Sitio y observa cómo ya tienes una página de inicio.
2. Estando en la pestaña del navegador donde ves la home ya publicada, edita la página de inicio haciendo click en Editar Página en la barra negra superior. Una vez dentro pueden suceder dos cosas:
– Que veas una zona de edición visual con cajas que puedes editar, mover, eliminar, etc. Si este es el caso, estupendo, tienes un maquetador visual y podrás editar de manera intuitiva tus páginas.
– Que veas sólo código. En este caso, si has comprado una plantilla que no trae un maquetador visual, la tarea se vuelve un poco más compleja. Puedes buscar entre el código las cadenas de texto donde cambiar los contenidos existentes. Pero no podrás crear contenido nuevo a menos que sepas algo de código.
3. Si tu plantilla no incluye contenido demo, ve a Páginas > Añadir Nueva. Aquí puedes comenzar a crear desde cero tu página de inicio. Ponle un título (Inicio) y crea su contenido. Si tienes un maquetador visual como Visual Composer la tarea se hace divertida y creativa. Añade elementos, arrástralos, edita, etc. Una vez hayas terminado, haz click en Publicar en la pestaña azul de la derecha. Ahora, si vuelves a Ajustes > Lectura, ya tendrás disponible esta página recién creada para que sea la página de inicio por defecto de tu sitio web.

Ajustes > Lectura
6.2. Cómo crear las secciones principales de tu web
1. Al igual que en el caso anterior, si has importado contenido demo puedes aprovechar las páginas ya creadas por el desarrollador para modificarlas a tu gusto partiendo de un diseño ya hecho. Esto te ahorra tiempo y te permite construir secciones sobre una base muy bien diseñada. Edita las páginas yendo a Páginas > Todas las páginas. Aquí puedes ver una Vista previa de cada sección poniendo el ratón encima del nombre de cada una de ellas. Una vez en la vista previa, dale a Editar Página en la barra negra superior y crea los contenidos a tu gusto. En este caso, como se trata de páginas que ya vienen publicadas, cuando hayas modificado el contenido, lo puedes guardar haciendo click en el botón azul Actualizar de la parte derecha. Esto equivale a un guardado. Cuando una página ya ha sido publicada una primera vez, posteriormente lo que puedes es actualizarlas (guardarlas) cuantas veces necesites.
2. Si en cambio no tienes contenido demo, ve a Páginas > Añadir Nueva y comienza a crear todas tus secciones. Recuerda que has de poner un título, crear el contenido y Publicar.
Nota: En algunas plantillas avanzadas, cada página incluye una zona de opciones extra que suele estar en la parte inferior, donde puedes modificar su estructura, cabecera, colores, barras de widgets, etc.

Páginas > Añadir Nueva
6.3. Cómo crear un formulario de contacto en WordPress
Construye un formulario de contacto con el plugin gratuito Contact Form 7. Para ello ve a Plugins > Añadir Nuevo y pon el nombre del plugin en el buscador. Instálalo, actívalo y se añadirá una sección en tu barra de menú izquierdo en WordPress llamada Contacto. Dale a Añadir nuevo formulario de contacto y crea los diferentes campos para tu formulario.
Una vez lo tengas hecho, dale a Guardar. En tu sección Contacto, puedes añadir el formulario directamente con Visual Composer si tu plantilla lo incluye, o usando el shortcode que te da el plugin y pegándolo en la zona de texto de la edición de página.
Aquí tienes un videotutorial donde te enseño a hacer un formulario paso a paso con el fantástico plugin Contact Form 7.
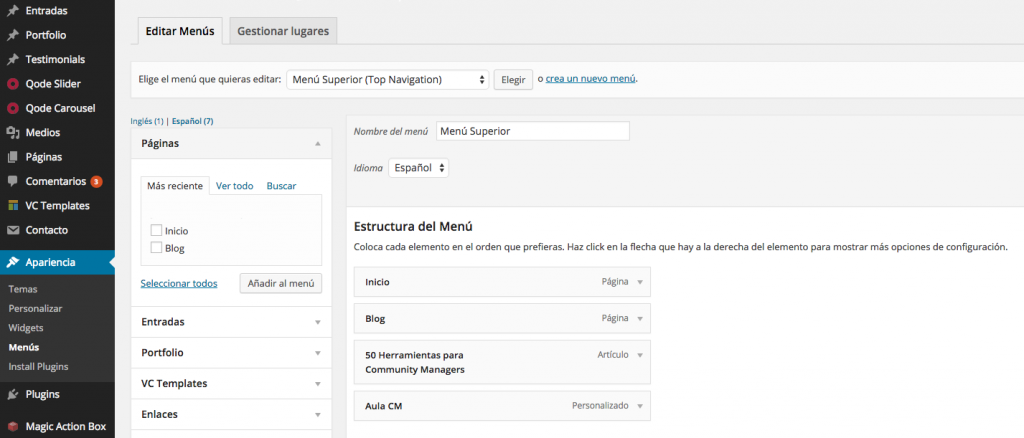
6.4. Cómo crear un menú en WordPress
1. Ve a Apariencia > Menús. Dale a Crear Menú Nuevo y ponle un nombre (este nombre no lo ven los usuarios de la web, sólo lo ves tú y te sirve como referencia). Esta sección se divide en dos partes. En la derecha tienes, de momento, la zona vacía donde a continuación añadiremos botones al menú. En la izquierda tienes todos tus contenidos disponibles ya creados y publicados para que los añadas al menú como botón. Normalmente se añaden Páginas para que sean las secciones del sitio, pero si miras en las cajas de abajo a la izquierda verás que también puedes añadir Categorías, Productos, Etiquetas, etc.
2. Una vez añadidas de izquierda a derecha las páginas que has creado anteriormente, ya tienes creado tu menú. Los botones de más arriba son los que en tu web se verán arriba si el menú es lateral o a la izquierda si el menú es horizontal. Si los despliegas, cada botón permite poner una Navigation Label o etiqueta de navegación que sirve para personalizar a tu gusto el texto que aparecerá en el botón. Si quieres crear submenús desplegables, es tan sencillo como arrastrar ligeramente a la derecha (que queden como tabulados) los botones que quieres que sean submenú, y ponerlos bajo el botón que quieras que sea el botón superior de ese desplegable.
3. Muy importante, añade una ubicación en la parte de abajo. Como se trata de tu menú principal, en Ubicación del tema selecciona Top Navigation, Primary Navigation, Main Navigation, etc. (la nomenclatura varía en función de la plantilla).
4. Dale a Guardar Menú y vuelve a Visitar Sitio. Ya tienes tu menú principal colocado en tu web y puedes navegar de una sección a otra.

Apariencia > Menús
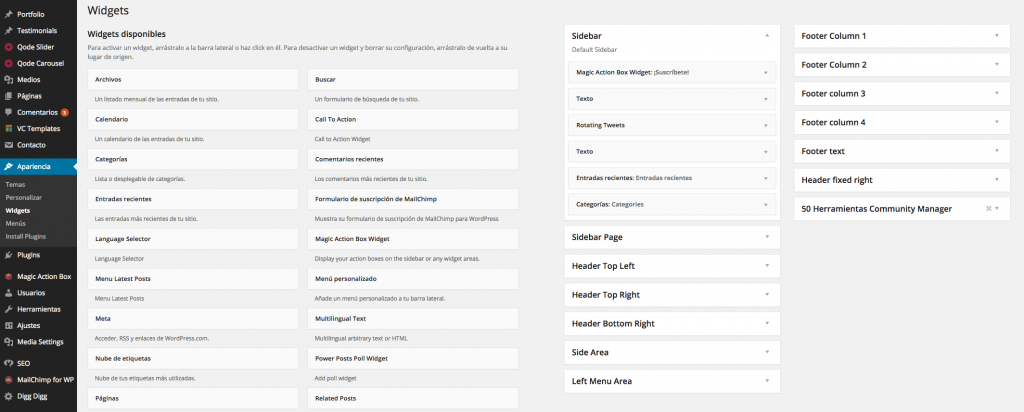
6.5. Cómo insertar widgets en WordPress
¿Qué es un widget? Es una pequeña aplicación que puedes colocar en tu sitio web, en los lugares habilitados para ello (áreas de widgets). Normalmente, estas áreas suelen estar en las barras laterales (sidebar), izquierda o derecha, pies de página (footer) y en ocasiones en cabeceras (header) y menús desplegables, (side area). Esto va a depender en cada caso de la plantilla. Las plantillas premium suelen tener habilitadas más áreas de widgets. Los widgets que puedes colocar en tu sitio por defecto son diversos: entradas recientes, categorías del blog, calendario de publicaciones, timeline de Twitter, etc.
Hay plugins que sirven para habilitar nuevos widgets que puedes cargar en tus áreas de widgets una vez instalas y activas el plugin. Los widgets que sueles instalar mediante plugins son los de formularios de suscripción, formularios de reserva, perfiles sociales, etc.
A continuación te enseño cómo colocar widgets en tu web:
1. Ve a Apariencia > Widgets en tu menú principal del dashboard de WordPress (menú con fondo negro negro de la zona principal a la izquierda).
2. En esta sección tienes en la zona izquierda los widgets disponibles que puedes cargar en tu sitio, y en la zona derecha las diferentes áreas donde cargarlos. Para insertar un widget simplemente arrastra una caja de widget desde la zona izquierda a la derecha, justo en el área donde quieras ponerlo y listo. Carga uno de prueba, por ejemplo el de Calendario, y ve a Visitar Sitio para comprobar que efectivamente ya está insertado.
Nota: Los widgets no se ven en todas las páginas, sólo en las páginas habilitadas para mostrar widgets (normalmente por defecto la sección Blog y las entradas). Mira en las opciones de tu sitio por si puedes habilitar áreas de widgets (Custom Widget Area) para las páginas comunes si lo necesitas.

Apariencia > Widgets
6.6. Dónde conseguir imágenes gratuitas o de pago para tu sitio web
Si vas a contruir un sitio web profesional te recomiendo que hagas una pequeña inversión y compres un paquete de imágenes buenas. La calidad de las imágenes resulta un elemento decisivo para asegurarte de que tu web luce bien y tiene un aspecto profesional.
Existen opciones de pago como Shutterstock, IstockPhoto y Fotolia, aunque el coste es elevado a no ser que tengas una agencia y vayas a rentabilizar la compra de packs de imágenes. Por ello, te recomiendo una opción muy buena, DollarPhotoClub, en la que puedes descargar imágenes premium a precio de un dólar por imagen.
No obstante, si has decidido que no vas a gastar nada en llenar tu sitio de imágenes, puedes optar por opciones gratuitas como Freepik (gratuitas pero con atribución) que es genial para encontrar todo tipo de ilustraciones vectoriales y Pixabay, que integra un buscador de imágenes en alta calidad y libres de derechos.
6.7. Cómo diseñar imágenes personalizadas para tu web
Si quieres que tu web tenga un aspecto atractivo y proyectar una buena imagen de marca ya seas una empresa o una persona, deberás personalizar algunas imágenes, sobre todo las que vayan en las zonas principales del sitio, como cabeceras de secciones, cabeceras de los artículos, sliders, infografías, iconos, etc.
Diseñar tus imágenes no tiene por qué ser difícil y costoso. En mi caso, diseño las imágenes de mi sitio con Adobe Illustrator, una herramienta que uso a nivel profesional desde hace tiempo. Pero si no tienes tiempo para aprender un software o no quieres invertir en comprar su licencia, existen opciones gratuitas online. De todas ellas, Canva me parece la mejor, pues es gratis y muy fácil de aprender. Otra opción muy buena es Piktochart.
Paso 7. Crear un blog en WordPress
Crear un blog es actualmente una opción excelente para dar a conocer tu marca y traer tráfico de calidad a tu sitio para generar conversiones. Esto es el Marketing de Contenidos o Content Marketing, una estrategia basada en conseguir que los usuarios nos visiten no por nuestros contenidos comerciales sino por nuestros contenidos de valor.
Publicar buenos posts y dinamizarlos en redes sociales gracias a los usuarios que los comparten es un modo increíblemente rentable de conseguir visitas y lograr tus objetivos comerciales, es decir, vender tus productos. Y puede ser mucho más barato que invertir en publicidad. Tan sólo se trata de pensar en el usuario, qué contenidos necesita, qué contenidos pueden funcionar bien en redes sociales y ponerse a escribir.
Algunas empresas no quieren mezclar su blog con su web corporativa y por ello los alojan en dominios distintos. Yo apuesto claramente por integrar tu blog dentro de tu web comercial, de modo que el tráfico que traes a las entradas de tu blog entra directamente en tu dominio principal donde puedes ofrecerle servicios y promociones. Y es un tráfico que viene ya interesado en tu área de negocio si consigues acertar con la temática de los artículos. Si además fidelizas a los lectores de tu blog mediante formularios de suscripción habrás conseguido construir una estrategia ganadora.
7.1. Cómo crear un blog dentro de tu web WordPres
1. Ve a Páginas > Añadir Nueva y crea una página de título Blog (o cualquier otro título que quieras ponerle al botón que va a servir para que los usuarios accedan a tus artículos). No es necesario que crees contenido dentro de la página Blog, a continuación te explico cómo hacer que esta página muestre automáticamente todas las entradas que publiques en tu web WordPress.
2. Ve a Ajustes > Lectura y en «Página Frontal Muestra», en Página de entradas selecciona la página Blog que has creado anteriormente y da a Guardar. Ya lo tienes. A partir de ahora, esta sección mostrará todas tus entradas ordenadas de más reciente a menos. Muy importante, no olvides volver a Apariencia > Menús y colocar esta página Blog en el menú principal para que los usuarios puedan acceder.
Nota: si en lugar de una página web corporativa con una página de inicio al uso prefieres hacer un blog y nada más, en Ajustes > Lectura, en «Página Frontal Muestra» selecciona Tus últimas entradas. Esto hará que tu sitio muestre por defecto tus entradas directamente en tu página de inicio.
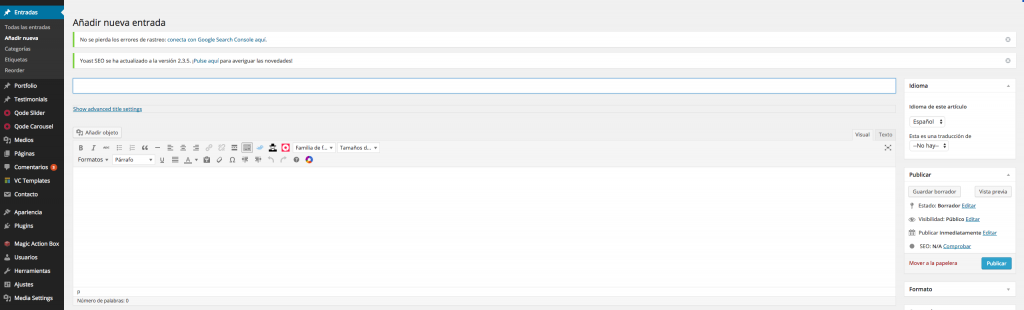
7.2. Cómo crear entradas, posts o artículos en WordPress
La creación de entradas es una de las funcionalidades básicas y principales de WordPress desde sus comienzos, y es un proceso sencillo y al mismo tiempo muy potente.
1. Ve a Entradas > Añadir Nueva y crea tu primera entrada. Ponle un título adecuado a tu artículo y escribe el contenido. También puedes añadir contenido multimedia haciendo click en Añadir Objeto. Aquí accedes a tu librería multimedia en la que puedes subir cualquier imagen, foto o icono que quieras. Pon muchos iconos para adornar visualmente el contenido y ayudar a los usuarios a leer con mayor comodidad. Añade imágenes entre los textos muy largos.
2. No olvides asignar una categoría a tu artículo en la parte derecha de la zona de edición. Las categorías deben ser temáticas centrales de tu sitio, no pongas muchas, pon nombres descriptivos y genéricos.
3. Añade una imagen de cabecera principal. Ve a la zona inferior derecha de la zona de edición de entrada y haz click en Imagen destacada. De nuevo accedes a la librería multimedia. Coloca una cabecera para tu post que sea atractiva, con un texto para aumentar la interacción de los usuarios cuando la vean en redes sociales, con elementos modernos y gráficamente potentes, bien diseñados. A veces los usuarios lo primero que ven de tu post es la cabecera, y de ella puede depender que entren a visitar el artículo o no.
4. Asegúrate de que has dejado marcada la casilla de Permitir Comentarios para que los usuarios te dejen opiniones y exista una interacción. Además, los comentarios benefician el posicionamiento SEO.
5. Cuando hayas terminado de escribir, dale a Publicar. Automáticamente, esta entrada ya aparece en tu sección Blog arriba del todo. Ve a Visitar Sitio y haz click en el botón Blog de tu menú principal para comprobar que la entrada se ha colocado correctamente en su sitio.
6. Escribe buen contenido, que sea original y útil, que los usuarios compartan, que la gente lea de verdad de principio a fin y consigas un tiempo de permanencia alto lo cual mejorará tu SEO. Jamás copies ni plagies contenido de otros blogs. Esto te dará mala reputación y, muy importante, te penalizará en posicionamiento SEO.

Entradas > Añadir Nueva
7.3. Consejos para escribir buenos títulos para tus entradas
1. Pon palabras clave que tengan muchas búsquedas mensuales. Usa herramientas como Google Trends, Planificador de palabras clave de Google Adwords y Keywordtool.io.
2. No escribas más de 60 caracteres. De este modo, el título no quedará cortado cuando se vea en los resultados de búsqueda de Google.
3. Incluye palabras que inviten a hacer click. Incluye promesas que luego cumplas dentro del contenido.
Paso 8. Crear una tienda online en WordPress gratis con WooCommerce
Una de las cosas que WordPress permite hacer de manera sencilla y al mismo tiempo profesional es el e-commerce, y esto es algo estupendo porque puedes integrar una tienda dentro de un sitio web donde tienes tu información corporativa y tu blog. Hacer una tienda online en WordPress es fácil y gratuito, gracias al plugin WooCommerce. A continuación te explico paso a paso cómo crear una tienda online con WordPress:
1. Ve a Plugins > Añadir Nuevo y busca WooCommerce. Instálalo y actívalo.
2. Al activar WooCommerce, en la parte de arriba aparecen algunos botones en color morado. Uno de ellos te da la posibilidad de instalar automáticamente las páginas básicas para tu tienda online. Haz click para instalar las páginas de WooCommerce.
3. En el menú principal de la izquierda del panel de WordPress tienes dos nuevas secciones: WooCommerce y Productos. Haz click en WooCommerce > Ajustes y configura todos los aspectos básicos de tu e-commerce: moneda, métodos de pago y envío, impuestos, registro de clientes, correos electrónicos, etc.
Es muy importante que en estos ajustes asignes correctamente las páginas que van a realizar cada una de las fumciones de la tienda, como son la página base de la tienda que mostrará los productos, carrito, pago, términos y condiciones, etc.
4. Ve a Productos > Añadir Nuevo y crea tu primer producto. Al igual que en el caso de las páginas y entradas, en la pantalla de producto debes poner un título, contenido para la ficha del producto, categoría de producto, imagen destacada, variaciones del producto, precio, stock, métodos de envío, promociones, etc. Una vez lo tengas completo, dale a Publicar. Este proceso deberás realizarlo con todos los productos que vayas a incluir en tu tienda online.
5. Ahora añade la tienda al menú de tu página web. Ve a Apariencia > Menús y elige el menú principal que has creado anteriormente. Busca en la parte de la izquierda la página de tienda, que tendrá el nombre en inglés: Shop. Aquí tienes dos opciones: puedes ir a Páginas, buscar la página Shop y editar su título o añadir directamente al menú la página Shop y cambiar la etiqueta de navegación para que ponga «Tienda».
Una vez añadido, guarda el menú y ve a Visitar Sitio para comprobar que tienes ya tu botón Tienda en el menú superior de la web.
Nota: Puedes añadir también categorías de productos al menú, de modo que ofreces al usuario la posibilidad de navegar directamente hasta la sección o producto que desee. Para ello, en Apariencia > Menús selecciona Categorías de Producto en la zona izquierda de la sección.
Si no tienes habilitada esta cajita, ve a la parte superior de la sección, despliega la pestaña Opciones de página y marca la casilla Categorías de producto.
También puedes colocar un menú de categorías de productos en tu barra lateral de la tienda mediante un widget. Para ello, ve a Apariencia > Widgets y arrastra desde la izquierda la caja de widget Categorías de productos y colócala en el área de widget que prefieras. Así harás que tu tienda sea mucho más usable que si únicamente pusieras todos los productos sin posibilidad de filtrar la navegación.
Aquí tienes un tutorial para crear una Tienda Online en WordPress Gratis, con explicaciones detalladas y profundas y consejos para tu eCommerce.
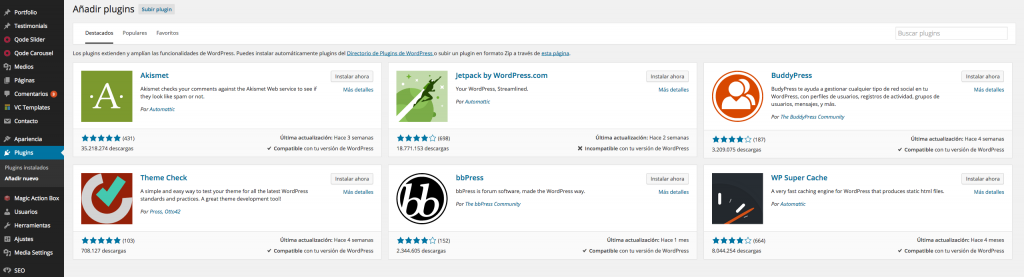
Paso 9. Instalar plugins gratuitos e imprescindibles en WordPress
Los plugins son funcionalidades extra que puedes incluir en tu página web WordPress. Algunos son de pago, pero la gran mayoría de ellos son gratuitos y permiten hacer cosas fantásticas en tu sitio. Los plugins se instalan en Plugins > Añadir Nuevo. Ahí puedes hacer una búsqueda en el repositorio oficial de WordPress (plugins gratuitos) o subir plugins directamente en formato .zip desde Subir Plugin.

Plugins > Añadir Nuevo
En el siguiente enlace te muestro un listado de los 50 mejores plugins para WordPress según mi criterio como profesional. A continuación destaco los que yo considero imprescindibles para un sitio web y te dejo enlace de descarga gratuita:
1. Inserta un pop up para suscriptores con Sumo Me
2. Inserta formularios de suscripción en tus áreas de widgets con Mailchimp for WordPress
3. Evita el spam en tu sitio web con FV Antispam
4. Mejora el posicionamiento SEO de tu web con SEO Yoast
5. Mejora los tiempos de carga del sitio con W3 Total Caché
6. Guarda copias de seguridad de tu sitio con Backup WordPress
7. Mide las estadísticas de tu sitio con Google Analytics for WordPress
8. Inserta botones de compartir en redes sociales con Digg Digg
9. Pon un banner de Ley de Cookies con Cookie Law Info
10. Consigue retweets e interacciones con Click to Tweet
Nota: Mantén siempre tus plugins actualizados. De este modo evitarás problemas de funcionamiento y seguridad.
Si lo prefieres, puedes escuchar mi podcast sobre los mejores plugins para WordPress en Radio Marketing:
Paso 10. Instalar Google Analytics en tu página web WordPress
Es esencial que midas las estadísticas de tu sitio web para valorar si lo estás haciendo bien o si por el contrario necesitas potenciar más los contenidos, las estrategias en redes y la inversión en SEO y Adwords para conseguir más tráfico. Conectar tu web con Google Analytics es muy sencillo. Lo primero es crearte una cuenta en Google y después ir a la página de Google Analytics y añadir tu sitio. En el siguiente enlace tienes un tutorial detallado para instalar Google Analytics en una página web WordPress con un plugin o mediante código HTML.
En el siguiente enlace dejo un post excelente de Fernando Rubio con muchos consejos sobre Analítica Web:
Google Analytics: 20 pasos para ser un Jedi de la Analítica Web
Paso 11. Cómo optimizar tu web WordPress para mejorar su velocidad
Optimizar tu WordPress es esencial para acelerar la web y mejorar el posicionamiento SEO en Google. En este tutorial para optimizar WordPress tienes una guía paso a paso para hacerlo de manera profesional.
Paso 12. Cómo traducir a otros idiomas una web WordPress
Si vas a necesitar traducir a varios idiomas tu web WordPress, hay varias opciones. Aquí tienes algunas sugerencias en forma de plugins y consejos:
- Utiliza el plugin WPML: Es uno de los plugins de traducción más populares para WordPress. Ofrece una interfaz intuitiva para la traducción de contenido, soporte para varios idiomas y la posibilidad de agregar contenido específico para cada idioma. También es compatible con muchos temas y plugins.
- Utiliza el plugin Polylang: Es otro plugin popular para la traducción de contenido en WordPress. Ofrece soporte para múltiples idiomas, permite la traducción de contenido y la creación de contenido específico para cada idioma, y es fácil de usar.
- Crea páginas y entradas específicas para cada idioma: Puedes crear páginas y entradas específicas para cada idioma en tu sitio web de WordPress. Cada página o entrada tendría una URL diferente para cada idioma, lo que permitiría que los usuarios cambien entre idiomas fácilmente.
- Usa un servicio de traducción profesional: Si necesitas una traducción precisa y profesional de tu sitio web, puedes considerar contratar un servicio de traducción profesional. Esto asegurará que el contenido de tu sitio web sea coherente y de alta calidad en cada idioma.
- Asegúrate de que tu tema de WordPress sea compatible con traducciones: Al elegir un tema para tu sitio web, asegúrate de que sea compatible con la traducción de contenido. Algunos temas pueden requerir un plugin adicional para agregar soporte para varios idiomas.
Extra. Escucha mi podcast en Radio Marketing con muchos trucos y recursos para crear una página web profesional
Bonus. Si vas a crear una página web con WordPress, estos consejos te van a ser de utilidad
Todas las empresas necesitan una página web. La página web es el centro de la estrategia. La web es el lugar en el que confluye todo el tráfico que consigues mediante el posicionamiento SEO, los Anuncios pagados, Campañas de Emailing, Redes Sociales, Enlaces, etc.
Por tanto, si inviertes dinero en todas estas estrategias para atraer usuarios a tu sitio, ¿por qué sigues sin dar la importancia que merece a tu página web?
La importancia de Crear una Página Web profesional con WordPress
Crear una página web profesional es esencial para rentabilizar el resto de la inversión. Además, crear una web con WordPress es muy sencillo. ¿De qué sirve que traigas miles de usuarios a tu sitio si luego no compran, no se suscriben, ni siquiera te contactan? Las estrategias para rentabilizar al máximo las visitas de los usuarios se denominan CRO, y en un próximo post abordaré ampliamente las mejores estrategias para vender más con tu web.
Una página web profesional debería ser atractiva, tener un buen copywriting (textos orientados a vender más y generar más engagement con el usuario), un diseño moderno y limpio enfocado en la venta de los servicios o productos, una carga rápida o WPO (Google te posiciona mejor si tu web es ligera), usabilidad y experiencia de usuario (que sea fácil e intuitivo interactuar en ella) y, por supuesto, estar planificada y optimizada para el SEO.
Por ello, es esencial que des una importancia absoluta a tu página web si quieres conseguir tus objetivos. Hay quien decide contratar a un diseñador profesional. Otros prefieren diseñar su propia web ellos mismos mediante guías y tutoriales.
Hay personas que deciden aprender en una escuela profesional. Si esta es tu decisión, te recomiendo el Máster de Marketing Digital de Aula CM, donde tengo el placer de impartir clases.
En este Máster profesional de un año de duración aprenderás a diseñar tu web, posicionarla en Google, diseñar tus banners y logos, gestionar tus redes sociales, monitorizar y optimizar Google Analytics, crear campañas de Adwords rentables, etc.
Por tanto, es prioritario que tengas en cuenta que tu web tiene una importancia crucial para tu marca y para tu estrategia global de éxito en internet.
No obstante, observa que aún hay empresas y profesionales que no han dado el salto y a continuación te contaré por qué.
Según Eurostat, casi un tercio de las empresas españolas de más de 10 empleados sigue sin tener una página web.
Según el informe ePyme, en el caso de las empresas con menos de 10 empleados, sólo un tercio de ellas tiene una página web
De nuevo, afirma Eurostat que 9 de cada 10 usuarios de internet consideran fundamental que las empresan tengan una página web
Entonces, ¿por qué algunas empresas no invierten en una página web o no le sacan el partido que deberían?
A lo largo de mis años como Diseñador Web profesional, he podido detectar a un tipo especial de cliente que quiere los mejores resultados, pero no quiere invertir dinero ni tiempo. ¿Cuáles son los motivos según mi opinión y experiencia?
¿Por qué algunas empresas no dan la importancia necesaria a su página web?
Por malas experiencias anteriores
Algunos empresarios tienen miedo de volver a pasar por los problemas que tuvieron en el pasado debido a un mal diseño, webs difíciles de actualizar, desarrolladores web que desaparecieron sin dejar rastro, tensión en la relación cliente-diseñador.
En definitiva, páginas web que no cumplieron el objetivo y no fueron rentables. Y dejaron una huella negativa en la mente del cliente.
Porque infravaloran las posibilidades reales que puede ofrecer una página web
¿Una web es sólo un bonito escaparate de tu marca? Una página web hoy puede servirte para vender tus servicios o productos, generar suscriptores, recibir propuestas y solicitudes de presupuesto, hacer crecer tu comunidad y redes sociales, etc.
En resumen, una web puede ser altamente rentable. Sólo necesitas definir bien tus objetivos, trazar una estrategia con ayuda del desarrollador y ponerte en manos de un buen profesional.
Coste demasiado elevado en ocasiones
Seguro que te suena: costes de desarrollo inflados de manera arbitraria, gasto extra en mantenimiento debido a desarrollos complicados que no eran necesarios, resultado final que no está en consonancia con lo pagado. Los CMS como WordPress y similares permiten abaratar costes sin perder calidad.
Falta de conocimiento técnico para gestionarla
El miedo a no saber gestionar tu propia web puede ser un freno a la hora de afrontar el diseño de una nueva página web. Sobre todo si ya te has acostumbrado a trabajar en un sistema determinado y todo tu equipo también. ¿Cómo subir un post? ¿Cómo modificar colores, contenido, tipografías, etc? Con un gestor de contenidos este tipo de cosas son súper fáciles.
Exceso de confianza en el offline
Un clásico. Te dices a ti mismo: «no necesito una web, mi negocio funciona sin necesidad de invertir en internet».
¿Has pensado qué sucederá cuando no sea así? ¿Has pensado que quizá tu competencia ya está entrando con fuerza en el online? ¿Y si tienes una crisis de reputación online? ¿Cómo vas a hacer para defenderte en un entorno en el que no tienes presencia?
Centrarse demasiado en otras áreas más novedosas
En el polo opuesto están los empresarios que apuestan fuerte en estrategias digitales como SEO, SEM, Social Media, Anuncios, Email, pero olvidan lo esencial: la importancia central de la página web. No es extraño que muchos de ellos, al final, acaben diciendo: internet no es para tanto, no me ha servido para vender más ni hacer crecer mi negocio. Lo dejo.
¿Y si empezamos creando una página web brutal y luego invertimos en todo lo que le rodea para llenarla de tráfico y optimizar las ventas y conversiones a tope?
Falta de tiempo
¿Te suena de algo? «No tengo tiempo para ponerme a planificar una estrategia web, tengo mil cosas más importantes que atender antes, como mi propio negocio».
¿Tu propio negocio? ¿Acaso tu web no puede ser un pilar importante de tu negocio? Quizá algunos siguen pensando que una web es sólo un lugar donde poner fotos bonitas y un formulario.
Un consejo: dedica todo el tiempo del mundo a crear tu página web, tu web es realmente importante, no lo dejes para mañana, adelántate a la competencia.
Falta de recursos económicos… ¿Seguro?
Otro clásico: no tengo pasta para hacer una nueva web, tengo otras prioridades ahora mismo, como seguir pagando Adwords, impresión de flyers donde curiosamente va escrita la URL de la página web, unas sillas nuevas para la oficina, etc.
En serio, sentarse cómodamente es esencial para la espalda, pero… ¿no crees que a veces no es falta de dinero sino pensar que el precio de una web no lo merece realmente? Las cosas a veces no son baratas o caras, sino que dependen de lo que creemos que deberíamos pagar por ellas.
¿Por qué crear una página web profesional con WordPress sí es importante?
Hay muchas razones por las que merece la pena invertir en un buen diseño y desarrollo web. Una web no es únicamente un lugar donde poner la información acerca de tu negocio y unas cuantas fotos. Una web profesional puede generarte ventas, oportunidades, reforzamiento de la imagen de marca, visitas, suscriptores, etc.
Más motivos: orque no estar en internet hoy es casi como no existir para tus usuarios y resta prestigio. Además, posiblemente tu competencia está ya en internet o está a punto de entrar.
Si gastas dinero y recursos en otras áreas del online ¿por qué no inviertes en una web que lo rentabilice todo? Si ya la tienes pero no te sirve, ¿por qué sigues gastando en algo que no es rentable? No se trata de estar en internet por estar, sino de hacer la diferencia.
Hay varios aspectos que influyen en la calidad y el alcance potencial de una página web:
SEO (Posicionamiento en Buscadores)
¿Qué es el SEO? Son técnicas de posicionamiento orgánico en buscadores para ganar tráfico y visibilidad de marca. Ten en cuenta que:
- La web es el destino de toda estrategia de ganar tráfico a través del posicionamiento SEO. Además es un elemento crucial para lograrlo.
- El tráfico orgánico es un modo excelente de generar conversiones constantes, ventas, suscriptores, presupuestos, etc. Hacemos SEO para ganar dinero y hacer crecer la marca.
- Gracias al SEO, mucha más gente conocerá tu marca y tus servicios. Tener un flujo constante de personas que visitan tu sitio gracias al posicionamiento es un modo excelente de ganar visibilidad.
¿Cuáles son los 17 factores SEO más importantes para conseguir tus objetivos de posicionamiento?
Palabras clave
Hacer una búsqueda de palabras clave o Keyword Research es esencial para enfocar correctamente tus objetivos de posicionamiento. Ojo, no pienses únicamente en keywords relacionadas con la denominación de tus servicios o productos, busca también palabras clave que puedas trabajar en un blog para traer tráfico mediante el Marketing de Contenidos y la viralidad en redes sociales.
Contenidos (Blog)
Esas keywords relacionadas con intenciones de búsqueda pueden ser muy rentables. Por ejemplo, eres dentista y quieres posicionar para «dentista en Madrid». ¿Has pensado que la gente busca más la expresión «dolor de muelas»? Haz contenidos útiles, de valor, pensados no en vender, sino en atraer usuarios y viralizar. Después aplica CRO para convertir a esos visitantes en clientes.
Indexación
¿Qué URLs de tu página web están indexando actualmente en Google? Hay páginas que no deberían estar como por ejemplo la Ley de Cookies? ¿Hay algunas que no aparecen? Revisa tu indexación, asegúrate de indexar únicamente las URLs que son rentables para el SEO y en las que tienes opciones de posicionar bien, desindexa páginas irrelevantes, paginaciones, contenido duplicado interno, etc.
Arquitectura web
El modo en que está construida la estructura de tu página web. Secciones principales enlazadas en el menú arriba, rutas de directorios en las URLs lo más cortas posibles para evitar que algunas pierdan relevancia de cara a Google, entradas principales enlazadas desde la página de inicio, etc. La arquitectura determina la relevancia que das a tus contenidos. Y Google lo tiene en cuenta.
Contenido original VS Duplicidad
El contenido duplicado es penalizado por Google. Evita secciones repetitivas, textos que se repiten aquí y allá, información muy extensa en zonas que se replican dinámicamente en todas las URLs como los footers y sidebars, descripciones de producto iguales entre sí o copiadas de otras webs. Crea contenido original siempre.
CTR
La cantidad de usuarios que hacen click en tus contenidos cuando los ven en Google partido por el total de veces que aparecen impresos como resultado de búsqueda. Es un factor muy importante y puede ser decisivo para escalar posiciones cuando hay gran competencia. Para aumentar el CTR escribe títulos impactantes con beneficio evidente y no te pases de extensión, meta descripciones descriptivas y persuasivas (coloca emojis), implementa rich snippets, etc.
Tiempo de permanencia
Otro factor que tiene en cuenta Google para posicionarte. Piensa en la retención. ¿Cómo hacer que los usuarios pasen el mayor tiempo posible en tu web y no vayan a ver a la competencia? Contenido original, visiblemente valioso, visual, bien escrito y estructurado, diseño usable, personalidad y estilo propio a la hora de redactar, enlaces internos, etc.
Enlaces entrantes
Un factor muy importante. Trabaja estrategias de linkbuilding para que otras páginas web o blogs te enlacen y subirás autoridad y posicionamiento. Guest blogging (escribir como invitado en otros blogs), contenidos que ponen en valor a otros usuarios, contenidos diferenciadores y de gran calidad, etc. O cómpralos, pero hazlo con cuidado. Evita enlaces tóxicos o masivos desde una misma web.
Enlaces internos
Tus URLs deben estar enlazadas entre sí para que Google pueda rastrear sin dificultad y otorgarles relevancia. Enlaza desde la página de inicio a contenidos y secciones internas, enlaza tus artículos entre sí, coloca widgets con contenido destacado o relacionado. No olvides que estás en internet y que un enlace además ayuda al usuario a ampliar información fácilmente.
Tasa de rebote
Cuando los usuarios entran y salen de tu web por la misma URL desde la que entraron. Trata de retener al usuario y motivarle a que haga click en otros contenidos relacionados, enlaces internos, etc. Ofrece información relevante y ampliada allí donde sea necesario. Bajar la tasa de rebote es difícil, pero lo puedes conseguir si ofreces el click justo donde y cuando el usuario lo necesita.
SEO on Page
Todos los factores que tienen que ver con la programación y el contenido que hay en cada página de tu sitio. Etiquetas de código, encabezados HTML, atributos ALT de imágenes, keywords específicas que trabajas en el contenido, densidad de estas palabras clave respecto al total, en modo en que jerarquizas su importancia colocándolas en encabezados h, slugs o palabras que pones en la URL relativa de ese contenido, etc.
Penalizaciones
Si haces las cosas mal, si te pasas de optimizar y repites demasiadas veces las keywords, si compas enlaces tóxicos en páginas raras o si te los pone algín competidor, si copias contenido literal de otras webs, etc., Google puede tomárselo mal y penalizarte, lo cual implica pérdida de posiciones en ocasiones dramática y por tanto disminución de tu tráfico orgánico. Crea buen contenido original, genera enlaces naturales. Hazlo bien.
Page Rank y Autoridad de dominio (DA)
La nota que te da Google y Moz en función de diversos factores SEO. El Page Rank ya no podemos saberlo, pero el Domain Authority puedes mirarlo fácilmente con esta extensión para Chrome: Mozbar.
Velocidad de carga (WPO)
Google tiene en cuenta el rendimiento de tu página web a la hora de posicionarte. Evita lentitud de carga prescindiendo de elementos superfluos como algunos sliders, galerías animadas, fotos gigantes, efectos innecesarios, etc. Puedes medir tu Page Speed Score con una herramienta como GTMetrix.
Hay además un factor importantísimo que puede mejorar tu velocidad de carga y beneficiarte en posicionamiento: el hosting, servidor o alojamiento que tengas. Contrata siempre hostings de gran calidad.
Nota importante: En el siguiente artículo sobre el mejor hosting WordPress he hecho un análisis detallado y profundo sobre velocidad y rendimiento de los mejores hostings que hay actualmente en el mercado, para que elijas el mejor hosting para tu proyecto y de este modo beneficies tu posicionamiento SEO en Google.
Adaptabilidad, responsividad y contenidos en AMP
A estas alturas, no podemos seguir diseñando webs optimizadas únicamente para escritorio y pantallas grandes. Hay sectores en los que se reciben más visitas desde dispositivos móviles que desde ordenadores. Haz webs perfectamente responsive que se adapten a cada dispositivo. No sólo eso: personaliza, ofrece el contenido perfecto para cada dispositivo. Implementa AMP para mejorar rendimiento.
Uso de https
A día de hoy, este es un factor que no incide de manera totalmente decisiva, pero posiblemente en un futuro sí. En el momento en que los navegadores muestren de manera aún más evidente la ausencia de protocolo de seguridad SSL, los usuarios quizá lo tengan en cuenta y esto puede afectar al tiempo de permanencia y a la retención. En hostings premium como Webempresa, el SSL te lo dan gratis.
Web asociada a Google Maps
Si quieres hacer SEO local y tener buen posicionamiento relacionado con búsquedas localizadas en determinados lugares, un buen modo de mejorar el SEO es creando una página de Google My Business. Para algunos negocios, el SEO local puede ser un modo increíble de aumentar visitas y clientes
Estrategias para mejorar el ratio de Conversión (CRO)
Una conversión es una acción que ejecuta el usuario y que ha sido previamente marcada como objetivo por la empresa (ventas, suscripciones, envíos de formulario, etc). Por ejemplo, conseguir Leads te permite crear campañas de email marketing para fidelizar y vender más.
Al conjunto de técnicas orientadas a mejorar el porcentaje de conversiones en un sitio web se le llama CRO (Conversion Rate Optimization).
La optimización del ratio de conversiones es sinónimo de rentabilidad. Ten en cuenta además que casi todas las conversiones de tu negocio se producen dentro de la página web (tienda, formularios, etc).
Por tanto, tener una web optimizada en CRO es sinónimo de mayor rentabilidad. Además, una web te permite analizar y mejorar en profundidad tu estrategia de conversión. Con una web orientada a CRO puedes hacer comparativas entre páginas para obtener la mejor estrategia de venta.
Además, En tu web tienes libertad creativa para diseñar las páginas de cara a la conversión. Por tanto, crea páginas web con maquetadores visuales intuitivos que te permitan realizar pruebas y modificaciones en el diseño de manera rápida y eficaz
¿Cómo aumentar las conversiones en tu página web WordPress?
A continuación, 8 consejos sencillos para mejorar tu ratio de conversiones:
- Pon títulos grandes e impactantes
- Pon testimonios reales de usuarios satisfechos con tu producto o servicio
- Destaca en tamaño grande y colores vivos los botones de acción de la web (y que parezcan botones)
- Usa imágenes de gran calidad y vídeos impactantes
- Cuenta los beneficios de tu servicio o producto en un lugar destacado (cerca de los botones de acción)
- Muestra claramente quién eres, genera confianza
- Formularios sencillos con los mínimos campos posibles y muy usables ¡No a los formularios eternos!
- Mide, analiza y optimiza todo el tiempo. Prueba, testea, mejora
Branding (Construcción de imagen de marca)
La construcción y reforzamiento de la imagen de marca no consiste únicamente en mostrar tu logo y tus fotos. Tampoco en contar tu misión, visión y valores. Es algo más. Se trata de mostrar una imagen coherente y reforzada en la misma dirección por todos y cada uno de los elementos de tu página web.
El Branding, aunque pueda sonar a algo difuso, abstracto o poco rentabilizable a corto plazo, es rentable. Quién eres y cómo te comportas influye en tus ventas, en la decisión final del usuario de pulsar o no el botón de compra. Por tanto, la construcción y transmisión de imagen de marca es otro de los beneficios que te puede aportar una web profesional.
6 motivos por los cuáles crear una página web con WordPress puede favorecer tu estrategia de Branding:
- La página web puede transmitir lo que ofreces en muy poco tiempo
- La página web es un lugar ideal para hacer branding ya que el usuario percibe la web como uno de los canales más importantes y oficiales
- Una buena página web te aporta prestigio y te permite diferenciarte
- En la página web puedes mostrar lo que dicen los usuarios en redes sociales sobre tu marca
- En tu web puedes usar cualquier formato multimedia y tienes total libertad creativa para comunicar tu marca
- Tener una web deficiente o no tenerla perjudica tu branding
Comunidad (Creación de comunidad en torno a una temática o marca)
Crear comunidad te permite construir un entorno en el cual tu marca sea el eje central, asociada con conceptos o valores propios. Por ejemplo, si eres un gimnasio, crea contenidos en torno a estilos de vida saludables y fomenta que los usuarios participen, interactúen y generen contenido.
Si se sienten parte de la comunidad, se sienten parte de tu marca. Y todos sentimos confianza por los lugares de los que nos sentimos parte y en los que nos permiten aportar.
Por tanto, vuelve a hacerte la pregunta: ¿Crear comunidad es sólo un concepto intangible o es rentable?
3 motivos por los cuales una página web profesional puede ayudarte a crear comunidad:
- En tu web puedes generar comunidad en torno a tu contenid
- La conversación que se produce en la web es más fácil de monitorizar, controlar y gestionar
- Hay usuarios que prefieren comunicarse con la marca y consumir los contenidos a través de la web
5 consejos para fomentar el crecimiento de tu comunidad:
- Fomenta el debate en torno a temáticas relacionadas con tu marca
- Anima a los usuarios a participar con llamadas a la acción
- Responde siempre a los usuarios, mantente activo, interactúa con ellos
- Formularios sencillos y usables para dejar comentarios, suscribirse, registrarse
- Atrae todo el tráfico que puedas
Usabilidad y Experiencia de Usuario
La Usabilidad es cómo intetactúa el usuario con la página web. Una buena usabilidad persigue la navegación fácil e intuitiva por la web.
La Experiencia de Usuario es el grado de satisfacción que el usuario obtiene al interactuar con la web.
Analiza la experiencia de navegación del usuario en profundidad. Es importante que te centres en el usuario. Es la clave de todo, el usuario es quien da sentido a lo que haces. Grábatelo en la mente lo más rápido que puedas.
Hay herramientas que permiten analizar si el diseño es eficaz y optimizarlo para conseguir objetivos de conversión.
Además, la libertad que tienes en tu web para diseñar cómo interactúas con el usuario no la tienes en ningún otro sitio.
8 principios de Usabilidad eficaces para optimizar la experiencia de usuario en tu web:
- Estructura comprensible y muy intuitiva
- Textos y botones grandes y legibles
- Secciones fácilmente localizables en los menús principales con textos explícitos
- Contenido responsive y personalizado para dispositivos
- No recargar el diseño de cosas superfluas ni pesadas
- Aplicar un diseño consistente y coherente en toda la página web
- Crear menús sencillos, reducir niveles de navegación
- Ofrecer una velocidad de carga súper optimizada para agilizar la navegación
Copywriting (escribir textos persuasivos para lograr conversiones)
El copywriting es lo que escribes y cómo lo escribes. Si eres persuasivo escribiendo, venderás más. Es así. un consejo: no le des más vueltas y ponte a hacerlo ahora
La redacción de textos eficaces para alcanzar los objetivos de conversión en una página web comprende un conjunto de técnicas y fórmulas probadas.
Hay quien piensa que el texto en una web es algo secundario, algo así como los párrafos que sirven para llenar los huecos que hay entre las imágenes. Posiblemente, quien piensa así está vendiendo menos de lo que podría. El texto que pones en la web no es cualquier cosa, no se trata de rellenar huecos sino de seducir con palabras.
La página web te permite crear tu relato comercial con total libertad creativa y de composición frente a otras plataformas como las redes sociales.
Recuerda además que puedes hacer tests comparativos entre landings para analizar y encontrar el mejor modo de contar tus servicios.
El texto de la web es más estático y permanece más que en las redes, es más perdurable.
9 trucos de Copywriting efectivos para vender más y mejor en tu web:
- Cuenta el valor que ofreces en lugar de describir sin más
- Muestra una promesa creíble y demostrable
- Habla de las necesidades que solucionas, no sólo del producto o servicio que vendes
- Cuenta historias con empatía, involucra al usuario con tu relato
- Genera confianza y cercanía con el usuario, demuéstrale que le conoces
- Estructura el texto de arriba a abajo en cuanto a importancia y tamaño
- Textos grandes y legibles para generar impacto
- Usa frases sencillas y cortas para facilitar la legibilidad y comprensión
- Separa visualmente los textos, cuenta tu relato de manera claramente progresiva
Analítica Web
Una página web bien estructurada y conectada con herramientas de análisis te permite testear y controlar a la perfección la eficacia de tus URLs y llevar a cabo estrategias de optimización.
Es decir, puedes establecer objetivos de conversión para analizar cuáles son tus páginas más eficaces y así optimizar tu estrategia
La web es el lugar donde puedes realizar una analítica de tráfico más precisa y segmentada. En una web puedes llegar a una profundidad en el análisis que no puedes hacer en ninguna otra parte.
Aquí tienes un tutorial paso a paso para instalar Google Analytics en tu página web.
5 Requisitos para una página web rentable con WordPress:
SEO. El posicionamiento produce tráfico orgánico constante que genera visitas, leads y conversiones.
Diseño. Un buen diseño transmite valores de marca y prestigio de manera implícita y constante.
Tecnología. Un CMS como WordPress te permite controlar y gestionar tu propio diseño y contenido con facilidad y a bajo coste.
Usabilidad. Una correcta estructura y adaptabilidad a dispositivos favorece la experiencia de usuario.
Copywriting. Escribe buenos textos originales y atractivos para generar conversiones y tráfico.
Y no te olvides de estos 5 consejos finales…
La importancia de ganarte un prestigio y ser una marca coherente
Los usuarios y clientes comparan entre la web de la competencia y la tuya y sacan conclusiones.
Reputación
Una marca no es lo que dice ser sino lo que los usuarios opinan y esto puedes mostrarlo en la web fácilmente.
Transversalidad
La web es el destino de casi todas las estrategias que realizas en el online. Préstale la atención que merece.
Si inviertes dinero en múltiples estrategias de adquisición, invierte también en la web, porque es el lugar donde se produce la venta.
Eficacia
Tu web debe ser un embudo eficaz que sirva para convertir tus estrategias de captación de tráfico en clientes.
Rentabilidad
Una web que responda a las necesidades de la empresa y cumpla los objetivos es rentable siempre.
Y 3 consejos más que no deberías pasar por alto…
- Analiza tu entorno, define tus objetivos reales, traza tu estrategia y realiza la inversión necesaria en el desarrollo de tu web.
- No dejes en manos de otros la decisión de cómo debe ser tu web. Haz un briefing exhaustivo y contrata siempre a profesionales de verdad para ejecutarlo.
- Dale a tu web la importancia que merece, no empieces la casa por el tejado.
Conclusión
La web es el centro de todo y sirve para optimizar y rentabilizar tus estrategias online. Pero de nada sirve diseñar una web excelente si no la enriqueces con la publicación de buenos contenidos periódicamente. A la hora de escribir tus contenidos ten siempre en cuenta su calidad y utilidad. El buen contenido se comparte, y esto es sinónimo de un aumento de tráfico y autoridad a tu sitio. También escribe siempre pensando en Google, ten claro cuál es tu nicho y tu target y escoge correctamente tus palabras clave para usarlas en tus publicaciones. Y no olvides la importancia de optimizar la conversión.
¿Te ha quedado alguna duda?
Escribe un comentario y déjame cualquier duda que tengas sobre la creación de páginas web con WordPress. Estaré encantado de echarte una mano. Espero que este manual para crear una web con WordPress te haya servido para lograr tu objetivo 😉












Hola Ernesto,
Pedazo de post, muy completo y didáctico para todo el que quiera empezar con su blog..
Buen trabajo!!! y gracias por tu aporte.
Un saludo,
Nacho.
Gracias Nacho, me alegro de que te sirva de utilidad. Para cualquier duda o consejo sobre WordPress aquí me tienes 😉
Abrazos
Hola Ernesto
Primero que todo agradezco infinitamente que compartas tu experiencia y conocimientos en WordPress. He seguido paso a paso este post y estoy muy entusiasmado en seguir aprendiendo. quería preguntarte si tienes otros post similar a este pero un poco más detallado para seguir aprendiendo. Solo tuve un inconveniente y espero me ayudes, cuando voy a descargar un plugin me sale este aviso y no los puedo instalar: Instalación fallida:
Descarga fallida. cURL error 6: Couldn’t resolve host ‘downloads.wordpress.org’
Espero me puedas ayudar y nuevamente mil gracias por este post!
Hola, ante todo gracias por tu gran ayuda. Acabo de iniciarme en wordpress y lo primero que he hecho es contratar el plan personal con WordPress, ahora veo que podía haber contratado un dominio en el mismo precio con Ratiola, ¿qué puedo hacer? , existe posibilidad de pasar al dominio propio sin tener que pagar de nuevo todo. Gracias
Hola, ante todo decirte que has esrito un tremendo post de lo más didáctico que he encontrado y lo mejor que lo has explicado de una forma sencilla de entender. Luego sabes yo soy de los que prefieren lo prefabricado es decir, adquirir temas listos de sitios como http://www.templatemonster.com/es/ e instalarlos, yo creo que es una buena opción para los que estamos empezando, Qué opinión te merecen las plantillas ?
Hola Darío,
gracias por comentar. Mi opinión es que hoy en día, con la gran cantidad de plantillas premium para WordPress que existen, merece la pena comprar una buena plantilla en Themeforest y ponerse a diseñar sobre una buena base. La mayor parte de ellas ya incluyen contenido demo, es decir, un montón de páginas y formatos que te van a servir para partir de una buena base. En este post hago un listado de los mejores themes WordPress según mi criterio como profesional después de haberlas usado en muchos proyectos: http://aulacm.com/plantillas-premium-wordpress/
Saludos 😉
Hola Ernesto,
La verdad un gusto conocer tu blog. Llevo muy poquito aprendiendo sobre el entorno digital y la información que ofreces me resulta muy valiosa. Suena fácil, o mejor dicho, se entiende muy bien, así que a ver cuándo tengo la oportunidad de poner este post en ventana paralela y hacer el paso a paso.
Lo voy a guardar entre mis favoritos. Es un gran trabajo!
Un saludo. 😉
Hola Mayra,
muy agradecido por tu comentario. Te animo a que empieces con ello, verás que con un poco de estudio y práctica consigues tu propósito. Cuando comiences a diseñar tu web WordPress, cuenta con mi ayuda o consejo, te echo una mano con lo que necesites.
Saludos 😉
Articulo muy interesante sobre el WordPress, ya hemos compartido en nuestro Twitter: @SEOyMEDIA
¡Saludos!
Gracias, SEOyMEDIA,
ya os sigo en Twitter 😉
Amigo gracias por este gran post, crees que podrías armar un curso personal me interesa muchísimo gracias
Hola Jorge,
en este momento no hago cursos personales, pero aquí tienes el enlace a los cursos donde imparto clases por si te interesa, hay una edición presencial y otra online:
Curso de WordPress: http://aulacm.com/curso-de-wordpress/
Curso de WordPress Online: http://aulacm.com/curso-wordpress-online/
Saludos
Hola Ernesto. Excelente guía. Muchísimas gracias. Lástima que no ganarais ayer en los premios bitácoras, os había votado. Pero de todos modos, felicidades por haber llegado tan lejos ya que hoy en día es muy difícil estar arriba. A ver si para el 2016!! 😉
Te quería hacer una consulta. Estoy ayudando a unas amigas a crear una página web para una ONG que apoyará proyectos infantiles. Empezamos con una plantilla gratuita por probar y ver si el proyecto tenía futuro. Después de haber diseñado un poco la página, me he encontrado (como era de esperar) que al ser gratuita está limitada ya que la intención es poderle poner zona de donaciones, por lo que tiene que ser muy segura, poner widgets con un contador de donaciones, trabajar en SEO… bueno una serie de cosas importantes que, como te comentaba, trabajar con una gratuita te limita, es por ello, que teníamos dos opciones, pasar a la premium de esa misma plantilla o coger una nueva. La que habíamos cogido se llama Honma. Después de mucho leer vi la importancia de escoger una buena plantilla, por lo que prefiero perder lo poco que llevo diseñado de la página por una que esté bien y con buen soporte, actualizaciones… que la premium que ya tenemos que casi ni encuentro información de ella.
A día de hoy sigues recomendando Bridge, es que me gusta bastante y udesign, pero he visto tantas y he leído tanto que ya tengo la cabeza saturada y quería el consejo de algún experto.
En los datos a rellenar te pongo el nombre de la web de la que te hablo, pero para empezar cambiaremos hasta el dominio, y como verás hay poquito hecho. La idea de plantilla es parecido a lo que verás ahí ya que tampoco tenemos que buscar una super plantilla ya que quizás no tenemos tanto contenido que añadir, pero supongo que eso ya irá al momento de diseñar que menús quieres utilizar, widgets, slidebar…
Muchísimas gracias por tu ayuda
Hola Romy,
para el proyecto que comentas, yo usaría una plantilla premium como Bridge, pues te da la posibilidad de elegir entre muchísimos diseños y estilos y tiene una amplia sección de opciones para personalizar la web. Además, permite personalizar zonas de widgets específicas para cada página, con lo cual podrías añadir la zona de donaciones donde quisieras.
Saludos 😉
Me ha encantado tu post por lo dinámico, completo y didáctico. Gracias por tanta información. ¡Saludos!
Gracias a ti por leerlo y por comentar, Teresa.
Un saludo
Buenos días Ernesto
Antes que nada quería darte las gracias por este magnífico post. Ha sido para mi un descubrimiento brutal. Para que te hagas una idea, mi conocimiento previo sobre el desarrollo de webs era nulo, y gracias a él he podido montar en pocas semanas la web de mi empresa.
Abusando de tu generosidad al compartir tu conocimiento, te quería hacer una consulta, para que me la respondas si es sencillo, o que me des alguna pista sobre donde buscar.
En mi hosting tengo instalado wordpress 4.4. y una preciosa plantilla llamada «bridge» con la que he construido todo, en el entorno del hosting, no en local en mi mac.
El caso es que desde mi equipo veo la web completa y puedo navegar por ella, pero desde otros equipo solo veo la «home». ¿Tengo que hacer algo para hacer visible por completo mi web?
Muchas gracias por anticipado
Hola Joaquín,
antes de nada gracias por tu comentario. Me alegro de que te haya servido esta guía, pues ese es el propósito con el que la escribí.
Respecto a la plantilla que has escogido, Bridge es un tema excelente, de hecho he trabajado con Bridge en multitud de proyectos y sorprende por su calidad gráfica y cantidad de opciones, por tanto buena elección.
En cuanto a lo que comentas sobre tu web, es raro. ¿Tienes instalado algún plugin de caché del navegador? Podría deberse a esto, tal vez tu navegador esté mostrando una versión antigua cacheada del sitio. Prueba a limpiar la caché.
Si me pasas la URL de tu web puedo echarle un vistazo.
Saludos
La dirección es http://www.mejora.net pero donde yo he desarrollado todo es en
http://mejorane-cp158.wordpresstemporal.com
Pensé que al acabar en el directorio de desarrollo tendría que hacer algo así como un traspaso de entorno de desarrollo a entorno de explotación, pero simplemente con teclear http://www.mejora.net ya me aparecía la «home» de mi web, si bien luego no accedía a las páginas enlazadas.
Muchas gracias de nuevo!
Hola. Muy bueno el tutorial. Realmente muy valioso. Te hago una consulta, por defecto cuando uno instala el WordPress crea una weblog, o sea un blog para crear entradas y dejar comentarios. Me interesa crear una web corporativa, sin blog. Con elegir una plantilla con el tema de página web tradicional alcanza o se debe realizar algún ajuste en la configuración?Wordpress nació como un creador de blogs, pero entiendo que ya se puede diseñar cualquier tipo de página . Agradeceré mucho tu respuesta. Muchas gracias.
Hola Diego,
gracias por tus palabras. Me alegro de que el tutorial te resulte de utilidad.
Lo que comentas es muy fácil de hacer. Simplemente, en el escritorio de WordPress, debes ir a Ajustes > Lectura y en Página Frontal Muestra selecciona «Una página estática». A continuación, en el desplegable elige qué página será tu página de inicio, normalmente en la plantilla será una página llamada Home que puedes traducir por Inicio e incluso modificar su diseño o crear una nueva.
Espero que te haya servido de ayuda. Saludos 😉
Hola Ernesto,
Muchas gracias por el post!!! Lo estoy usando como guía para crearme un blog personal, partiendo de la base de que soy novel en wordpress ?.
Quería hacerte una consulta con el tema de las plantillas. Mi idea es hacer un blog con entradas y un par de paginas estáticas, integrarlo con los perfiles sociales y ver estadísticas de la pagina. No tengo intención de hacer una tienda online ni desarrollar pluggings muy complicados. ¿Crees que aun asi es recomendable adoptar un tema de pago? Tengo la sensación, igual equivocada, que un tema con mas posibilidades va a ser mas difícil de trabajar y que un tema gratuito y simple puede ser mas sencillo para alguien que no maneja bien la herramienta.
Agradeceré tu respuesta. Muchas gracias!
Hola Elixabete,
la verdad, yo te recomiendo instalar siempre temas premium de pago, no sólo por las amplias posibilidades de personalización, sino también porque suelen estar muy bien optimizadas de cara al posicionamiento SEO. Que un tema tenga más posibilidades no suele hacerlo más complicado, podrías instalar el tema, poner tus entradas en portada y listo. Con un tema de pago vas a poder hacer más cosas y no tendrás limitaciones de cara al futuro cuando desees mejorar tu blog.
Un saludo 😉
Ernesto,
realmente un post muy bien elaborado y útil, felicidades y gracias por tu generosidad!
He instalado Bridge, y luego importé demo content varias veces porque el servidor me fallava hasta que me lo arreglaron desde el administrador de servidor, el caso que ahora me sale una mezcla de varias demos (la demo por defecto y la que he instalado). Que pasos hay que seguir para resetear y empezar de nuevo para intentar importar el demo content que me interesa de una sola vez ahora que ya funciona el servidor?
Saludos y gracias de antemano.
Hola Joan,
esto sucede en ocasiones con algunos hostings. Realmente el único hosting donde no he experimentado este problema es Webempresa.
Para resetear todo, lo ideal es que envíes a la papelera todo el contenido (páginas, medios, entradas) y te asegures de vaciar la papelera. Una vez eliminado todo, puedes realizar una nueva importación desde Qode Import.
Saludos 😉
Parabéns pelo post. Muito esclarecedor. Realmente o WordPress é uma ótima ferramenta, tanto que já lidera mais de 41% do mercado de desenvolvimento de sites. Abraços.
Obrigado mister
Muchas gracias por este aporte, para los que estamos iniciando es una gran ayuda.
Saludos desde Venezuela
Gracias por comentar, Flavio, si necesitas cualquier ayuda o consejo aquí me tienes. Saludos
Ernesto, interesante manual.
Bien, estoy comenzando con WordPress y tengo que integrar la gestión de pedidos de varios sitios WordPress en una central, utilizando el erp libre Odoo. Si pudieras echarme una mano con ello, te lo agradeceré muchísimo. Saludos!
Ignacio
Hola Ignacio,
hay un plugin gratuito de WordPress que permite integrar WooCommerce con Odoo: https://es.wordpress.org/plugins/connector-woo-odoo/
Saludos 😉
Hola, me encanto la guía para uno poder realizar funciones dentro de nuestras web.
Me gustaría si podras ayudarme, yo tengo la web funcionando, sin embargo hay algo sencillo que aun no se como hacer, se me ha olvidado y mi amigo que me ayuda ahora no le puedo contactar .
es la sección donde uno puede la dirección de uno, teléfono y email, para que las personas lo contacte, en mi caso se puso al final de la portada (Nosotros ) y allí los datos.
Ahora no se como llegar hasta allí para cambiar ya que el numero que se coloco tiene dos dígitos mal. también no puedo borrar la parte de correo que se llena, no recuerdo donde entro para borrarlo.
Podrás indicarme como puedo llegar. Yo soy amateur – Imperita haciendo web.
Saludos,
Elsa Romero
Hola Elsa,
es muy posible que se encuentre dentro de un Widget. Ve a Apariencia > Widgets y busca en la zona de la derecha si hay algún área de Widgets que tenga ese contenido para poder modificarlo desde ahí.
Saludos 😉
Buenas Tardes Ernesto:
Muchas gracias por tu aporte con este post, para mi ha sido de mucha utilidad, deseo insertar en mi web la ubicación del sitio a través de google maps, podrías darme algún consejo para lograrlo. De antemano gracias y Bendiciones.
Hola María Mercedes,
para insertar un mapa de Google Maps en tu sitio web debes ir a https://www.google.es/.
Pon tu dirección arriba a la izquierda. Una vez localizada tu dirección exacta, haz click en el icono de tres barras horizontales y en el desplegable selecciona Compartir o Insertar el Mapa.
Una vez sale el pop up con los códigos, haz click en la pestaña Insertar Mapa y copia todo el código “iframe” que te da la aplicación.
Luego, en tu sitio web, pega este código en una página o widget, según donde quieras que se muestre el mapa.
Saludos 🙂
Hola Ernesto. Excelente este tutorial!!, siento que me ha ido muy bien gracias a este tutorial.
Tengo una duda, compre una plantilla para un cliente, por tu recomendación, una plantilla premium. En el demo venia con la opción de varios idiomas, pero viene predeterminado en ingles así que la fui pasando a español del todo. Ahora mi cliente me dice que la quiere también en ingles, ¿que puedo hacer si pase la versión de ingles a español? Pedi soporte en la plantilla pero no me han contestado, ademas no hablo ingles entonces esta mas dificil la cuestion.
De antemano muchas gracias.
Hola Santiago,
para esto que deseas hacer es ideal el plugin WPML. Este plugin te permite traducir cadenas de texto concretas del tema mediante la extensión String Translation. También permite realizar traducciones completas de un sitio web mediante el paquete sitepress multilingual, con el cual puedes traducir páginas, entradas, menús, productos, categorías, etc.
Saludos 🙂
Completísimo artículo que no se pasa de moda, felicidades. Comparto en RRSS y en mi canal de Telegram https://telegram.me/mdseo
Saludos
Gracias por compartir, Juan Ignacio. Saludos!!
Hola Ernesto muy bueno.
Estoy empezando a cosntruir un sitio. Y algo que no logro encontrar es como ponerle seguridad a un Blog. Quisiera que ingresen solamente autorizados por mi a un Blog en mi página.
Me podrás decir o direccionar a este tema ?
Muchas gracias
Hola Diego,
esto puedes hacerlo de dos modos, el fácil y el avanzado.
El fácil es ir a la página o entrada y en la caja de Publicar de la zona derecha, en Estado poner Protegida con contraseña y ahí introduces la contraseña que deseas para que sólo puedan acceder los usuarios que tú quieras.
El avanzado es usar un plugin como Private Content: http://codecanyon.net/item/privatecontent-multilevel-content-plugin/1467885
Saludos
Hola, saludos, excelente la información sobre WordPress, ¿es posible implementar un control escolar (plantilla de maestros y alumnos, que los maestros capturen calificaciones, etc) en wordpress?, ¿con que plugins puedo empezar y cuales son compatibles para un proyecto así?. Gracias
Hola Raúl,
para lo que quieres hacer, yo te recomiendo un Learning Management System compatible con WordPress. Aquí tienes uno: http://codecanyon.net/item/wplms-learning-management-system-for-wordpress/15485895?s_rank=3
Saludos
muy buen post. estaba deseando aprender un poco más, y me ha venido de genial todo lo que has compartido.
Me alegro de que te haya servido, Sandra,
un saludo 🙂
Hola Ernesto excelente tutorial… pero me podrias ayudar con una inquietud tengo un menu aninado dentro de mi pagina, por ejemplo Cocina como etiqueta principal y como sub menu Tradicional, y Española… El problema q tengo es que como la pagina principal cocina no posee informacion no deseo que se ingrese en ella porque se muestra en blanco.. solo quiero que pueda ingresar en las paginas anidadas… como lo puedo hacer??? muy agradecida por tu respuesta
Hola Stefania,
muy sencillo, el botón Cocina debes añadirlo en Apariencia > Menús como Enlace Personalizado con URL #, no como página.
Saludos 😉
Hola Ernesto. Primero que nada, te felicito por la guia, completa por de más. Mi consulta es simple, a la hora de arrancar, estoy pensando utilizar WordPress Bussines, el cual según mi región me dice que son $24..99 mensuales. Estuve leyedo los acuerdos y condiciones y en ningún lado me especifica el tipo de moneda que se utiliza. Vos sabrías decirme si ese presio es en general para todo el mundo y está en valor dolar o si se modifica el valor según la región.
Desde ya, muchas gracias. Saludos cordiales.
Hola Sebastián,
ese precio luego se cambia a tu moneda local. Cuidado, estás en WordPress.com, no en WordPress.org, que es la opción avanzada que trato en este post.
Un saludo 😉
Buenas Ernesto! de verdad…, gracias por tanto contenido de valor… A mí me surge una pregunta ¿qué tipo de imágenes se deben subir a la web? Me refiero al formato jpg y png, he leído varios artículos por ahí y veo ventajas y desventajas pero no termino de verlo claro, ¿me lo puedes aclarar? Png ocupa más megas ¿no?
Muchas gracias de antemano, un saludo
Raquel Serrano
Hola Raquel,
tanto JPG como PNG son dos formatos adecuados para la web. JPG es un formato ideal para fotos, buena calidad y menor peso. PNG es ideal para imágenes generadas con vectores y también para imágenes con recorte o transparencia.
Saludos 😉
Hola!!!! Tengo un blog en WordPress desde hace menos de un año. Soy muy negada en todo este tema y no me aclaro. Nunca he actualizado WordPress. Cuando intento hacerlo me pone que primero debo hacer una copia de seguridad pero no tengo ni idea de como hacerla.
Tampoco en el tema de diseño. Tengo una plantilla súper sencilla con el titulo en la cabecera que me puso quien me ayudó en su momento pero no se como cambiarlo.
Creo que necesito un manual para torpes.
Hola Marta,
una copia de WordPress la haces descargando los archivos desde tu FTP y exportando tu base de datos SQL.
Otra manera más sencilla es usando el plugin gratuito Duplicator: https://es.wordpress.org/plugins/duplicator/
Hola Ernesto! que información tan completa y precisa 😀 ahorita mismo me estoy poniendo con mi página y este post me ha servido de guía. prácticamente no he tenido que indagar en ningún otro lado. Se aprecia mucho!
Tengo una duda en cuanto a los correos corporativos.
Debería tener uno de contacto, uno para las suscripciones y otro para la tienda? que correo debería usar para el mailchimp? para hacer emailmarketing
Hola Laura,
me alegro de que te haya sido útil, esa es la finalidad.
En cuanto a los correos corporativos, depende de la estructura de tu negocio. Si todo lo vas a gestionar tú misma, quizá trataría de usar una cuenta o dos como máximo para poder atender a todo de manera más centralizada.
Saludos 😉
Hola Ernesto,
Estoy preparando una web con familias de productos y productos pero no encuentro por ningún sitio como estructurarlo. Es decir coches eléctricos (familia), dentro de esta página hay subpáginas como coche eléctrico automático (producto), coche eléctrico semiautomático (producto), pero no sé como hacerlo que no sea con páginas.
Agradezco tu ayuda.
Un saludo
Interesante articulo, sin duda es de mucha utilidad. Gracias por compartir.
Saludos Cordiales.
Una pregunta «tonta», tengo mi. hosting, mi dominio, instalo wordpress, y voy creando mi web. Que puedo tardar 3 días o 3 meses. Entiendo que la pagina no esta visible a internet, hasta que yo quiera no?. Es desde el panel del control del hosting donde yo daré la orden para que sea visible?
Hola Alberto,
en Ajustes > Lectura puedes desindexar toda la web para los buscadores marcando la casilla «Disuade a los motores de búsqueda de indexar este sitio». No olvides desmarcarla cuando hayas terminado tu web y quieras comenzar a posicionar en Google.
Por otra parte, si quieres poner una pantalla de «En construcción» o «Coming Soon» puedes hacerlo mediante el plugin gratuito Maintenance Mode. Aquí puedes descargarlo: https://es.wordpress.org/plugins/wp-maintenance-mode/
Saludos 😉
Ernesto, muchas felicidades por tu sitio, debo de confesar que soy un usuario con cero conocimiento en web, y encontré tu información la mejor ayuda que he tenido en mucho tiempo, sobre como construir desde ceros en wordpress. Personas como tu, me hacen seguir creyendo en la importancia de compartir información. Ayer por la noche empezaba a bajar wordpress a mi hosting siguiendo tus textos y hoy por la mañana ya he empezado a compartir el link para que un par de gente le vea en linea he ir perfeccionando el sitio. Gracias’
Hola Abner,
me alegro mucho de que mi contenido te haya servido para lograr tu objetivo.
Un saludo 😉
Hola Ernesto,
Llevo un tiempo dándole vueltas para hacer una página web con blog de nuestra empresa y afortunadamente hoy he dado con tu sitio ya que me ha parecido bastante esclarecedor.
No obstante, me surge la duda de cómo diseñar tanto la web como el blog en varios idiomas. En principio serían inglés y español, pero en un futuro tambien quisiera incluir el francés (se trata de una página que debe ser visible en varios paises y para los que seguramente tendré que adaptar los contenidos al menos en algunos apartados)
He visto que existen opciones de plugins gratuitos, pero con el inconveniente de las actualizaciones y el soporte técnico…y por otro lado las opciontes multilugual de wordpress ¿que opción te parecería la más recomendable, teniendo en cuenta que soy absolutamente novata?
Gracias!!!
Hola Olga,
para ello, un plugin gratuito como Polylang es más que suficiente: https://es.wordpress.org/plugins/polylang/
Un saludo
Sos un genio mil gracias super completo!!!! Saludos desde Argentina
Gracias pibe 😉
hola ernesto yo quiero hacer una web pero tengo un duda pueo ponerle mi propia plantilla???
Hola Sayuri,
en WordPress todo es posible ya que es código abierto. Puedes usar plantillas de pago o desarrollar la tuya propia, para lo cual necesitas conocimientos de HTML, CSS, PHP y Javascript.
Un saludo 😉
Hola Ernesto, muchas gracias por la valiosa ayuda que proporcionas aquí. Estoy tratando de seguir minuciosamente tu guía porque soy poco docta en la parte técnica de las páginas web. Mi lengua madre es el español, pero eventualmente, se puede crear desde la plataforma en español, ¿otra en inglés? digamos, ¿para que quede disponible el contenido en ambos idiomas? Saludos desde México y gracias.
Hola Martha,
esto puedes hacerlo con un plugin gratuito como Polylang: https://es.wordpress.org/plugins/polylang/
Un saludo 😉
Hola,
Estoy empezando una marca, y para que el dominio no me lo quitaran ya lo he comprado. entonces la cosa es que cuando la gente se meta en mi dominio salga lo mítico de estaremos aquí pronto subscribete a la newsletter y te avisaremos cuando estemos.
Las cosa es que yo he hecho todo en un archivo de illustrator, porque quiero un tipo de letra especial que no creo que este en wordpress. entonces quiero saber como hacer para poner esa foto de fondo de la pagina y solo poner encima lo de subscribirse a la newsletter que he dejado un espacio en el archivo para ello. mi hosting es gratuito, porque hasta que no empiece a publicitar bien la marca no quiero pagar por ello. (Utilizo smart free hosting)
Hola Curro,
para hacerlo hay plugins como este: https://es.wordpress.org/plugins/wp-maintenance-mode/. Mucho más sencillo y rápido.
Un saludo
Hola Ernesto, me ha encantado tu post esta muy completo y me vino genial para poner todo a punto de mi plantilla. Gracias!! Por cierto, ya que siempre recomendáis la plantilla de Bridge, estaría súper genial que pudieses escribir un post de esta y así nos ayudas a entenderla un poquillo más. Saludos de una del equipo CM 😉
Hola Carolina,
es buena idea lo que comentas. Lo tendré en cuenta para un próximo post.
Un saludo 😉
Muy bueno, bien estructurado y con información de valor. Enhorabuena!
Gracias 🙂
Genial el post! Soy de Argentina y estoy empezando con WordPress. Me resulto de gran utilidad esta info. Estoy trabajando en un proyecto de una intranet para lo cual me va a servir muchas de las herramientas que mencionas en el blog.
Saludos
Hola Ernesto, me alegro de que te sirva, si necesitas consejo o tienes alguna duda con tu proyecto aquí me tienes. Un saludo
Hola
Una consulta, segun veo en wordpress ahora ya no permite añadir nuevos Temas, o se puede ?
gracias
Hola Enrique,
por lo que veo, en tu web usas wordpress.com en lugar de wordpress.org. Es por eso que no puedes añadir temas nuevos en .zip, ya que en la plataforma .com sólo puedes adquirirlos de manera online. Saludos
Hola Ernesto, después de leer el impresionante post que has realizado, y apreciar tu excelente disposición, me animo a plantearte alguna duda que tengo.
Estoy empezando desde cero con una página web (todavía no he publicado nada) utilizando wordpress. La web será de e-commerce y además quisiera que fuera al menos en 2 idiomas. He revisado tus sugerencias sobre los mejores themes para e-commerce y solo he encontrado una plantilla (neighborhood) que cubra también lo de los idiomas. Pregunto:
– Es importante que la plantilla venga ya con la posibilidad «multilingual», o no lo ves importante por poder aplicarse «a posteriori» el plugging WPML?
– La plantilla «Bridge», que describes como excelente, ¿sirve para e- commerce? ¿con igual facilidad que las plantillas para e-commerce específicas?
– Comprando «Bridge» o «Neighborhood» es necesario comprar también Visual composer? (entiendo que ambas tienen «builders» y no lo necesitarían ¿no?
Un abrazo y felicidades por el trabajo que estás haciendo.
Hola Carlos, te agradezco tus palabras y te respondo a continuación punto por punto:
– El plugin WPML suele funcionar perfecto con plantillas premium como las sugeridas en el artículo. Ahora bien, si antes de comprar la plantilla te aseguras, leyendo sus especificaciones, que está desarrollada integrando la funcionalidad multilingual para WPML, la seguridad de éxito es aún mayor.
– La plantilla Bridge sirve efectivamente para construir un e-commerce al igual que una página corporativa. De hecho, entre sus demos incluye varias ya predefinidas y prediseñadas para tienda online que tienen un diseño excelente y son 100% compatibles con WooCommerce.
– Las plantillas que ya incluyen Visual Composer, como es el caso de las plantillas que comentas, no requieren que compres el plugin aparte ya que viene incluido en el paquete al comprar la plantilla. Además, en sucesivas actualizaciones de la plantilla te irán incluyendo las actualizaciones del plugin, con lo cual te ahorras el dinero de tener que comprarlo. Aparte de esto, Bridge por ejemplo incluye otros plugins de pago como LayerSlider que va muy bien para construir tus sliders.
Espero haber resuelto tus dudas, mucha suerte con tu proyecto 😉
Hola Ernesto, Tengo una duda. Compre recientemente el tema «bridge». Lo instalé. Luego pase a instalar los plugins. Pero ahí tengo un problema me sale «por favor activar el Visual Composer». Cuando pongo activar me manda a otra web que dice «NO LICENSES FOUND». Alguna idea que puede ser?.
Listo ya está aclarada esa duda y estoy avanzando con la intranet de mi empresa gracias a este post! muy completo y claro.
Genial 🙂
Tengo ese problema al instalar Brigde, llevo una semana tratando de solucionarlo. Ayuda por favor
Hola Rodrigo, ¿qué hosting WordPress estás usando?
Hola, acabo de empezar a trabajar con wordpress y me han instalado la última versión creo que es superior incluso de la que hablas aquí.
El problema es que el manual que he encontrado es de la versión 3.7 y tengo muchas dudas.
Me podrías indicar donde encontrar un manual para «torpes» para manejar wordpress, que es lo que tengo qeu hacer en el trabajo, pues poner una nueva noticia (estoy en un colegio), una noticia antigua, cambiar el contenido), hay una junta,pues actualizarlos nombres… algún enlace para que los padres pinchen y puedan ver el contenido de la reunión..
Espero y te agradece tu ayuda
Saludos
Hola Elias,
aunque la versión sea diferente, no hay mucha diferencia, así que te puede valer este mismo artículo.
Un saludo 😉
Hola Ernesto,
Primero felicitarle por su trabajo, me ha ayudado bastante gracias a la calidad y la forma que usted explicó el tema.
Ahora, he bajado Bridge y pagué para comprarlo, pero cuando intento subirlo a WordPress, no me deja. Busqué en la página de Bridge y me explicó como debía hacerlo y aún así no he podido usarlo. También dice a un lado que para yo instalarlo debo pagar más y es casi el mismo monto que me costó Bridge, y no lo quiero pagar si ya pagué Bridge. Ayúdame porfavor.
Muchas Gracias y saludos.
Hola Luis,
¿qué archivo estás tratando de subir? Ten en cuenta que el archivo de instalación de una plantilla de WordPress se llama con el nombre de la plantilla a secas, y a continuación la extensión .zip. Por tanto, en el caso de Bridge, el archivo que debes subir es el bridge.zip.
Si no era este el problema, dime qué hosting usas. Hostings de mala calidad como 1&1, One.com, Godaddy, etc., suelen dar problemas a la hroa de subir plantillas premium. En esos casos, te recomiendo que les contactes y les expliques tu problema para que te suban el max file size, de modo que puedas instalar archivos extensos como son las plantilla premium.
Un saludo
Ernesto,
Solo decirte que he seguido tus consejos y la verdad es que me han venido muy bien. Estoy bastante avanzado con mi página y, aunque al principio era un poco lioso para mi (fundamentalmente por ser mi «primera vez» y no estar familiarizado ni con WP ni con las plantillas), poco a poco me he ido «desasnando» y la página va tomando forma.
Muchas gracias y un abrazo.
Carlos.
Hola Carlos,
me alegro mucho de que la Guía WordPress te haya sido de ayuda,
saludos 🙂
Hola Ernesto, muchas gracias por tu post tan instructivo!
soy realmente novata en esto del wordpress, cuestión: ayer con tu ayuda y la demo que trae, tenia una base, bastante decente de mi nuevo portfolio esta maraña, quise hacer unas modificaciones y se me desconfiguró todo mucho. A pesar que he vuelto a dar los mismo pasos y poner las mismas especificaciones (y créeme que las recuerdo, además de haberlas apuntado), Nada ha quedado remotamente similar. Lo único que se me ocurre es volver a empezar, pero no puedo hacerlo sin volver a instalar la plantilla, ya que la demo no puede instalarse nuevamente. Como puedo desinstalar una plantilla? Muchas gracias!
Hola Luciana,
para volver a poner todo como estaba al principio, te recomiendo que reinstales completamente tu instalación de WordPress y a continuación instales plantilla y demo. Una plantilla puedes desinstalarla en Apariencia > Temas, simplemente activando otra plantilla, el problema es que el contenido demo se queda guardado en páginas, entradas, medios, etc. Por ello, te recomiendo la reinstalación completa.
Por cierto, ¿qué plantilla estás usando?
Un saludo 😉
Hola Ernesto, estoy utilizando una plantilla de Allycat bajada de Theme Forest se llama Bloc. Para reinstalar wordpress como lo hago! perdón mi ignorancia! y millón millón de gracias! Prometo enviarte la web así ves que después de tanto molestarte terminamos haciendo un buen trabajo!
Muchas gracias
Un abrazo
Perdona el como lo hago, me refiero a que simplemente vuelvo a hacer los pasos primeros, pero me dirá que ya existe una cuenta o una web asociados, no? o bebo borrarlos de alguna parte del hosting?
gracias
Hola Luciana,
¿qué hosting estás usando? En algunos hostings puedes desinstalar e instalar rápidamente a un click. En otros, tendrás que hacerlo manualmente, es decir, crear una nueva base de datos y reenlazarla a los archivos de WordPress en el wp-config.php.
¿Por qué necesitas reinstalar WordPress?
Gran articulo!!
Estoy encantado con toda la información que ofrece este articulo. Estoy inentando crar un pagina web para ofrecer un servicio de alquiler de bicicletas. El caso és que no hay forma de encontrar un tema que sea especifico para el alquiler de bicicletas, He encontrado uno Rent a Bike – Rental & Booking PSD Template en themforest però me da la sensacion que no és muy versatil y me traeria bastante trabajo modificarlo. Me pasa lo mismo con los temas de alquiler de cotxes. Los temas de alquiler de cotxes creo que me llevarian mas trabajo a modificarlos que a partir de nuevo.
Alguna sugerencia?
Muchas gracias por tanta ayuda.
Hola Albert, justo hace dos días ha salido un tema de alquiler de coches que tiene muy buena pinta. Compatible con Visual Composer y bastante moderno y minimalista. Aquí te dejo el enlace.
Saludos 😉
Estimado Ernesto muy buena tu guía. Pero tengo un problema que espero me puedas ayudar .
Estando dentro de mi menú de edición de wordpress en la sección de pre visualizar mi página web me sale que su sesión ha expirado Inicia sesión nuevamente para continuar donde quedaste. Y no puedo arreglarlo, cambio contrasenas, actualizo y nada. incluso actualice mi versión de wordpress y nada, es ilogico ya que estoy dentro del menu osea que estoy logueado y puedo hacer cambios a la página. AYUDA por favor
Hola Juan Carlos,
yo haría dos cosas:
1. Analiza los plugins que tienes instalados, por si hay alguno que esté generando esta situación.
2. Habla con tu hosting, quizá sea algún tipo de medida de seguridad.
Un saludo 😉
Ernesto te cuento que sigo haciendo (casi terminada) la intranet de mi empresa. Todo siguiendo de tu guía y está quedando genial!.
De igual forma me voy a inscribir en el curso que está publicado en Aula CM para seguir aprendiendo.
Tengo una última consulta y no molesto más je (solo si es sencillo ya que es un detalle que googleando no pude solucionar)
Una de las páginas sirve para cargar novedades y está en forma de blog. El tema es que cuando cargo una entrada aparece el botón
«see more» (usando el tema bridge) y no hay forma que encuentre la forma de cambiar el texto de ese botón al español.
Repito si es muy complejo el tema no hay problema ya que es un pequeño detalle.. todo el mundo entiende que «see more» es para ver más…
Muchas gracias!
Saludos
Hola Ernesto,
lo que planteas es común a todas las plantillas de WordPress, no existe ningún modo de cambiar estos textos que vienen por defecto en inglés, pero se puede hacer de dos modos:
1. Mediante Poedit, un programa específico para realizar estas traducciones y luego subir los archivos de traducción al hosting.
2. Mediante un plugin como WPML.
En el Curso de WordPress de Aula CM lo hacemos como parte del contenido del curso.
Un saludo 😉
Ya puede hacerlo!!! para los que tienen el mismo problema les dejo un link de la guía utilizada:
https://ragose.com/como-traducir-temas-o-plugins-wordpress/
Justo veo tu respuesta, efectivamente lo hice con Poedit. Muchas gracias!!! Genial todas tus explicaciones ya tengo lista la intranet 😉
Hola, cuando hago un nuevo menu, y estoy ocupando una plantilla ya con todas sus páginas diseñadas, como conecto mi nuevo menu a cada pagina?
Hola Camila,
esto lo hace WordPress automáticamente, no tienes que colocar enlaces.
Un saludo
Buenas Ernesto,una duda que tengo, al comprar una plantilla premium como puede ser bridge, sirve para una sola web o la puedo usar para varías páginas?? Quiero decir, tengo que comprar la plantilla para cada página web que quiera hacer? Gracias de ante mano y decirte que ya estoy inscrito para el próximo curso de wordpress no line de que empieza ahora en septiembre.
Hola Francisco,
técnicamente podrías hacer todas las webs que quieras con una sola plantilla, basta con subir el zip en cada proyecto. Lo único es que las plantillas suelen tener licencias de uso exclusivo para una web o varias, según el tipo de licencia que compres.
Un saludo
Hola Ernesto, Te cuento que me compré el tema de ROYAL gracias a tu consejo.
Aunque se me ha dificultado el tema de poder modificar el encabezado (header):
1 – no quiero que me aparezcan las opciones para cambiar de idioma y moneda.
2 – Quisiera poder cambiar el color a las partes que dicen: NEWSLETTER / MY ACCOUNT / SING OUT / así como la ubicación dentro del encabezado (ya el tema de ponerlos en español luego veré)
3 – Es posible agregar mas hojas al encabezado, es decir me gustaría que se pudiera poner en el lugar de NEWSLETTER ¨- Lista de deseos, CONTACTO o WHATSAPP algo adicional al menú que ya he creado.
Agradezco tu ayuda ya que no he podido encontrar la solucioón en google
Hola Cristian,
estas cuestiones debes planteárselas al desarrollador de la plantilla para que te indique cómo hacerlo.
Si tu plantilla no permite tales modificaciones, te recomiendo que uses CSS. Te dejo enlace a un artículo que he escrito sobre ello: http://aulacm.com/codigos-web-css-y-html-wordpress/
Enhorabuena Ernesto!
Y gracias por el magnífico y didáctico artículo . Incluso para un cibertorpe como yo que está dando, a sus 60 años, sus primeros pasos con WorPress resulta tremedamente fácil de entender lo que escribes y eso es una cualidad que no todos los expertos tienen al escribir.
Tambien he visitado tus magníficos post sobre Visual Composer y me ha resultado, igualmente, de gran ayuda.
Es muy de agradecer esta desinterasada docencia para los que estamos empezando…
Mi campo es la ecografía prenatal y probablemente no tendré oportunidad podré devolverte el favor, pero en cualquier caso, muchas gracias!
Hola Guillermo,
te agradezco tus palabras. Mucho ánimo, con estudio y poniéndole ganas conseguirás tus objetivos. La edad no importa aquí, sino la pasión que se ponga.
Un saludo 😉
Ernesto, gran articulo. Me fue de mucha utilidad. Seguramente a muchos otros tambien; muy didactico y claro. He visto el post de Visual composer (hay otros plugins similares?) y me ha encantado. Tengo una duda con respecto a un proyecto que tengo. Mi negocio se dedica a vender medicamentos y productos para la salud a farmacias que a su vez lo venden al publico en general. Que addon, plantilla, plugin, etc me recomendarias para arrancar con este proyecto? Muchos saludos!
Hola Javier,
para hacer tu tienda te recomiendo la plantilla Flatsome, que incluye muchas variantes de diseño y la facilidad de un plugin como Visual Composer. Te dejo enlace aquí –> Flatsome
Saludos
Impresionante y de gran ayuda. Muchas gracias por el aporte para la gente que pretende comenzar y aprender WordPress (como yo).
Gracias Francisco por tu comentario 🙂
Buenas tardes, estoy intentando crear una página por primera vez con wordpress, tengo la demo bridge, y las páginas que vienen en la demo no me aparecen al querer verlas en el navegador, pero si se pueden editar. Cual es el problema???
Muchas gracias
Hola Isidro,
es muy extraño lo que comentas. ¿Estás generando vista previa directamente desde dentro de la edición de cada página? ¿Qué hosting usas? ¿Has instalado plugins extra aparte de los que incluye la plantilla?
Hola Ernesto!
Muchisimas gracias por toda la información que aportas, una grandiosa ayuda sin duda. Yo ya tengo alguna noción con WordPress pero ahora intento instalarlo directamente y crear otra web pero esta vez desde cero, desde el registro del dominio nuevo, con el hosting y todo… Espero que con tus consejos logre lo que busco! Gracias de verdad por la info! Un saludo!
Mucha suerte, Elizabeth, si tienes alguna duda pregunta lo que necesites.
Un saludo 😉
Hola, oye una pregunta, yo compre el Brigde que mencionaste la plantilla, vi donde lo compre que se podian hacer cosas muy padres, que aparezcan los titulos, poner videos de fondo y muchas cosas, si yo lo compro puedo hacer todo eso?
Muchas gracias y muy buen post.
Hola Daniel,
por supuesto, todo lo que ves en la página demo puedes hacerlo tú mismo o incluso utilizarlo directamente en tu proyecto, ya que viene todo incluido en la plantilla.
Un saludo
Hola,
muy bueno el blog me ha ayudado muchisimo, tengo una pregunta, tengo insertada la parte del blog, en la parte de Blocks de Flatsome, con el nombre de «ultimas entradas» , pero no me aparece la foto, unicamente el titulo, como puedo agregarle la foto para que aparezca en la pagina incial, ya intente con imagen destacada y nada. Gracias!
Hola Karol,
para ello debes configurare el elemento de Visual Composer de modo que muestre las imágenes destacadas.
Un saludo 😉
Buenos días Ernesto, mil gracias por este post, genial! Me gustaría solamente preguntarte cómo podemos hacer que nuestra web en worpress se pueda traducir. Trabajo con Divi, y voy a instalar wpml. Tengo ya todas las traducciones, es lo mejor que puedo hacer para que los usuarios puedan ver la web en el idioma que quieran? Gracias!
Hola Beatriz,
WPML es una excelente opción para traducir una web en WordPress.
Un saludo 😉
Hola Ernesto.
Felicidades por tu excelente labor didáctica. Estoy en proceso de creación de una tienda on-line para productos de cosmética y alimentación ecológica. He estado viendo, en Themeforest dos posibilidades de plantillas para este cometido, una sería: Aurum 2.9.5 y otra Enfold. Te agradecería si pudieras darme tu opinión sobre ellas o sobre cualquier otra opción que consideres más interesante.
Saludos y gracias de antemano.
Hola Sabina,
la plantilla Aurum me parece la más adecuada ya que está enfocada a tienda online y además cuenta con estilos y formatos muy atractivos.
Un saludo 😉
Hola Ernesto,
me ha parecido fabuloso tu post!!! Algunas veces tuve que escribir tutoriales y ello me lleva a valorar profundamente tu post por el tiempo que le habrás brindado. El resultado es excelente!!
Te cuento, estoy iniciándome en el mundo de WordPress, lo que se lo he aprendido de ti 🙂
Tengo una gran duda: ¿es posible añadir contenido dinámico? (utilizando por ejemplo php)
Muchas gracias por tu valioso tiempo!!
Hola Alberto,
gracias por tus palabras 😉
Claro que puedes generar contenido dinámico en WordPress, ten en cuenta que está codificado en PHP, por tanto si conoces el código puedes modificar cualquier cosa en tu plantilla o añadir nuevas funcionalidades.
Un saludo!
hola Ernesto que buen post pero aca me sucede algo, mi dominio es hpengineersgroup.com pero cuando pongo eso me sale error debo poner hpengineersgroup/wp/ habría la manera de usar el dominio como es?
gracias
Hola Daniel,
has debido de instalar WordPress en un subdirectorio llamado /wp. Desinstala y vuelve a instalar directamente en tu dominio principal. Si tu hosting usa un instalador automático, asegúrate de no tener puesta la ruta /wp al instalar.
Un saludo
Excelente post Ernesto. exitos.
Saludos.
Gracias Marco, un saludo 🙂
Hola mira te cuento soy nueva en wordpress y lo que quiero es instalar mi dominio en la paguina que cree, pero lo que no se es como guardarlo en formato HTML estoy utilizando un tema Gatawey que no es de pago pero quiero guardarlo y poderlo enviar a un correo electronico en formato de HTML
Hola jeta,
¿para qué necesitas guardar tu sitio en html? ¿Dónde lo has creado?
Si lo que deseas es crear newsletters te recomiendo Mailchimp o un plugin llamado Mail Poet que funciona muy bien.
Saludos 😉
Hola Ernesto, espectacular post, muy completo y sencillo, poseo algunas nociones de wordpress pero nunca esta de más y la verdad que se agradece contenidos de tanto valor profesional. Te comento me han encomendado actualizar y modificar la web de la empresa para la que trabajo, ya que también van a traladar el hosting a un data center propio. Dicha web es un wordpress que lleva sin modificarse desde hace 6 años, te quería comentar, que respecto al posicionamiento Seo esta muy bien posicionada y no querría al modificar contenidos perjudicarla, existe alguna posibilidad que eso ocurra, me recomiendas alguna práctica. Y por último he estando mirando tu post y navengando por themeforest. Y el tema bridge como tu bien dices es el más completo y con más posiblidades customización juntos con plugins o widgets muy interesantes aunque la decisión en último lugar es de mi jefe personalmente apostaré por el. Me recomiendas por donde empezar o algún consejo más con respecto a tu post. muchas gracias, un saludo.
Hola Jesús,
te agradezco tus palabras, esa es la finalidad del post, aportar conocimientos 😉
Para conservar la autoridad de las URL del sitio de cara al SEO, mantén las mismas URL, es decir, no modifiques los slugs de cada contenido. También es importante que mantengas los títulos de página/entrada, aunque en algunos casos se podría valorar el hecho de mejorarlos con palabras clave si no están del todo optimizados.
Bridge es una gran plantilla. Mi recomendación es que elijas una demo de las existentes y partas del diseño propuesto para realizar tus modificaciones, ya que son diseños muy profesionales y muy buenos de cara a la usabilidad. No olvides instalar el plugin Visual Composer que incluye la plantilla para poder diseñar con comodidad.
Un saludo
Hola Ernesto , gran articulo con una explicación inmejorable, con profesionales como tu las cosas se entienden a la maravilla. Sigo tu articulo al dedillo y se me plantea una duda.
En los articulos de mi blog intento cambiar el tamaño de la letra sin ser a través de párrafo o titulo, instale un plugin para pasar los articulos de word , pero al pasarlo a wordpress se cambia de formato, no encuentro la manera de personalizarlo a mi gusto.
Gracias de antemano y saludos
Buenas ^^
Me gustaría consultar una duda, si descargo WordPress en mi ordenador ¿Tendré que pagar? Tengo entendido que tiene más ventajas que la página en internet pero no estoy segura de esto
Hola Akirachan,
WordPress es un software gratuito y de código abierto. La principal ventaja de WordPress.org (instalas en tu propio hosting) y WordPress.com (hosting de WordPress) es que en el primero de ellos puedes usar plugins. Además, tiene mejores plantillas.
Saludos 😉
Gracias por tu buen trabajo. Es una excelente página para los que empezamos en esto de crear webs.
Quería hacerte una consulta, y es que me recomendaras por tu experiencia, que plantilla es mejor para crear un página de venta online de pastelería. He visto las plantillas que sugieres, pero no veo especial diferencia entre unas otras, aparte del SEO. Cual me recomendarías? Para venta on line y sección de tiendas físicas.
Gracias, y buen trabajo
Hola Toni,
te recomiendo la plantilla Shopkeeper por su sencillez y al mismo tiempo elegancia, además de que incluye bastante contenido demo para que puedas diseñar tu web rápidamente. Un saludo 😉
Hola Ernesto, llevo varios dias intentando encontrar la carpeta de contenido demo de Shopkeeper para poderla importar y usar las plantillas para mi página web, he sido incapaz de encontrarla… ¿Podrías ayudarme?
Hola,
Voy a ello ??
Hola Ernesto,
Antes de nada felicitarte por el buena guía realizada. Eres un crack!!! ???
Tengo varias dudas ya que he pensado en hacer una página web para una gestión documental. Se trata de poder almacenar documentos legales en PDF y que posteriormente se podrán descargar para ser firmados digitalmente por un cliente.
Las dudas son:
– Plantilla recomendada para gestión documental. Debe ser responsive.
– El almacenamiento podría ser AWS. Especialmente los documentos sin firmar.
– Plugin o widget para el tema de la firma digital. Y de paso no entiendo muy bien la diferencia entre ambos conceptos.
– Plugin para PDF.
Muchísimas gracias de antemano.
Un saludo.
Excelente articulo Ernesto, felicidades por muy buen contenido, seguiré tu blog. Saludos
Gracias por tu comentario, Eugenio, un saludo!
Ernesto, tengo una web en wordpress y quisiera poner enlaces a las redes sociales Facebook y Twitter. ¿Como lo hago?
Muchas gracias
Hola Ernesto que plantilla me recomiendas para un Entorno Virtual de Aprendizaje (EVA)
Hola Javier,
te recomiendo sin duda la plantilla WPLMS, la cual he trabajado en varios proyectos y es una maravilla en cuanto a las posibilidades que ofrece para una plataforma de aprendizaje. Saludos
Hola Ernesto, impresionante tu articulo, todo muy claro y conciso. Es lo primero que veo tuyo, pero sin duda miraré más.
Una pregunta: tengo pensado hacer varios ecommerce propios de afiliación y no tengo claro si al comprar el theme de bridge, estoy comprando una licencia para hacer una web y tengo que pagar una licencia por web, o estoy comprando la plantilla y puedo hacer las que quiera, insisto es para uso personal, no para hacer páginas para los demás
Muchas gracias
Alvaro
Hola Álvaro,
en la documentación tienes todo lo relativo a la licencia. Sería una página por licencia. Saludos
Hola Ernesto. Me estoy animando a comentar en los blogs de los que aprendo. Así que quería pasarme por aquí para darte las gracias por este artículo que en su día me ayudó a montar mi web. Súper completo, fácil de entender y muy muy recomendable. Un abrazo profe, jejeje.
Gracias a ti crack, y enhorabuena por el resultado tan profesional que has dado a tu nueva web.
Un abrazo!
Queria Saber tu presupuesto , para hacerme un blog de Cocina , soy pricipiante y no tengo claro los aspectos tecnicos en general …por lo que he estado revisando esta guia que esta muy bien explicada pero aun asi tengo muchas dudas . saludos gracias
Muchas gracias por este tutorial, tras 10 años de experiencia en programación PL/SQL hace un par de años realicé un grado superior de diseño web y sigo buscando nuevas cosas para aprender. Esto realmente me ha servido 🙂 . Una cosilla, estoy buscando Digg Digg y no me lo encuentra. ¿Me recomiendas otro similar? (estoy escuchando ahora mismo el audio a ver si ahí dices algo) Gracias.
Hola Mari,
puedes usar una alternativa como Sumo Me: https://es.wordpress.org/plugins/sumome/
Un saludo
Buenas, Ernesto,
me ha resultado interesante tu post, además de gran ayuda. Yo estoy pensando en empezar un nuevo proyecto y precisamente pensé en Raiola para adquirir el hosting con wordpress.
Una duda, entre miles, pero que me ha surgido al entrar en themeforest. Las plantillas están en inglés? O bueno, el Visual Composer que contienen algunas está en inglés o también está disponible en español?
Y, aparte, cuando compras una plantilla pagas y hay que volver a pagar más adelante o cómo funciona la cosa?
Sabes si en Raiola te dan acceso a plantillas?
Un cordial saludo y enhorabuena.
Hola Carlos,
las plantillas vienen en inglés porque venden a un mercado mundial. El pago es una sola vez y ya es tuya para siempre. En los hostings te suelen dar plantillas gratis, pero yo te recomiendo que compres una plantilla premium pues la diferencia a la hora de trabajar y en el resultado suele ser muy grande.
Saludos y gracias 😉
Hola Ernesto, me parece genial tu post, muchas gracias por compartirlo. Me gustaría hacerte una pregunta.
Estoy trabajando con una web que antes era desarrollada por otra persona, por lo tanto no poseo datos del hosting. Quise ver si podía avanzar de todas maneras, ingresando desde WordPress.com, lo cual pude hacer, compré una plantilla en Themeforest, pero a la hora de instalarla no tengo éxito. Esto se debe a que tengo que trabajar desde la base de datos del hosting y desde WordPress.org? Leí que si estaba alojada en WordPress no podías añadir plantillas nuevas. Sin embargo el alojamiento de mi página aunque no tenga muchos datos sé que es de otro servidor. Espero me entiendas y puedas ayudarme.
Muchas gracias!
Saludos,
Ludmila
Hola Ludmila,
me temo que te has confundido. Una web en WordPress.com no va alojada en un hosting propio ni permite subir plantillas de Themeforest. En tu caso, debes trabajar con WordPress.org, subiendo los archivos de WordPress al hosting, creando base de datos y realizando la instalación en tu propio hosting.
Saludos
Ernesto buenos días, te hago una consulta, yo ya tengo una web creada y publicada, soy nuevo en el tema, la puedo pasar por WordPress y hacerle modificaciones o agregar cosas nuevas? O me conviene empezar de cero. La web es http://www.whynotdetailing.com.ar desde ya agradecería que la veas y opines sobre la funcionalidad. Muchas gracias
Hola Sebastián,
te recomiendo empezar de cero, siempre es más recomendable redefinir un proyecto desde el principio con total libertad y con un objetivo claro.
Saludos 🙂
Hola Ernesto! Me ha sido de mucha ayuda tu post, estoy desarrollando una página web y hasta el momento todo va bien, solamente estoy tenendo problemas con intentar cambiar una imagen de cabecera que aparece en todas mis categorías, no hallo dónde pueda cambiarla, si es que puedo. Para ejemplificar mejor, tengo en la página: INICIO7QUIENES SOMOS7SERVICIOS7UBICACIÓN7CONTACTO y en cada una he podido subir una imagen diseñada por mi, pero en le header aparece por default una imagen que quiero cambiar y por más que he biscado dónde no lo encuentro. Debo hacerlo a través del código HMTL o podré hacerlo desde la pestaña de PERSONALIZAR. Espero haber sido claar en la pregunta. Gracias!
Gracias Ernesto por tu valioso aporte. Tengo una duda. ¿cómo hago para guardar un script the WP que he modificado?
Hola Luis,
insértalo directamente en el archivo functions.php. Saludos
Hola Ernesto, primero que nada gracias, gracias, gracias.
Consulta, ya tengo una web y como quiero mantenerla mientras hago la nueva en wordpress, quiero montarla primero en otro dominio y luego trasladarla. Mi duda es si compro una plantilla, la bridge por ejemplo, luego puedo trasladarla? o tengo que volver a comprar y montar todo de nuevo?
Hola Ernesto:
Excelente post ! Realmente, muy completo, didáctico, sencillo y detallado.
Deseo desarrollar una página web, orientada a:
1. Brindar asesoría a clientes, de manera individual y personalizada, en protección de patrimonio familiar y planificación financiera, en el área de Seguros de vida y Planes de Jubilación.
2. Captar nuevos clientes, para servicios en protección de patrimonio familiar y planificación financiera.
3. Captar nuevos asesores(as) para desarrollo de carrera profesional en el área de referencia en el punto 1. Hacer uso de formularios para contacto.
4. Publicar tips, artículos y temas de interés en referencia a protección de patrimonio familiar y planificación financiera.
5. Promover y desarrollar alianzas comerciales con personas y corporaciones.
Por tanto, por favor, te consulto cuál(es) plantilla(s) consideras idónea(s) para la actividad en referencia ?
Agradeciendo de antemano,
Saludos cordiales,
Luis JC
Hola Luis,
te recomiendo esta plantilla, que es la que yo uso en mi web y es perfecta para sitios corporativos: Uncode.
Saludos 😉
Hola Ernesto.
Muchas gracias por tu tiempo y recomendación! ?
Saludos,
Luis JC
Hola Ernesto! Buen trabajo y muchas gracias por tu clase de refresco. Una pregunta, ¿se puede hacer un e-commerce con wordpress.com? Si se pudiera, ¿qué plantilla acepta woocommerce? no encuentro ninguna.
Gracias y enhorabuena por vuestro trabajo.
Saludos,
Delia Jorge
Hola Ernesto gracias por tu tiempo y ayuda al crear estos Post. Segui los pasos descritos y baje el tema Brigde, lo instalé y posterior a esto cargué un tema, marque la opción de importar imagenes, etc. etc. Actualice e instale plugins que requeria, pero al ver el sitio no se carga como debe ser, no muestra el contenido que he exportado 🙁
que puede ser?
Gracias por tu ayuda!
Hola,
Muy buen aporte, estoy empezando con el tema de WordPress y tengo entre manos de desarrollar una web para un despacho joven de abogados y no sé que tema elegir. ¿Cuál me recomendarías?
Muchas Gracias
Hola Gloria,
te recomiendo sin duda el tema Bridge, por su calidad premium, cantidad de opciones y facilidad de uso.
Saludos 😉
Hola,
Enhorabuena por tu página, me ha encantado.
Pero quería hacerte un pregunta, por si me puedes ayudar. Yo tenía una web en wordpress.com y ahora he comprado el hosting y el dominio en otra parte. He instalado wordpress en el panel de control del hosting, pero me encuentro con el problema que cuando pincho en editar con wordpress, me lleva a wordpress.com, con las mismas características que antes.
Hay alguna forma de desvincularlo? para poder acceder a wordpress pero con las características del .org??? para poder instalar plugins, poner temas del .org…..
Muchas gracias de antemano.
Hola Asun, pon tudominio.com/wp-admin y entra en tu instalación de WordPress en el hosting, no en WordPress.com. Si has instalado WordPress correctamente en tu hosting, deberías acceder a tu nueva web. No tienes que desvincular nada, son webs completamente independientes.
Saludos 😉
Hola Ernesto. Estoy bloqueadisimo descargue la plantilla Sockholm y al intentar instalar el archivo stockholm.zip lo subo y cuando está subido al 100% me da error. Tengo la versión 4.7.5 no se si es por eso o que puede ser..
Hola Ernesto
Podrías remitirme un manual o tutorial de wordPress 4.7.5 para desarrollar mi pag web, que sea lo mas didactito posible
gracias
¡Excelente post Ernesto! Muy completo, dinámico y didáctico. Gracias por compartirlo.
¡Saludos!
Gracias a ti por tus palabras, Germán, animan a seguir ofreciendo contenidos a la comunidad. Un saludo 😉
Hola, Ernesto!
Estoy haciendo una web con el tema Bridge y para mi sorpresa no puedo colocar un logo diferente al que uso en las demás páginas. Lo quiero hacer así por motivos de diseño. El soporte de la plantilla solo se limita a decirme que no se puede. ¿De verdad que no hay manera de hacerlo, aunque sea a través de código? Tiene que poderse hacer… Muchas gracias.
En lo personal, no me gusto como mostraste la informacion. No dan ganas de leerla en el formato que la pusiste.
Como sea, se agradece tu aporte.
Estimado Dann,
estoy abierto a que nos ilustres sobre los mejores formatos para publicar una guía, no aportas ninguna idea alternativa para que en lo sucesivo pueda adaptar mis contenidos a tu refinadísimo gusto. Cuando digas «no dan ganas de leer», mejor puntualiza: «no me dan ganas de leer». Ten en cuenta que esta guía la leen miles de personas, a las cuales les sirve y ayuda para conseguir sus objetivos y aprender en esta apasionante materia. Tampoco olvides que la he hecho gratis, con la ilusión de que sirva a muchas personas.
Aprovecho para darte las gracias por tu generoso beneplácito, sin el cual no podría continuar haciendo mi trabajo. Espero que no te moleste que siga compartiendo mis conocimientos en este formato. Un cordial saludo.
Ernesto G Bustamante.
Empezare primero por decirte que, sigo manteniendo lo que escribí pero aceptare algo, cuando caí en esta pagina, vi la información la información estaba mas separada de lo que se ve ahorita, aunque ahora ya se ve mas «junta».
Mira mi estimado Ernesto, mi comentario no fue con el afán de hacerte sentir mal, si no fue así, una disculpa sincera.
Lo que si te diré algo y lo haré en letras mayúsculas: ME ENCANTO VER QUE UN BLOGGER SE DE TIEMPO PARA RESPONDER A TODOS O CASI A LA MAYORIA. ESE BLOGGER ERES TU MI AMIGO.
Y ahora te diré la razón del por que no me gustó leer tu información, a pesar de que me parece que me serviría mucho para mis inicios en el WordPress.
1. La información esta muy separada: doble espacio. A la hora de querer volver algo visto hay que moverse mucho.
2. A mi en lo personal no me gusta abrir al maximo las ventanas y si la minimizo un poco, el menú lateral izquierdo tapa parte del contenido.
3. Letra mas grande de lo normal.
Ya se que me dirás que la pagina no fue hecha para complacerme, por eso en mi comentario aclare que NO ME GUSTO.
Bueno, como ves no era mi comentario solo para estar fregando pero te agradezco que te hayas tomado tu tiempo para expresar tu incomodidad
Maravilloso post te felicito Ernesto yo deseo hacer una página para mi microempresa de cosmética,natural,ropa, y joyería artesanal pero no tengo claro si a nivel web se ve bien mezclar tantas ,vamos que las hago yo pero no sé si es estéticamente serio .otra cosa es que desde mi país comprar plantillas en dólares u otra moneda es difícil o casi imposible debido a ciertas circunstancias partiendo de eso que plantilla gratis podría adaptar se a lo que te acabo de mencionar y nuevamente mil gracias ame este pots
Que crack! Completo, como para salir genio en este tema.
Déjame felicitarte.
HOLA ERNESTO…TALVEZ ME PUEDAS APOYAR. TENGO MI SITIO WEB Y NO SE COMO PERO ME APARECE EN MI MENU EL NOMBRE DE LA PAGINA AL FINAL Y DESEO QUITARSELO, ME PODRIAS INDICAR COMO LO HAGO???
POR EJEMPLO EN LA PAGINA DE SERVICIOS ME APARECE EN NOMBRE EN LA VABECERA Y AL FINAL DEL MENU…QUIERO QUITARLO AL FINAL DEL MENU
ME FALTO AGREGAR MI SITIO
www . adepyme . com
Hola, Ernesto
LLevo leyendo tus tutoriales varios meses y me están siendo de gran ayuda. He comprado una plantilla en themeforest y cuando la intento instalar me aparece este mensaje:
El archivo subido excede la directiva upload_max_filesize en php.ini.
Estoy perdida. Qué puedo hacer? Muchas gracias!
Hola Bego, es un problema del hosting que tienes contratado, no tiene suficiente capacidad de subida para subir la plantilla.
Hola Ernesto
Muy bueno el tutorial, buenos tips y bien explicado. Aprovecho para consultarte, una duda que tengo. Yo compro mis plantillas premium en themeforest y no he logrado en ningún caso evitar que refresque el footer, digamos lo que intento es que el footer se cargue solo la primera vez y que luego solo se actualice el header, sidebar y la index, he podido fijar el footer, pero no evitar que lo cargue nuevamente… deseo intentar esto ya que en algunos casos coloco reproductores de musica en el footer y cada vez que paso de pagina o categoría, se me corta y retoma al cargar el footer nuevamente. Agradezco si me puedes tirar un dato sobre esto. Muchas Gracias.
Excelente informacion es lo que estaba buscando. Ya lei todo el tutorial ahora voy a comprar el hosting y la plantilla Premium que recomiendas y manos a la obra. Lo que no me quedo claro es la parte de las imágenes en el cual tengo que usar canva porque no se Como utilizar Adobe. Buscaré un tutorial DE canva. Muchas gracias.
Hola Ernesto . Muy completa la información . En estos momentos estoy aprendiendo a usar WordPress y diseñando un sitio web por primera vez , quiero que la primera entrada de cada pagina que vaya creando tenga imágenes que se puedan ir rodando solas ( seria como la cabecera de cada pagina ) y a su vez que el contenido de cada pagina tenga un efecto deslizante. Que tema o plantilla me recomiendas que sea de las que ya vienen gratis cuando instalo el WordPress y que tenga esas características .. Espero tu respuesta
Hola Maibrick,
para lo que comentas no te recomiendo una plantilla gratuita, ya que habría que buscar plugins o modificar su código para poder lograr esos efectos.
Saludos 😉
En el caso de instalar plugins para lograr esos efectos cuales serian ? Porque de código no se nada y tampoco puedo pagar una plantilla
Buenas tardes
Muy interesante tu blog, me gustaria saber como creo en worpress un menu principal.
Mi pagina es cargoindustrias com y me gustaria donde dice tiros de arrastre se me desplegara un menu con las marcas de los vehiculos, y tamabien crear otor titulo principal. como lo puedo hacer , Gracias
Excelente información, me ha ayudado muchísimo: Tengo varios proyectos en puerta y aún tengo muchas dudas respecto de las plantillas y la creación de páginas, disculpen mi ignorancia pero requiero saber lo siguiente:
1) Dado que de una plantilla pueden realizarse diferentes páginas, ¿comprarla una única vez es suficiente para desarrollar todas las páginas web que uno requiera?
2) ¿Tienen alguna sugerencia respecto de filtros? necesito desarrollar una página de venta de artículos (moda) en la que se pueda filtrar por colores, tamaños u otros criterio.
Muchas gracias.
Hola!
muchísimas gracias por esta maravillosa guía. De hecho, leerla me ha animado a ponerme manos a la obra y a empezar a trabajar en mi negocio online. Me ha gustado tanto y son tan novato, que he seguido los pasos al pie de la letra. He comprado el hosting en Raiolanetworks, he instalado WordPress y he comprado la plantilla Bridge. He consiguido llegar hasta ahí, sin embargo, cuando quiero subir el tema, el archivo .zip, me muestra siempre un mensaje de error que dice así: «Estas seguro de que quieres hacer esto? Vuelve a intentarlo». He probado todo lo que se me ha ocurrido, pero no hay manera… Alguna idea??? Te estaría sumamente agradecido si me ayudaras.
Saludos,
Hola Miguel,
cuando descargas una plantilla debes descomprimir el archivo zip con todo el paquete de la plantilla y dentro buscar un archivo zip de instalación. En este caso se llama bridge.zip.
Saludos 😉
Hola Ernesto, increíble post. Estoy comenzando a descubrir el mundo de WordPress y tu post fue de muy gran ayuda. Tengo dos dudas:
1- a la hora de ingresar los datos de la tarjeta de crédito para comprar algo de la tienda online cuenta con toda la seguridad para que nuestros datos no sean robados?
2- yo tengo mi sitio web que esta diseñado sobre un editor, trabaje html, css y javascript, eso se puede migrar a wordpress?
Saludos
Hola Yamila,
para reforzar la seguridad, asegúrate de contar con un hosting seguro y de garantías como Webempresa o Raiola Networks (afiliados). Con eso ya tienes mucho ganado. Además, instala protocolo SSL y algún plugin de seguridad tipo WordFence. Mantén siempre tus plugins, plantilla y versiones de WordPress actualizados y no instales nunca plugins no homologados por la comunidad.
El código escrito a mano no se puede migrar a WordPress de manera automática. Debes volcar el contenido en una plantilla y diseñarlo, aunque será mucho más fácil 😉
Hola Ernesto, primero que todo felicidades por tu gran posteo, instuitivo, de fácil comprensión, migrare una página web que tenemos de nuestra empresa a wordpress, ya que nuestro administrador nos cobra por cada tecla que presiona jaja, cualquier duda de novato té estere molestando, saludos desde Chile
cuando inicie mi sitio web instale wordpress como cms es super practico podría decir que es mi favorito
hola buenos días, mi página web la estoy remodelando y tengo mi wordpress instalado y voy metiendo contenido e intentando aprender un poquito más, pero me quedan dudas de las que no sé como puedo resolverlas. cuando pongo en el navegador www. pikerone. com/ me salen enlaces al sitio con el maldito 404 no funciona, eso son por categorías que tengo en los portfolios que han sido modificados y demas… Y es porque al principio no entendia esto bien… Ahora lo que no sé es como corregir los enlaces a los sitios y que me salga digamos mi site map en los enlaces al sitio en el buscador de google… Mi página tiene sus entradas, blog, portfolios y paginas. los portfolios se ligan a las páginas y las categorías… No sé si eliminar todas las categorias y volverlas a asignar para los portfolios, o como solucionar este entuerto, ya que he enviado el sitemap a google webmastertools a traves del search de google, pero me siguen apareciendo mal los enlaces al sitio… Muchas gracias de antemano por ayudarnos con este gran blog de wordpress grandisimo trabajo.
Hola Ernesto,
Primero de todo felicidades y gracias por el estupendo contenido y la ayuda!!!
Estoy intentando crear un blog de viajes, con consejos, diarios de viajes, rutas….
He contratado el hosting con Raiola y llevo horas y horas mirando temas premium y no sé cual comprar.
Me gustaría que fuese rápido de carga y fácil de utilizar. He leído sobre el Bridge, Jupiter,… y no sé cual escoger (me gusta Divi pero para la licencia para toda la vida lo veo que se me pasa de presupuesto).
Una de las opciones que quiero poner en la página principal son las categorías con imágen, por paises (Que se vea la imagen y al cliclar que entre a la categoría). Me imagino que esto se puede hacer con todos los temas, pero como no lo sé seguro, estoy intentado buscar un diseño que lo tenga).
Muchísimas gracias por todo,
Sara
Hola Sara, sin duda me quedo con Bridge. Lo que comentas se puede hacer añadiendo imágenes únicas y enlazándolas a las URL de categoría. Es muy sencillo 😉
Me gustó mucho tu publicación de blog. Realmente estoy deseando leer más. Muy agradecido.
Hola Ernesto,
Muchísimas gracias por tu generosidad compartiendo tan valiosa información!
Yo empecé solita comprando el dominio y configurando el plan personal de wordpress. Ojalá te hubiese leído antes! Ahora tengo una duda muy tonta que me está dando dolor de tarro: si compré mi dominio en hostalia y lo he alojado finalmente en wordpress, por qué no me aparece el www. delante del dominio? Es por el plan que tengo contratado? por el tema que es de blog en lugar de sitio web corporativo? O eso no tiene importancia?
Sin duda me pasaré a un tema premium como Bridge, pero me gustaría saber si esto se solucionaría así.
Muchas gracias!!
Hola Ernesto,
bueno muchas gracias por compartir algo tan importante recien me estoy inscribiendo para recibir los tutoriales solo una pregunta en cuanto tiempo llega el video gracias!!
Hola Ernesto , muy buena la info, yo necesito construir una plataforma educativa con wordpress on line utilizando una base de datos , como puedo trabajarlo sin ningun hosting ni dominio ? No puedo pagar hosting , necesito que sea gratuito .Estoy construyendo mi Tesis . Te agradezco tu respuesta .
Hola Maria Eugenia,
para ello busca un hosting gratuito, aunque no te lo recomiendo porque son malos en rendimiento y seguridad. Saludos 😉
Hola! Quería consultarte una duda. Las plantillas que se compran en Theme Forest pueden usarse solo una vez? Es decir, la compro y la uso la una web, luego puedo usar esa misma para otra web y dominio diferente, o tendría que volver a comprarla?
Gracias!
Hola Patricia,
las plantillas tienen un acuerdo de uso y licencia cuando las compras. Sólo pueden usarse una vez, aunque técnicamente puedes replicar la plantilla en todas las instalaciones que quieras ya que se trata de un .zip que puedes subir cuantas veces quieras. Lo ideal y deseable, ceñirse a la legalidad 😉
Ernesto felicitaciones. excelente tus explicaciones acerca de WordPress. Soy principiante y estoy revisando detalladamente este contenido. gracias
Gracias por tus palabras, Jorge, un placer servir de ayuda para los que comienzan en este apasionante mundo. Saludos!
Hola Ernesto!
Muchas gracias por el magnífico post, he llego a él a través de búsquedas por internet, soy nuevo en el mundo del wordpress, me estoy estableciendo como autónoma y quiero empezar a diseñar mi propia web . Me he comprado el tema Uncode, siguiendo tus instrucciones, lo he intentado instalar pero resulta que al intentar instalarlo no puedo :-). podría ser que no se me instala porque necesito un plan business de WordPress para poder instalar una plantilla premium? o qué puedo estar haciendo mal?
muchas gracias por tu respuesta y gracias de nuevo por el post
Hola Úrsula, ¿estás en WordPress.org con hosting propio? Parece que estás en WordPress.com. Debes comprar un hosting y hacer una instalación de WordPress. Después, instalas plantilla 😉
Ernesto, muchas felicidades por este tutorial, estoy empezando y me ha sido imprescindible tu ayuda
Queria pedirte un consejo o ayuda para un área de miembros que estoy construyendo con el plugin menberships, no tengo problema con el registro de usuarios pero quería que cuando alguien se registre para acceder a dicha área, el administrador de permiso primero y no baste solo con registrarse, podrias ayudarme.
Saludos y muchas gracias. por tu amabilidad, no solo he aprendido wordpress si no también de tu forma en explicar las cosas y buenas practicas
Gracias por todo!!!!!
Hola Ernesto. Enhorabuena por estos artículos tan buenos, sencillos y bien explicados. Son de muchísima ayuda.
Estoy empezando con wordpress y tienda online. Yo ya he gestionado una tienda online desde prestashop y con hosting y dominio en CDMON (es lo que conozco y lo controlo bastante bien). Me recomiendas CDMON? Entiendo que para wordpress mejor raiola o webempresa, no?
Muchísimas gracias!! Andrea
Hola Andrea, gracias por tus palabras!
CDmon no es mal hosting, aunque prefiero los hostings especializados de Raiola o Webempresa 😉
Hola Ernesto!!
en primer lugar muchas gracias por toda la interesante y clara documentación que nos aportas. Realmente tal y como comentan por aquí dan ganas de ponerse manos a la obra . Y allá voy !.
Se me ha ocurrido plasmar en wordpress mis viajes y salidas de montaña, recopilando información y fotos de las mismas. En principio estoy pensando en la posibilidad de poder utilizar alguna plantilla gratuita , quizás hasta resulten más sencillas para novatos ¿no es así? .¿Qué te parece? me puedes sugerir alguna? ¿y en el caso de optar por alguna de pago, cuál me recomiendas?
Muchas muchas gracias !!!!
Hola Amaia, te recomiendo una plantilla de calidad como Bridge, ya que el resultado que puedes conseguir es totalmente profesional y además es fácil de configurar y ahora mismo está en oferta. En mi opinión, no veo mucho sentido a que usaras WordPress, pagues hosting y luego no uses una plantilla de las buenas, pues estarías perdiendo miles de posibilidades en tu diseño.
Un saludo 😉
Ernesto felicitaciones por tu gran publicación. Estoy empezando en este mundo de wordpress, quisiera hacerte dos preguntas, la primera sobre la plantilla Bridge. Veo que la licencia cuesta $59, pero con esa licencia cuántos sitios web puedo diseñar? Y la segunda pregunta es si contrato el hosting que recomiendas, allí puedo tener varias páginas alojadas de wodpress cada una con su dominio propio?
Hola!!! primero de todo muchísimas gracias por toda la información que nos ofreces y más cuando somos novatos en este ámbito jajajaja
Finalmente y haciéndote caso , de las dos plantillas que recomendaste escogí la de Undeco…sinceramente no se si hice bien, porque no logro instalar de forma correcta la plantilla. Para empezar he visto que las carpetas .zip de los temas deben pesar poco…la que sale con el nombre uncode.zip (en mi caso) pesa unos 24mb. Cuando intento subirla por temas/añadir nuevo/uncode.zip al subirla pone que el enlace ha expirado. Viendo esto y después de mirar ya no se cuantas webs en google vi que hay otra forma de hacerlo, a través de de ftp. De esa forma si que lo he podido hacer, tras conseguirlo y pensar (que subidón, lo logré) y siguiendo tus paso, al escoger la página de inicio de las muchas que ofrece la plantilla, lo único que logro al «visitar sitio» es el nombre de la página y muchísimo código… he llegado a un punto que no se que hacer, ni como solucionarlo…espero que me puedas ayudar y que por fin, pueda ponerme a crear mi tan ansiada página web. Muchas gracias!!! 🙂
Buenos días! primero de todo felicitarte por tan detallado turorial, despues de navegar horas encontrar a alguien que se tome el tiempo de crear una guia tan completa es de agradecer y mucho!
Tengo varias dudas, que espero puedas responder:
1) Soy fotógrafa y quiero crear una web en condiciones para promocionar mi trabajo. Al final, de las plantillas que recomendaste me decidí por «Uncode». Tras descargarla seguí los pasos que comentabas: apariencia/temas/añadirtema/subirtema/uncode.zip y cuando le doy a subir, parece que lo está cargando y a continuación pone «the following link is expired … al final esta parte la he solucionando modificando la configuración del php (el zip era demasiado pesado).
Si a alguien le ha pasado lo mismo os dejo un enlace que os pueda ayudar: https: // superpctricks. com /the-link-you-followed-has-expired-wordpress-error/
2) Ya he conseguido activar la plantilla pero al ir al paso 6.1. Coloca y edita tu página de inicio y escoger la página de inicio, y darle a visitar sitio, lo único que me muestra es código…comentas que esto es porque la plantilla «Que veas sólo código. En este caso, si has comprado una plantilla que no trae un maquetador visual, la tarea se vuelve un poco más compleja. Puedes buscar entre el código las cadenas de texto donde cambiar los contenidos existentes. Pero no podrás crear contenido nuevo a menos que sepas algo de código». Pero me extraña que nos hayas recomendado unas plantillas que no tienen editor… qué debo estar haciendo mal para que aparezca así? como ves soy totalmente novata en esto y no se por donde empezar :S
Muchísimas gracias!!!
Hola, Excelente tu tu pagina y como esta hecha la informacion, necesito que me ayudes con un consejo.
quiero hacer en mi pueblo una pagina web, que contenga NUMEROS UTILES, hospital, horarios de colectivos, comercios, profesionales y otros servicios. QUE PLUGGINS ME RECOMENDARIAS???
muchas gracias
Hola a tod@s:
Menudo pedazo de post, un trabajo excelente.
Tengo una duda y me estoy volviendo loco, a lo mejor me podéis ayudar , necesito cambiar los emails que recibe por defecto el cliente en wordpress, no tengo instalado woocomerce. Si el cliente se registra o cambia la contraseña me llegan unos emails que no consigo encontrarlos en las carpetas.
Alguien sabe donde se encuentran estos emails para poder modificar el texto? el diseño no, solo el texto, para el diseño ya se que hay plugin. Pero quiero poner en esos mails texto en ingles y español y necesito realizarlo a mano.
Gracias por vuestro tiempo.
Hola Ernesto, un saludo desde Venezuela. Amigo yo soy nuevo en este negocio y no tengo conocimiento en esto de paginas web. para crear una pagina gratuita tengo igualmente que tener un hosting y dominio propio. Gracias y saludo
Hola Ernesto, saludos desde La Coruña. Me ha encantado tu post y espero ser capaz de crear lo que tengo en mente gracias a tus explicaciones.
Un saludo y gracias por tu trabajo
Pedro Pena
Gracias Pedro por tus palabras y mucha suerte con tu proyecto 🙂
Hola Ernesto! me parece super interesante empezar a aprender a través de tus conocimientos y tu info.
aun no he empezado ni a descargarlo pero me surge una duda;
hay que adquirir el hosting antes de crear la web? no se cuanto tiempo me llevará y no puedo permitirme pagar un hosting hasta que no pueda lanzarla.
Gracias de antemano y enhorabuena por toda la info, hacen falta más personas así
Hola Ernesto, por fin alguien que sabe exponer claramente la funcionalidad de wordpress, después de leer varios tutoriales (tuyos y de otros) no tengo claro si la funcionalidad de la web que quiero crear es posible (más que nada por que este mundo es nuevo para mi y a pesar de tener ciertos conocimientos informáticos acabo de aterrizar en él). La web que quiero crear se basa en que los propios visitantes y usuarios realicen preguntas sobre los temas específicos de esta web y sean ellos mismos los que las respondan e introduzcan comentarios y sugerencias sobre dichos temas, mis dudas están en si este creador de webs dispone de las herramientas y mecanismos necesarios para facilitar que un comentario en forma de pregunta realizado dentro de esta web pueda tener las respuestas de los usuarios asignadas correctamente (pregunta con sus respuestas) y estos puedan recibir una notificación cada vez que reciben una respuesta (por su puesto habiendo dejado su dirección de email al realizar la pregunta) de forma automática a través de un plugin o del propio sistema de la web.
Gracias de antemano por la atención prestada, saludos
Mucho tiempo Mi deseo era aprender wordPress y como crear una pagina. Pero no estoy teniendo una buena posición para aprenderlo. Aquí he visto muchos artículos sobre mi tema. Ahora estoy feliz con esto. Y quiero aprender wordpress en poco tiempo. Es posible ?
¡Muy buenas Ernesto!
Increible trabajo y muy util, soy nuevo en esto pero ya le tenia echado el ojo a Bridge y leerte no hace mas que confirmarlo
Tengo/me han quedado un par de dudas que me gustaria plantearte aver si puedes ayudarme a resolver (tengo la cabeza apunto de explotar despues de leer y ver tantos tutoriales en estos momentos jejeje)
1.Actualmente tengo hosting (con webempresa) pero no tengo dominios (caducaron los que tenia y no renove porque no tenia intencion de seguir usandolos)
¿Puedo adquirir/conseguir dominios de forma gratuita con los que realizar pruebas y experimentos en mi hosting? ¿Cuales/donde? ¿Luego podria copipastear todo el trabajo de ese dominio gratuito al dominio definitivo cuando me decida a comprarlo porque ya lo tenga claro? ¿como?
2.¿Cuales son los pasos y como para agregar y trabajar varias webs distintas (propias) alojadas en un mismo hosting?
3.Plantillas y Plugins de pago: Una vez que los compre… tengo usos ilimitados y tiempo ilimitado para usarlos como me plazca en todos mis proyectos ya fueran propios o por encargo? ¿alguna restriccion o cosa que deba tener en cuenta?
Gracias!
Hola, gracias por esta información me ha ayudado muchísimo, pero tengo una duda, en el punto 7.2 mencionas lo siguiente: «Jamás copies ni plagies contenido de otros blogs. Esto te dará mala reputación y, muy importante, te penalizará en posicionamiento SEO.» Y lo entiendo, no es ético hacer esto, pero dime, de donde saco información para diferentes temas, preparación de tragos, cafés, biografía, etc, etc. De donde sacan la información todos los bloggeros del mundo?, tengo que ir a un bar y preguntar a un bartender como se hace esto o aquello y luego editarlo? o tengo que usar Wikipedia? como puede uno hacer mas rico la información y temas de un blog, si supongamos que ya casi no hay mucha imaginación? Tengo que mentir o inventarme las cosas? Perdona por tantas preguntas, pero, hay algún lugar donde entran los editores del mundo para escribir y crear sus diseños en su pagina web? Gracias por tu respuesta.
Hola Isai, una cosa es leer blogs, informarte y escribir contenido basado en esas fuentes, y otra muy distinta es plagiar textualmente. Esto último es lo que no debes hacer 😉
Hola Ernesto, estoy haciendo un blog mientras aprendo WordPress. Las entradas son ejercicios/proyectos de desarrollo web (usando los distintos lenguajes informáticos como Html, CSS, Javascript,Php, Mysql, etc.), que estoy haciendo también, producto de mi aprendizaje. ¿Será buena idea para darme a conocer?.
Agradezco por anticipado tu respuesta/sugerencia.
Hola, muy buen tutorial agadecido de antemano, creo estar siguiendo paso a paso, pero tengo un error, cuando ya quiero instalar wordpress me sale este error. Cual podria ser la causa y su posible solucion.?
Error en la base de datos de WordPress: [Access denied for user ‘id8747170_roddy1205’@’%’ to database ‘compraresfacil’]
CREATE TABLE wp_users ( ID bigint(20) unsigned NOT NULL auto_increment, user_login varchar(60) NOT NULL default », user_pass varchar(255) NOT NULL default », user_nicename varchar(50) NOT NULL default », user_email varchar(100) NOT NULL default », user_url varchar(100) NOT NULL default », user_registered datetime NOT NULL default ‘0000-00-00 00:00:00’, user_activation_key varchar(255) NOT NULL default », user_status int(11) NOT NULL default ‘0’, display_name varchar(250) NOT NULL default », PRIMARY KEY (ID), KEY user_login_key (user_login), KEY user_nicename (user_nicename), KEY user_email (user_email) ) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci
Error en la base de datos de WordPress: [Access denied for user ‘id8747170_roddy1205’@’%’ to database ‘compraresfacil’]
CREATE TABLE wp_usermeta ( umeta_id bigint(20) unsigned NOT NULL auto_increment, user_id bigint(20) unsigned NOT NULL default ‘0’, meta_key varchar(255) default NULL, meta_value longtext, PRIMARY KEY (umeta_id), KEY user_id (user_id), KEY meta_key (meta_key(191)) ) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci
Error en la base de datos de WordPress: [Access denied for user ‘id8747170_roddy1205’@’%’ to database ‘compraresfacil’]
CREATE TABLE wp_termmeta ( meta_id bigint(20) unsigned NOT NULL auto_increment, term_id bigint(20) unsigned NOT NULL default ‘0’, meta_key varchar(255) default NULL, meta_value longtext, PRIMARY KEY (meta_id), KEY term_id (term_id), KEY meta_key (meta_key(191)) ) DEFAULT CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci
Hola Ernesto, lo primero felicitarte por tu contenido y manera de explicarlo, lo haces muy fácil.
Estoy a punto de arrancar con mi proyecto y he comprado la plantilla Bridge, se me plantean dos dudas:
-Qué es mejor utilizar una demo y modificar o empezar de cero? el otro día importe una plantilla demo y no se me copio todo, es deirl el texto me aparecía desordenado…
-A la hora de importar, qué archivo utilizo el child.zip o el otro?
Gracias y un saludo
Hola!!! gran post..te felicito!!
estoy ansiosa de empezar a usar wordpress siguiendo tu guía.
Hola Ernesto. Excelente material de ayuda para dar los primeros pasos en WordPress. Pero tengo una consulta ¿qué te parece Hostgator como hosting?
Hola Walter, Hostgator no me parece un mal hosting, aunque hay opciones mejores 😉
Hola buen post amigo, bastante completo a la hora de comenzar, recomiendo también el tema DIVI es muy flexible y fácil de utilizar. Gracias por compartir.
Muy buen artículo, gracias por compartir tan valiosa información.
Saludos.
Excelente articulo, solo me queda una pregunta… ¿cuándo compras una plantilla puedes usar esa misma para varias páginas web? En este caso si compro Bridge puedo hacer con ella 2 web pagando unicamente 59 USD ¿o tendría que invertir dos veces esa misma cantidad para diseñar dos paginas web?
vi en otro artículo que para mostrar el nombre del usuario en un menú de wordpress por ejemplo, había que poner #profile_name#, bien, pues para mostrar el role del usuario en su área privada por ejemplo? para que sepa el rol que tiene? cómo se pone?
Un saludo compañero
Hola Ernesto! Recomiendas la plantilla Shopkeeper para los clientes? Creo que es una buena plantilla por su sencillez y al mismo tiempo elegancia, además de que incluye bastante contenido demo para que puedas diseñar tu web rápidamente. Un saludo
Hola! Excelente plantilla, adelante 😉
Hola Ernesto
Tu articulo es un contenido de gran valor 5 estrellas amigo 🙂
saludos
Hola Ernesto!
Un post recopilatorio muy útil para aquellos que quieren aprender WordPress. Y menuda forma de crear un directorio para otros posts tuyos de interés.
Como aportación, para aquellos interesados en comprar sí o sí un tema en ThemeForest, además de los consejos presentes en este post, quizás quieran ojear esta guía específica de compra en dicho marketplace: https://srmomo.com/themeforest-consejos/
Un saludo!
Gracias Pablo, muy interesante tu guía, saludos 😉
Hola! Super interesante el artículo.. WordPress es un Sistema Super versátil por lo que estoy viendo. Quisiera saber que opinas sobre usar WordPress para vender artículos y servicios digitales. has tenido alguna experiencia al respecto?
Hola desire, WordPress es una plataforma excelente para vender productos y servicios, por su facilidad, comunidad y recursos disponibles. Saludos!
Hola Ernesto, buena información que me tiene motivado a crear mi primera pagina Web, pero tengo dudas aún, WordPress se instala en Windows? alguna version en especial?, atento a tus noticias
Hola Marcelo, WordPress lo instalas en un hosting. Te dejo un artículo para ayudarte a elegir: https://ernestogbustamante.com/mejor-hosting-wordpress
Saludos
Hola,
Antes de todo darte la enhorabuena por toda la información que pones aquí. Pero tengo varias cuestiones, ya que estoy intentando crear un sitio web a través de WordPress, cuyo tema principal es crear un contenido de recogida de información de otras fuentes y comentar: si son fake news o no.
La cuestión es: ¿crees tú que ese software sería una elección correcta para lo que tengo pensado?
Un saludo.
Hola Ernesto super increíble tu post!! Gracias por ser tan generoso y enseñarnos tanto!! La verdad es que después de mucho buscar me quedo con tu blog y con lo que explicas que está super claro.
Quría preguntarte si me puedes ayudar en algo necesito unir varias páginas que tengo creadas en la web en una sola y sigo buscando como hacerlo pero no doy con la solución.
Muchas gracias por adelantado y espero tu respuesta!
Barbara
Muchas gracias. ?Como puedo iniciar sesion?