Si tienes una página o blog de WordPress y quieres monitorizar el tráfico y las estadísticas de tu sitio, seguro que te has preguntado: ¿Cómo puedo instalar Google Analytics en mi página web? ¿Dónde inserto el código? ¿Hay plugins de WordPress para Google Analytics?
Con el tiempo, he detectado que estas son algunas de las preguntas más frecuentes que hacen los alumnos del Curso de SEO de Aula CM, y por eso voy a ofrecerte la solución.
En este post te voy a explicar cómo instalar Google Analytics en tu página web o blog de dos modos diferentes, uno sencillo y otro un poco más avanzado:
Modo 1 o modo sencillo. Con plugins de WordPress para Google Analytics.
Existen plugins de WordPress para instalar Google Analytics en tu sitio de un modo rápido y sencillo, sin necesidad de saber código HTML. Sólo necesitas tener una cuenta en Google Analytics para tu página web o blog, y tener a mano el código UA que nos da la herramienta. En la mayor parte de los casos, basta con introducir este código y ya lo tienes.
Ventajas: Es rápido de configurar y no necesitas ser un experto. Simplemente, introduces el código UA o sincronizas tu página web con tu cuenta de Google Analytics.
Desventajas: Estás usando un plugin para algo que podrías hacer mediante código HTML. Siempre que puedas hacerlo de otro modo, evita instalar un plugin, ya que de esta manera optimizas los tiempos de carga de tu página web y el espacio en tu servidor, además de evitar posibles incompatibilidades entre plugins cuando tienes muchos instalados. Recuerda que Google tiene en cuenta los tiempos de carga de tu página web para el posicionamiento SEO. Si quieres medir y optimizar el rendimiento de los plugins instalados en tu sitio, te recomiendo el plugin P3 (Plugin Performance Profiler). En este post sobre los 50 mejores plugins para WordPress tienes una explicación más avanzada sobre el funcionamiento de este plugin.
A continuación te muestro cuáles son los plugins de WordPress más recomendables para instalar Google Analytics de manera rápida y fácil:
1. Simple Google Analytics
Este plugin tiene una configuración muy sencilla y lo vas a hacer en menos de un minuto. Simplemente introduces el ID de Google Analytics o código UA y ya lo tienes funcionando. Permite rastrear todos los datos de tus sitios web y además te ofrece la posibilidad de medir la velocidad de carga, registrar los enlaces externos y las descargas, informes demográficos y de intereses, etc. La mejor opción para instalar Google Analytics en tu página web o blog sin complicarte la vida.
2. Google Analytics by Yoast
Creado por Joost de Valk, autor del aclamado plugin SEO Yoast, este plugin te permite sincronizar rápidamente tu página web o blog con tu cuenta de Google para comenzar a registrar los datos de tráfico. También puedes hacerlo manualmente, introduciendo el código UA de tu sitio web. Una vez instalado y activado, en Configuraciones puedes ajustar una serie de opciones avanzadas, como rastrear enlaces salientes y descargas, tipo de archivos de descarga para rastrear, activar la opción de seguimiento universal, habilitar informes demográficos y de interés, monitorizar subdominios, modo depuración, etc… Además, tienes un Dashboard donde consultar los informes de analítica dentro del panel de administración del sitio. Una opción excelente y con el sello de calidad del Equipo Yoast.
3. Google Analyticator
Con Google Analyticator, al igual que en el caso anterior, puedes sincronizar tu sitio web con tu cuenta de Google y acceder a un Dashboard avanzado en el que monitorizar tus datos de tráfico y configurar diversas opciones como rastreo de enlaces salientes con una funcionalidad mejorada, descargas por tipos de archivos descargados, obtener informes de remarketing, demografía e intereses, etc. Además, tienes incluso la posibilidad de rastrear las estadísticas de tu cuenta de Google Adsense introduciendo el ID. Si no te interesa usar la funcionalidad de Dashboard interno en tu panel de WordPress puedes optar por hacer un simple rastreo del sitio para ver las estadísticas en el panel de Google Analytics simplemente introduciendo el código UA, como en el caso anterior. Otra fantástica herramienta para instalar Google Analytics en tu página web o blog.
Modo 2 o modo avanzado. Con código HTML dentro de la etiqueta <head>
Si eres un usuario un poco más avanzado y sabes algo de código HTML tienes otra alternativa: pegar el código de Google Analytics directamente en la etiqueta <head> de tu sitio web. Si has diseñado páginas web en HTML sabrás que en el código de cada página HTML tienes en la parte de arriba una etiqueta <head> de apertura y otra </head> de cierre. Entre ambas etiquetas de apertura y cierre hay una serie de líneas de código donde habitualmente se insertan los enlaces a la hoja de estilo del sitio, fuentes, archivos de javascript, etc.
En el caso de WordPress, se trata de un sistema basado en lenguaje PHP y las páginas se construyen dinámicamente, es decir, para crear cada página la herramienta toma porciones de código de diversos archivos y de este modo las construye de manera inteligente. Normalmente, entre los archivos del sitio, hay uno llamado header.php donde se incluye todo el código HTML que va a añadir a todas las páginas del sitio para que todas ellas tengan una misma cabecera.
Por ello, para implementar el código de Google Analytics basta con que accedas a la zona de edición del panel de WordPress y después vayas al archivo header.php, donde vas a encontrar en la parte de arriba todo el código HTML de la cabecera del sitio: etiquetas <head><meta><title>, etc. Aquí lo que tienes que hacer es pegar el código de Google Analytics en un renglón que se encuentre entre las etiquetas <head> y </head>. Una vez que hayas hecho esto, Google Analytics ya puede empezar a rastrear las estadísticas de tu sitio web o blog.
Ventajas: Te ahorras la instalación de plugins, con lo que optimizas la velocidad del sitio. Recuerda: los plugins son una ayuda maravillosa y uno de los puntos fuertes de WordPress, pero si abusas de ellos (y si no te documentas bien y no los testeas antes) pueden convertirse en el talón de Aquiles de tu sitio web y lastrar su rendimiento, provocar incompatibilidades y comportamientos anómalos de la página, etc. Por ello, de manera general, siempre que puedas hacerlo sin plugins, hazlo sin plugins.
Desventajas: Requiere un conocimiento más avanzado, saber un poco de código HTML y meterse a editar un archivo .php con el riesgo que esto conlleva si no eres del todo experto. Si no introduces el código en el lugar adecuado o si borras o modificas líneas de código del tema puedes estropear su correcto funcionamiento y finalmente tener que volver a instalar todo de nuevo. Aparte de esto, al hacerlo mediante código simplemente estás habilitando el rastreo de tu página web o blog por parte de Google Analytics, pero te estás perdiendo todas las posibilidades de monitorización y configuración en un Dashboard interno en WordPress que ofrecen algunos de los plugins citados anteriormente. Por ello, antes de tomar la decisión, reflexiona qué vas a necesitar exactamente y valora si tienes los conocimientos necesarios para aventurarte a modificar el código de tu tema o plantilla WordsPress.
A continuación te explico de manera detallada cómo insertar el código de Google Analytics entre las etiquetas <head> y </head> del código HTML de tu sitio web en WordPress.
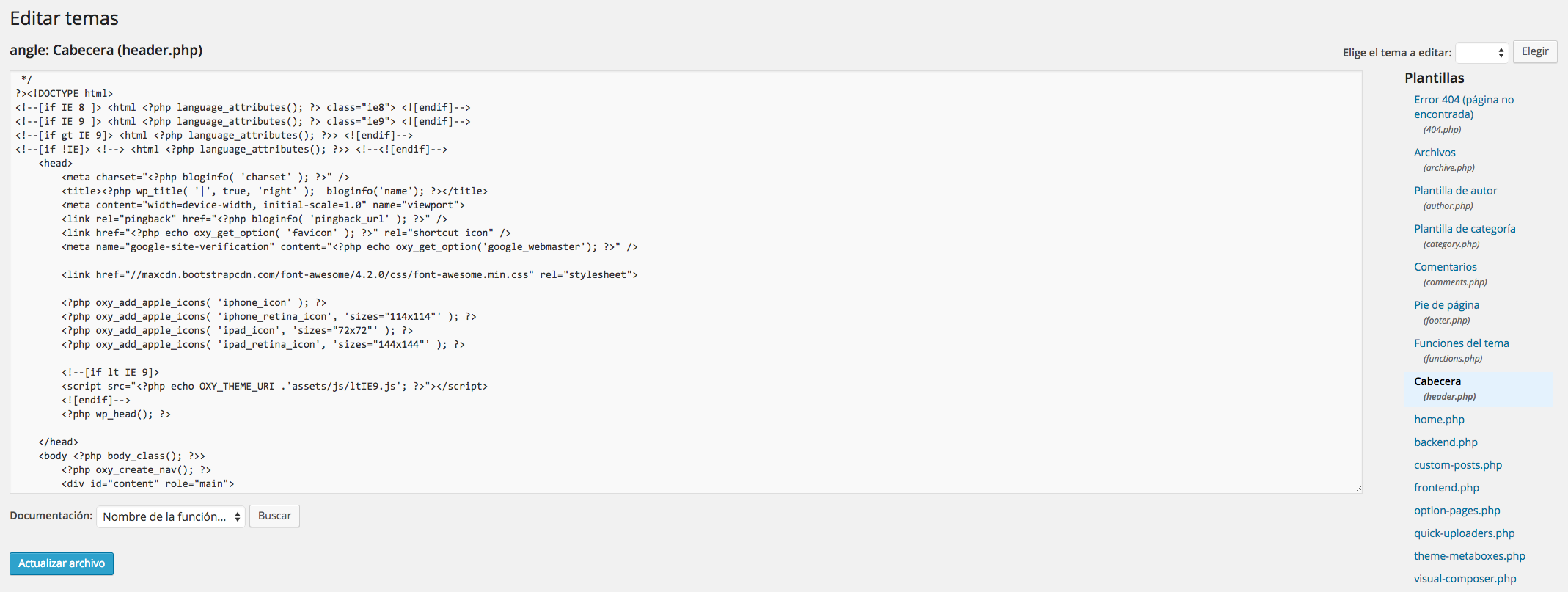
1. Accede a la zona de edición de archivos de WordPress
Para acceder a la zona donde puedes editar tus archivos debes ir a Apariencia > Editor en tu menú principal del Dashboard de WordPress.
2. Localiza el archivo header.php
En la parte derecha de esta sección tienes un listado con todos los archivos que puedes editar en tu tema o plantilla. Busca el archivo header.php y haz click para que se despliegue todo el código en la zona central.
3. Localiza las etiquetas <head> y </head> e introduce el código
Busca dentro del código las etiquetas <head> y </head> y en cualquier lugar entre ambas etiquetas pulsa enter para abrir un renglón nuevo. A continuación pega el código que te ha proporcionado Google Analytics para la instalación manual de la funcionalidad de rastreo de tu página web o blog. Una vez que has pegado el código, haz click en el botón Actualizar archivo que se encuentra en la parte inferior izquierda. Ahora ya tienes funcionando el rastreo de Google Analytics para tu sitio.
¿Cómo obtener el código de Google Analytics para insertar en tu sitio web?
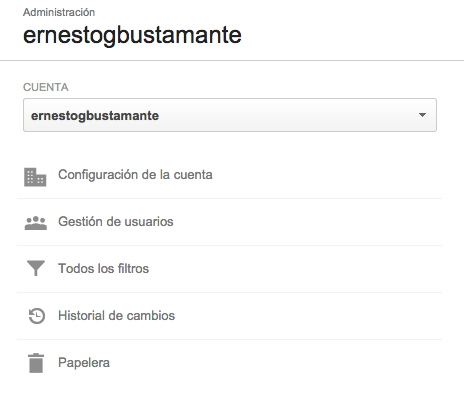
El código de Google Analytics o código de seguimiento lo obtienes entrando a tu cuenta en Google Analytics. A continuación, tienes que hacer click en la pestaña Administrador, y en la primera columna (Cuenta) seleccionas la página web para la que quieres obtener los datos de seguimiento.
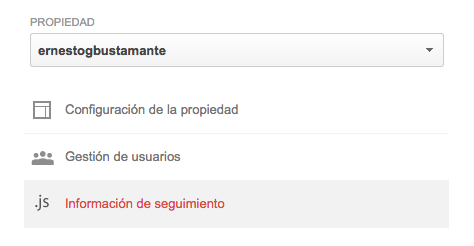
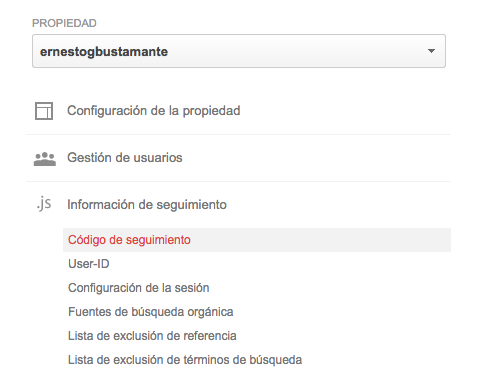
Una vez seleccionada la página web (puedes tener varios sitios web rastreados con Google Analytics), te vas a la segunda columna (Propiedad), y pinchas en Información de seguimiento.
Posteriormente, en el desplegable, pulsas en Código de seguimiento.
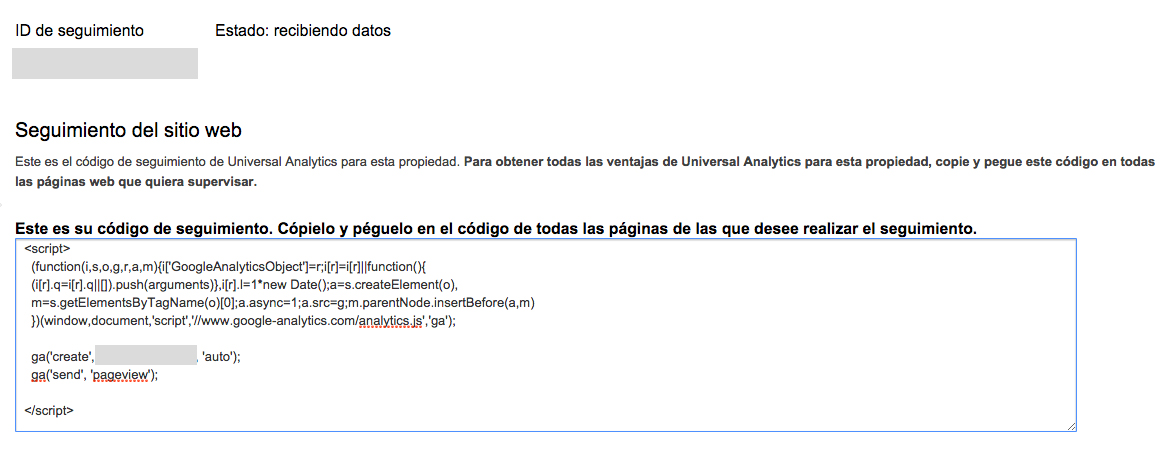
Una vez dentro de esta sección, la herramienta te muestra un código que debes introducir entre las etiquetas <head> y </head> de tu página web o blog.
¿Cómo conseguir un aumento de tráfico a tu web?
Para posicionar bien en Google y hacer crecer tu negocio es muy importante optimizar tu WordPress, ya que el rendimiento de las páginas web es un factor que hoy en día Google tiene muy en cuenta. Por ello, uno de los aspectos más importantes para tener un alto rendimiento web es contratar el mejor hosting para WordPress.
Para alojar tu página web te recomiendo que contrates un hosting profesional, seguro, rápido y especializado en WordPress como Raiola Networks o Webempresa, los cuales ofrecen una excelente calidad a un precio medio bajo asequible para todos los bolsillos.
Estos hostings son los que siempre uso en mis proyectos de éxito, tanto para mis clientes como en los cursos de Aula CM.
¿Qué te ha parecido este post? ¿Tienes alguna duda o sugerencia? ¿Conoces otro método para instalar Google Analytics en tu página web o blog de WordPress?
Escribe un comentario y estaré encantado de responderte y ayudarte si tienes alguna duda sobre el contenido del post 😉







Muy buen post, Ernesto. Muy útil para poder saber todas las opciones que existen, para las personas que trabajamos en Analítica Web. Un saludo y gracias por el contenido
Gracias por comentar, Fernando. La verdad es que esa ha sido la intención al escribir el post: tratar de ofrecer una guía útil y clara que pueda servir de ayuda a los profesionales que quieran disponer de la excelente herramienta de analítica de Google en su propio sitio web.
CREO QUE LO HE HECHO BIEN PUSE EL CODIGO GRANDE DE ANALITIC LUEGO ME PONE OTRO CODIGO OPCIONAL QUE NO SE MUY BIEN A QUE SE REFRIEREImplementación PHPOPCIONAL
Use el código de arriba para crear un archivo con el nombre analyticstracking.php e inclúyalo en cada página de la plantilla PHP.
Agregue la línea siguiente a cada página de la plantilla justo después de la etiqueta de apertura:
Implementación de contenido dinámicoOPCIONAL
Utilice una plantilla o una inclusión común para pegar el código anterior, en lugar de agregarlo manualmente a cada página.
ERNESTO este codigo pequeño no lo he metido..
mi mail es reflejodebuddha.com
gracias
Yo tengo la misma duda
Gracias por el post, Ernesto. Muy útil para todos los que queremos mejorar o empezar nuestra página web. Un saludo!
Gracias a ti por comentar, Verónica. Si necesitas ayuda para empezar o mejorar tu página web estoy a tu disposición.
Saludos 😉
No tengo palabras. Es posiblemente uno de los post más PRO que he visto. Eres muy bueno Ernesto. Gracias por compartir lo que sabes.
Gracias a ti por comentar, Javier.
Un placer compartir conocimientos, de eso se trata 😉
Por cierto, muy bueno tu blog, tu artículo sobre Storytelling es una pasada.
Excelente post, mi sitio tiene 4 idiomas , como lo puedo hacer para rastrear los diferentes
¡Muy bueno! Y me viene de perlas, que justo estaba buscando cómo hacerlo en mi blog. Más completo imposible, mil gracias.
Ernesto , yo también lo recomendaría a sus lectores el plugin SkyStats WordPress . SkyStats es un panel de control todo-en- uno de negocios que incorpora Google Analytics, Facebook insigths , cuenta de Twitter Analytics ( uno de los primeros plugins para hacer esto ) , y pronto Google Adwords justo dentro de la consola de administración de WordPress . Mientras que el plugin no añade el código de GA en el sitio, sí proporciona una buena visión general de los análisis de sitios y los datos de marketing . Se puede encontrar en el sitio Repositorio WP mediante la búsqueda » SkyStats » .
Buena recomendación, Brent, saludos!
Un post genial. Directo, útil y sencillo. Gracias!
Gracias a ti por comentar, saludos 😉
Hola Ernesto,
El sr. Lechuga se planteaba cómo podía hacerlo para una Web con varios idiomas. .
Si los idiomas están en carpetas o subdirectorios (/es /ru /uk …), Analytics nos permite crear vistas, tantas vistas como idiomas tengamos (límite 25), de esta forma tendremos la info dividida por idiomas. Para crear vistas en Google Analytics sugiero seguir los pasos de este artículo https://support.google.com/analytics/answer/1009714?hl=es
Un saludo.
Muy buena, David, gracias por aportar información útil.
Pues lo siento decirlo pero a veces no funciona
A mí me ha funcionado siempre en todos los proyectos. Revisa bien el tutorial y mucho ánimo: querer es poder.
A mi me sale esto:
«Algo fue mal. Tu cambio no se ha podido guardar. Por favor, inténtalo de nuevo. También es posible que tengas que arreglarlo manualmente y subir el archivo por FTP.»
Tendrá que ver con el tema que uso? Es Activello
Hola Maryury, no te está dejando editar desde el editor de WordPress. Por ello, edita directamente sobre el archivo header.php en tu hosting 😉
Hola,
La verdad no encuentro la parte de editor en apariencia y no sé cómo poner el código de seguimiento. Tengo una página en WordPress. ¿Qué me aconsejas?
Hola Karla,
si no encuentras el editor es porque lo tienes deshabilitado en la configuración de tu WordPress. Te recomiendo que lo hagas mediante un plugin: https://wordpress.org/plugins/simple-google-analytics/
Saludos 🙂
Me sirvió mucho, gracias amigo !!!!
Me alegro de que te haya servido, Walter 😉
Hola. Gracias por tomarte el tiempo de escribir este post y compartir el conocimiento.
Saludos
De nada, Rubén, esa es la idea, compartir y ayudar en lo posible.
Saludos
Genial el artículo, muy útil.
Gracias Esther, me alegro de que te haya servido
genial el post, muy útil enhorabuena y gracias mil
A ti por comentar, Blanca. Saludos
Buenisimo! era justo lo que buscaba!
ahora a esperar funcione! : )
Gracias!
De nada, Paloma. En unas horas ya debería estar funcionando. Un saludo
Hola Ernesto,
he seguido tus fantásticas recomendaciones y he instalado el plugin simple google analytics junto con el id para mi blog wordpress. Pero una vez hecho esto, desde donde se controlan las visitas generadas en el blog, donde aparecen los números? seguramente te estarás riendo de lo que te pregunto, pero estoy pez en estos lares. Gracias. Otra cosa, para que este vinculado el blog con Facebook o instagram, es fácil de hacer? Muchas Gracias. Saludos Belén.
Hola Belén,
las estadísticas las ves directamente en Google Analytics, ahí puedes verlas con total profundidad.
Para vincular el blog con redes sociales (Facebook, Instagram, Twitter, Google +, etc…) te recomiendo el plugin SEO Yoast.
Saludos
Hola! Explicado al detalle y perfecto. Estaba emocionada al pensar que podía intentar hacerlo, pero no tengo la opción de editar en mi wordpress. Creo que la opción gratuita de wordpress no tiene esta opción y tampoco la de instalar plugins. ¿Es así?
Muchas gracias. Saludos!
Así es, Gracia. Los plugins únicamente están disponibles en WordPress.org.
Saludos 😉
Gracias por la info, Ernesto, un post muy útil. Tengo una duda: si edito el header.php y luego actualizo el tema (subo una versión más reciente), ¿perdería ese código que he insertado en la cabecera?
Gracias de antemano y un saludo.
Óscar
Hola Óscar,
gracias por tu comentario. Si actualizas el tema sin child theme, al subir la versión reciente del tema perderías el código. La solución es trabajar con temas hijo o guardar el código y volverlo a pegar cuando actualices la plantilla.
Saludos 😉
Excelente post !!! Muy útil. Me sirvió para decidir si usar google analytics por plugin o por codigo. Finalmente lo ingrese mediante codigo html. Gracias. Saludos.
De nada Fabricio! Me alegro de que te haya sido de utilidad. Un saludo 😉
Yo tengo una dudilla y es que quiero pegar el código directamente en el editor. El problema es que me da miedo fastidiarla sin copia de seguridad ya que ellos no tienen ni nada. Si copio la cabecera y la pego en un txt aparte, si algo sale mal, me sirve eso como copia de seguridad? Como es la cabecera no se si cualquier error podría afectar a toda la pagina.
Aparte de mi duda, de verdad que tu post es sencillamente genial. Claro, y explicativo.
Gracias!
Hola Amanda,
efectivamente, yo lo que haría es copiar el contenido de la cabecera por si necesitas restablecerla. Mejor incluso, lo que haría sería descargarme el paquete completo de archivos de la web para subir de nuevo el header.php al servidor en el caso de que algo saliera mal.
Saludos 😉
Excelente me ayudo mucho gracias ya tienes un suscriptor mas
Gracias Marlon, me alegro de que te haya servido, saludos 🙂
Hola a tod@s, yo instalo el plugin «Google Analytics», se llama así y es simple, solo poner el código de seguimiento y listo. Esta es la url: https://wordpress.org/plugins/googleanalytics/
Saludos
Aplicado a mi web.
Muy bien explicado Ernesto, muchas gracias.
Te agradezco tu comentario, Josu, y me alegro de que te haya servido para instalar Google Analytics en tu web.
Un saludo 🙂
Buena descripción, un saludo,
Adrián
Hola Ernesto, muy bueno el artículo y muy claro. No tengo mucha idea sobre estas cosas, tenemos un web ecommerce en WordPress y al entrar en Header.php el código en ningún momento dice head dice varias veces header…(algo como type/menu/top-bar)…
No me he animado a poner el ID de seguimiento ahí para no poner en peligro la página.
La verdad es que ya tarda bastante en cargar y no quisiera agregarle otro plugin.
Desde ya muchas gracias por compartir estas cosas. Un saludo!
¡Muy buen post, Ernesto! Estoy configurando mi sitio web en WordPress y me sirvió de gran ayuda para insertar el código. Fui valiente y lo hice por código 😉 jaja! Un saludo!
Genial, Álvaro, me alegro un montón 😉
Si lo coloco a través de código, ¿desaparece cuando se actualiza el tema? Gracias por la info!
Hola Andrea,
efectivamente, al reinstalar la plantilla actualizada perderás el script de Google Analytics que tenías en el header de la anterior versión de la plantilla. Lo que puedes hacer es copiarlo en un bloc de notas y al instalar la nueva versión de la plantilla, vuelves al header.php y pegas de nuevo el código. Otra opción más cómoda: hacerlo directamente con un plugin como los que recomiendo en el artículo.
Un saludo 😉
Excelente publicación Ernesto.
He aplicado con éxito el segundo método a mi blog. Y me apunto la recomendación de usar el plugin de Yoast SEO.
¡Muchas gracias!
Un saludo.
Hola Jose Luis,
me alegro mucho, para cualquier otra duda ya sabes dónde encontrar mi blog 😉
Gracias, me sirvio mucho.
De nada, Jhon, un cordial saludo
Muchas gracias Ernesto. Gracias a tus explicaciones tan claras he podido añadir el código a la cabecera sin tener conocimientos sobre todo esto. También se agradece la información sobre todas las formas posibles de hacerlo y así poder elegir.
Un saludo.
Hola Cali,
te agradezco tu comentario y me alegro de que hayas podido conseguir tu objetivo además de aprender cosas nuevas, esa es la finalidad del post.
Un saludo 😉
Las explicado muy bien Ernesto, ¡Un 10! 😉
Saludos,
Ernesto estoy atascado con esto. No consigo ver los informes de mi blog. Al entrar en Google analitic me sale este mensaje:
Falta el código de seguimiento error
La página www. yodeseoserfeliz. com no tiene un código de seguimiento válido.
Me gustaría monetizar mi blog de wordpress con analytics.
Puedes ayudarme por favor.
gracias por el Post, me has ayudado muchisimo
Hola buen día. Tengo la duda de si debo de poner el código de seguimiento de analitycs sólo en el header principal, o si en cada una de las páginas y entradas de mi sitio también debo hacerlo?, o sólo con ponerlo en mi cabecera Google Analitycs me dirá cuáles son las páginas o entradas que más visitas tienen?, pregunto porque al final de cada página o entrada hay un espacio para colocar códigos de seguimiento. Muchas gracias, muy buen post!
Hola Eduardo,
únicamente debes poner el código de seguimiento de Analytics en el header principal, pues en un gestor de contenidos el header es común a todas las páginas.
Un saludo
¡Muy buen aporte! Me funcionó de maravilla, gracias a la detallada explicación.
Saludos!
Gracias por tu comentario, Óscar, me alegro de que te haya servido
Saludos, muy buen artículo, explicito de punto a punto, me ayudó mucho ya que no sé de programación.
Te comento una «irregularidad».
Desde el comienzo que puse en marcha la página web las visitas las he medido con un plugins de WordPress que se llama JetPack, posterior fue que procedí a Google Analytics, y también el hosting tiene una opción de metricas que me muestra las visitas. Pero entre el plugins y Analytics siempre hay una gran variación en medicion, hasta más de 1000 visitas. Por ejemplo JetPack me dice que fueron 5500 visitas y, Analytics dice 3900. ¿Sabás en por qué se me presenta esto?
De antemano agradecido.
¡Que tengas un excelente resto del día!
Hola Rubén,
gracias por tu comentario.
Sin duda, te recomiendo que uses Google Analytics ya que es una herramienta totalmente fiable, mucho mejor que JetPack o las estadísticas del hosting.
Un saludo 🙂
Gracias por la información me fue de mucha ayuda
A ti, Annabel, me alegro de que te haya servido 🙂
Hola Ernesto. La verdad es que es un placer que haya gente como tú por la vida, dispuesta a compartir conocimiento. Quisiera que me aclarases una duda. He hecho una página de e-commerce con el tema Neighborhood, del cual he creado un «child theme» que he seleccionado como tema activo.
Si voy a buscar el archivo header.php en en «child theme» no lo encuentro (entiendo que es porque el child -theme es complemenbtario al theme principal). Si voy al tema principal (Neighborhood) encuentro dos archivos header, el «Header. php» y el «Header-alt.php». Mi pregunta es ¿en cual de esos dos archivos debo pegar el código? o, ¿debería pegarlo de alguna manera en el Child-Neighborhood?
Muchas gracias por adelantado, y un saludo.
Carlos
Hola Ernesto
en mi plantilla hay 2 ficheros header: header-main.php y header-sigle.php
¿debería poner el código de seguimiento en ambas?
Muchas gracias
Hola Concha,
supongo que es el header-main.php. Aun así, busca bien si está el header.php.
Un saludo
Muchas gracias, me ha sido muy útil. Recién ingresando al mundo de WordPress
Me alegro de que te haya servido José, un saludo 😉
Fácil y conciso.
Recomiendo hacer la opción avanzada, no requiere más que un poco de tacto y enseguida tendréis vuestro sitio bien monitorizado en esa maravilla de Analytics.
Gracias Ernesto por tus guías
Gracias a ti por comentar, Miguel, un saludo 😉
Hola muchas gracias!!! Me enecnatan los post así, sencillos y paso a paso, no hay modo que te pierdas 🙂
Hola Jhoanna,
me alegro de que te haya sido de utilidad. Esa es la idea, ofrecer un post claro y sencillo para la instalación de Google Analytics en WordPress.
Saludos 😉
Acabo de hacerlo también con HTML, está explicado de manera muy clara y simplemente hay que limitarse a seguir los pasos. Gracias por la asistencia, Ernesto!
Gracias a ti, Jesús, un saludo 😉
Gracias Ernesto.
Diste en el clavo con este post que andaba buscando.
Gracias!
Por el momento parece que funciona, y lo hice con código HTML, sin tener ni idea! Muchas gracias por la información ?
Excelente Sofía, me alegro de que lo hayas logrado y además sin plugin, un saludo 😉
Excelente muchas gracias, para copiar el código en wordpress no sabia que podía editarlo desde el wp-admin
muchas gracias muy claro
Hola Ernesto,
Primero, muchas gracias por tu post…No logro encontrar la zona de edición de archivos de WordPress, y no puedo subir mis propios plugins…¿Tengo que cambiarme al plan Business de wordpress.com para poder integrar google analytics? porque actualmente tengo el plan Premium y no me permite activarlo…
Mil gracias por la ayuda
Hola Valentina,
mi blog está orientado a trabajar en WordPress.org, no en WordPress.com. No obstante, puedes instalar Google Analytics en tu web ampliando el plan contratado.
Saludos 😉
¡Excelente! había consultado varios tutoriales y no resolvían mis dudas. Con tu post me quedó perfectamente claro. Mil gracias, Ernesto
Gracias a ti, Elena, me alegro de que te haya servido para lograr tu objetivo. Un saludo 😉
Muchas gracias.. Pude hacerlo a la perfección! Muy útil, ágil y sencillo.. Ernesto seguire leyendo tus explicaciones para manejar codigos html porque hasta haora estoy empezando en el tema.
Genial Vanesa, mucho ánimo, no es difícil, sólo requiere un poco de paciencia. Saludos
Hola, gracias por el post. Yo no consigo ver el header.php en el editor? 🙁
Alguna ayuda? Gracias
Buenas tardes Ernesto,
Muchas gracias por la información. Hasta aquí todo claro, pero, ¿qué ocurre si lo que queremos es hacer seguimiento, por ejemplo, de los clicks a un botón y no de las visitas? Por lo que he estado leyendo, hemos de crear un evento tanto en Analytics como en WordPress, pero ¿dónde deberíamos introducir este código?
Gracias de antemano y un saludo.
Hola Aida,
primero debes crear el evento en Analytics y luego añadir el código de evento directamente en el botón.
Saludos
Ernesto:
Quise hacer lo de colocar en el head el codigo de Analytics, pero me aparece el mensaje en la parte inferior del codigo que tengo que hacer escribible el archivo. Ya hicimos escribibles los archivos, pero , sigue sin aparecer el boton para guardar cambios. Porque sera que aunque hago los cambios para que sean escribibles los archivos no me aparece ese boton.
Eres un crack! gracias por el post. Muy claro y fácil de entender, y adoro tu forma de explicar los pasos mediante capturas de pantalla.
Muchas gracias por este Post, vine aca buscando un tema especifico, pero me quedaré a disfrutar toda la info que vemos por acá. Veo que esta entrada ya lleva varios años y aún sigue y seguirá siendo de utilidad.
Gracias!
Gracias a ti por comentar, Brayan, un saludo 😉
Muchas gracias Ernesto. Un artículo muy bien explicado y con muchas opciones para poder conseguir analizar el tráfico de nuestra web.
Un saludo.
Gracias a ti por tus palabras, Noelia, un saludo 🙂
Hola Ernesto.
Muy completo tu post y muy bien explicado, lo estuve buscando en toda la web y este es el mejor.
Pero te cuento que voy a cambiar mi tema actual por Generatepress, y según veo en mi clón, no tiene la opción de editor, solo encuentro en Apariencia: Editar CSS y al hacer click me lleva a la personalización del tema.
¿De que otra forma puedo insertar el código manualmente?
Gracias
Hola Rolando,
en ese caso, debes ir directamente a los archivos del tema en tu hosting y editar el header.php.
Saludos
Ernesto tengo una duda, después de implementar el plugin para insertar el código de Analytic, puedo eliminar el plugin o debo dejarlo?
Gracias
Hola Rolando,
el plugin debes dejarlo instalado. Saludos
¡Muchas gracias Ernesto!
Había seguido los pasos de otras webs y no conseguía iniciar google analytics en mi web: papaprimerizo . es
Un abrazo
De nada Ángel, me alegro de que mi post te haya servido para lograr tu objetivo. Un abrazo 😉
Fantástico, muy bien explicado, muchas gracias.
Muy bien explicado, gracias por la ayuda! De momento uso las estadísticas de Jetpack, pero me parecen algo escasas, por eso estoy planteándome si pasarme a las de Google. Siendo tan fácil como comentas lo más probable es que les de una oportunidad.
Hola Guillermo, las estadísticas de Analytics son mucho más profesionales y avanzadas que las de Jetpack, te animo a que lo pruebes. Saludos
Me sumo a las alabanzas de las otras entradas. He incluido el código de Google en el header y ha quedado perfecto.
Muchas gracias.
Gracias a ti por comentar, Pascual, me alegro de que te haya servido 😉
Gracias Ernesto por este maravilloso post.
Siempre es un placer leerte.
Saludos.
Gracias a ti por tu comentario, María, un saludo 😉
Muchas garcias Ernesto!
Acabo de lanzar una web y tu post me ha venido estupendamente!
Hola Ernesto,
Llevo un poco más de 2 años metido en esta «locura» que produce un blog en wordpress. Cada día se aprende y me gusta hacerlo, ya que aprender sobre este tema, me permite tener clientes, además de poder ofrecer algo más que un post.
Respecto a los dos principales métodos. Yo tengo un plugin instalado, y tengo la percepción de que no está contabilizando de forma correcta las visitas a mi blog. Y por eso estoy buscando la alternativa u opción de hacerlo mediante código, no soy experto en HTML, pero lo hice antes con otras cosas, y al menos creo que no ha pasado nada, más que un susto inicial. Hice backups antes de «tocar» el head.
Así que googlenado di con tu post, y me parece muy sencillo de ejecutarlo.
Te llevo a mi listado de blogs de consultas en mi Pocket.
Gracias.
Bo
Muchas felicidades por este articulo.
Yo habia colocado el codigo en cada una de las paginas (en la pestaña HTML) y no me funcionaba….. ahora ya funciona perfectamente!!!!! Todo perfectamente explicado! felicidades!
Articulo muy completo y bien explicado. Enhorabuena. Lo he aplicado en mi web y funciona perfectamente. Me ha gustado la opción de añadir el código de seguimiento en la etiqueta head ya que así te ahorras un nuevo plugin
En mi google analitycs me aparece esta opción.
«Implementación PHPOPCIONAL
Use el código de arriba para crear un archivo con el nombre analyticstracking.php e inclúyalo en cada página de la plantilla PHP.
Agregue la línea siguiente a cada página de la plantilla justo después de la etiqueta de apertura:
»
donde se agrega esto? Muchas gracias
Buen post
¿Es posible tener Google Analytics con el plan premium? ¿O solo se puede con el Bussiness?
Muchas gracias
Hola Adrià, este post no está orientado a WordPress.com sino a WordPress.org. Consulta en la version .com las posibilidades de cada plan. Saludos 😉
Muy claro. Gracias
Enhorabuena Ernesto muy buen post,
Simplemente una duda, después de buscar información hay disparidad de opiniones, unos dicen que es mejor meterlo en el footer para que cargue la página más rápido, otros en functions y otros como tú en header.
Pienso que lo mejor sería probarlo pero no se si en una página recién creada se notaría .
Gracias
Saludos
Hola Mar,
puedes ponerlo en el footer para agilizar un poco la carga y comparar rendimiento. En functions no lo he probado.
Saludos 😉
Excelente post, me resultó muy útil!
Saludos
Me alegro, Ezequiel, saludos 😉
Buenísimo, me ayudaste muchísimo. Sabía como hacerlo pero tenía mis dudas ya que recién empiezo con WordPress. Muchas gracias!
A ti, Yael, saludos 😉
MUCHISIMAS GRACIAS ARREGLASTE NUESTRO PROBLEMA UN DIEZ
?
Gracias Ernesto, muy útil!
¿Y cuando no se guardan los cambios qué haces?, porque seguí los pasos e introduje el código entre y y finalmente no me guarda los cambios
Hola Jorge, habla con tu hosting para que te den permisos para modificar archivos
Hola Ernesto, muy bueno el post.
En mi blog no encuentro el «Editor», y no puedo modificar el . Tampoco puedo añadir plugins, a menos que pague el Premium Plan.
¿Habría alguna manera de hacer lo que dices sin pagar? Para referencia, mi blog es de wordpress.com (no .org).
Saludos.
Hola Elena, mis contenidos están orientados a la versión avanzada .org. Si necesitas orientación para pasar tu blog a WordPress.org, encantado de echarte una mano. Saludos 😉
Hola,
No encuentro en la lista de opciones laterales «Apariencia», así que de entrada no puedo partir para seguir los pasos, no encuentro por ende tampoco el Dashboard. Ya tengo mi cuenta y código de Google Analitics, pero estoy atorado en este paso, me urge monitizarlo!!!
Hola Juan Carlos, ¿tienes usuario Administrador?
Muy esclarecedor tu articulo. Gracias
Pese al tiempo y la distancia sigo aprendiendo contigo Ernesto! Un gran artículo como nos tienes acostumbrados. Fácil, intuitivo y para toda la familia, para que no se pierda nadie 😉 ¡Gracias!
Hola ! Vengo instalando el código en la cabecera. Mi pregunta es si luego más adelante puedo agregar al WordPress alguno de los plugins mencionados para que me aparezca el dashboard y si allí aparece toda la información o me convendría verla en el panel de Google Analytics directamente ? Un cordial saludo ! Alejandra
Gracias Ernesto. Me ha servido mucho tu información para registrar un seguimiento de mi pagina a través de Google Analytics. Me ha funcionado de maravilla.
Muchas gracias Ernesto. Aun retocando de nuevo las fotos y convirtiéndolas a la mínima expresión en peso, la plantilla tarda demasiado en cargar. Por tanto, agradezco especialmente las instrucciones precisas sobre cómo introducir el texto en el código fuente.
Un claro ejemplo de cómo saber explicar las cosas. Sencillo, directo, sin rodeos y garantizando el éxito de aquellos que somos profanos en la materia.
Muchas gracias.
Hola, desinstale mi wordpress desde cpanel por error y estoy empezando todo de nuevo, mi pregunta es la siguiente, debo vincular nuevamente mi web a analytics o ya la tiene vinculada por defecto?
Hola Jefferson, debes volver a instalar el script de Google Analytics en tu web,
saludos
Hola Ernesto:
Muy bueno tu post. He arreglado con el uno de mis sitio web, pero en dos de ellos no encuentro por ningún sitio el fichero header.php. Ni el editor de WP ni en la gestión de archivos de mi servidor de instalación de wp. Estoy utilizand 1 tema de Imagely Expedition, que trabajan junto con un tema padre llamado Genesis Framework de StudioPress.
¿donde podria estar el fichero? ¿o como podría insertar el código de GA en este caso?
Gracias
Hice de manera manual insertar el código, sólo que tengo una duda: Al actualizar el theme no se elimina el código? Gracias
Hola!
Gracias por el post, me ha servido para tener clara la duda de insertalo directamente o a través de un plugin.
Un saludo
PabloD
En mi WordPress no hay nada de esto. Ni las pantallas o los Menús son parecidos. En ningún lado se puede editar el tema y menos el código y tengo le plan básico contratado con pago mensual.
Hola Marcos, revisa que tengas un usuario de perfil Administrador.
Buenos días Ernesto,
Este es el mejor post que he encontrado en internet sobre este tema. Muchísimas gracias por compartir tus conocimientos.
Tengo una pregunta: Por favor, me podrías indicar cómo puedo reemplazar un código antiguo incluido en el header (del que no tenemos datos de creación ni acceso) por uno nuevo, eliminando el anterior e incluyéndolo el nuevo a través de un plugin? temo hacerlo de forma incorrecta.
Muchísimas gracias de antemano.
Saludos,
Hola Carmen, puedes hacerlo subiendo el archivo header.php directamente al hosting via FTP o mediante tu panel de administración de archivos de la web. Gracias por tus palabras 😉
Me sirvió mucho la primera opción. ¡Qué rápido y fácil! Mil gracias.
excelente aporte, nuevamente gracias por compartir tus conocimientos
Gracias!!..
La solución de editar el archivo Header.php es la más rapida y eficiente!!
Muchas gracias Ernesto, por tu post. Es de gran ayuda para los que estamos empezando con nuestra web. ¡Un saludo!
Hola Ernesto, gracias por tu aporte!! no sé si podras ayudarme con el problema que me surgió al tratar de integrar google analytics. Ya ni sé que hice pero ahora logro ver las estadísticas correctamente. El tema es que el numero de visitantes me ha bajado drásticamente, que puedo haber hecho mal? o que debería hacer para recuperar los visitantes que tenia?. Mi blog es educativoy no entiendo muhco de todo esto
Gracias de antemano
Excelene post muchas gracias
Excelente! muchas gracias, ahora espero me funcione por que no había podido lograr el rastreo con el plugin.
Hola Ernesto, y para los que tenemos la versión gratuita de WordPress, ¿tenemos la opción de «editor»? porque yo tampoco la encuentro. Gracias!
Fantástico artículo, todo super claro, enhorabuena!
Estupendo. ¡Gracias Ernesto! Me ha sido muy útil, ya que estoy comenzando mi blog, www. cerebronomada. com
Gracias por la magnífica información, brillantemente presentada. Me declaro seguidor tuyo desde ya. Saludos!